怎么翻开html文件, Windows体系翻开HTML文件
时间:2025-01-09阅读数:8
要翻开一个HTML文件,您能够运用多种办法,具体取决于您的操作体系和需求。以下是几种常见的办法:
1. 运用Web阅读器: 将HTML文件拖到您的Web阅读器(如Chrome、Firefox、Edge等)中。 右键点击HTML文件,挑选“翻开办法”,然后挑选您的Web阅读器。
2. 运用文本修改器: 假如您想检查HTML文件的源代码,能够运用文本修改器(如Notepad 、Sublime Text、Visual Studio Code等)翻开它。 右键点击HTML文件,挑选“翻开办法”,然后挑选您的文本修改器。
3. 运用代码修改器: 假如您正在开发或修改HTML文件,能够运用代码修改器(如Visual Studio Code、Atom、Brackets等)翻开它。 右键点击HTML文件,挑选“翻开办法”,然后挑选您的代码修改器。
4. 运用命令行: 在Windows上,您能够在命令提示符或PowerShell中输入 `start ` 来翻开HTML文件。 在macOS或Linux上,您能够在终端中输入 `open ` 或 `xdgopen ` 来翻开HTML文件。
5. 运用文件阅读器: 在Windows资源管理器或macOS的Finder中,双击HTML文件即可翻开。
请注意,这些办法或许因您的操作体系和软件版别而有所不同。假如您在测验翻开HTML文件时遇到问题,请保证您有恰当的软件来处理该文件类型。
怎么翻开HTML文件
在当今的互联网年代,HTML文件已经成为网页制作和阅读的根底。无论是学习网页规划,仍是日常阅读网页,了解怎么翻开HTML文件都是一项基本技术。以下将具体介绍怎么在不同的操作体系和设备上翻开HTML文件。
Windows体系翻开HTML文件
运用阅读器翻开

在Windows体系中,最简略的办法便是运用阅读器翻开HTML文件。以下过程能够帮助您完成:
1. 双击文件:找到您要翻开的HTML文件,双击它。

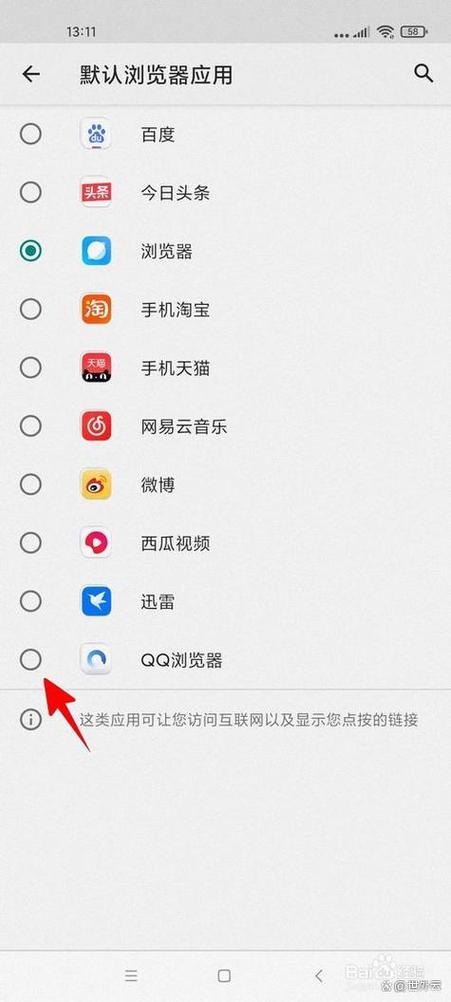
2. 挑选阅读器:假如您的电脑上安装了多个阅读器,体系会提示您挑选一个默许的阅读器来翻开文件。挑选您常用的阅读器,如Google Chrome、Mozilla Firefox或Microsoft Edge。

运用代码修改器翻开

假如您需求检查或修改HTML文件的源代码,能够运用以下过程:
1. 右键点击文件:找到HTML文件,右键点击它。
2. 挑选翻开办法:在弹出的菜单中挑选“翻开办法”。
3. 挑选代码修改器:挑选您喜爱的代码修改器,如Notepad 、Sublime Text或Visual Studio Code。
指定默许阅读器翻开

假如您想指定某个阅读器作为翻开HTML文件的默许程序,能够依照以下过程操作:
1. 翻开设置:按下“Win I”组合键翻开设置菜单。

2. 挑选体系:在设置菜单中挑选“体系”。

3. 默许运用:在左边菜单中挑选“默许运用”。
4. 找到HTML文件:在右侧窗口中找到并点击“HTML文件”。

5. 挑选阅读器:挑选您想要设置为默许的阅读器。

Mac体系翻开HTML文件

运用阅读器翻开

在Mac体系中,翻开HTML文件的办法与Windows体系相似:
1. 双击文件:找到HTML文件,双击它。

2. 挑选阅读器:体系会提示您挑选一个阅读器来翻开文件。挑选您常用的阅读器,如Safari、Google Chrome或Mozilla Firefox。

运用代码修改器翻开

假如您想运用代码修改器翻开HTML文件,能够依照以下过程操作:
1. 右键点击文件:找到HTML文件,右键点击它。

2. 挑选翻开办法:在弹出的菜单中挑选“翻开办法”。
3. 挑选代码修改器:挑选您喜爱的代码修改器,如TextEdit、Sublime Text或Visual Studio Code。
移动设备翻开HTML文件
运用手机阅读器翻开
在移动设备上,翻开HTML文件一般运用手机阅读器:
1. 下载文件:将HTML文件下载到您的手机。
2. 翻开阅读器:翻开您常用的手机阅读器。
3. 阅读文件:在阅读器中找到下载的HTML文件并翻开。
运用第三方运用翻开
除了阅读器,您还能够运用一些第三方运用来翻开HTML文件:
1. 下载运用:在运用商铺查找并下载支撑HTML文件检查的运用,如WPS Office、Microsoft Word等。
2. 翻开文件:运用运用翻开下载的HTML文件。
经过以上办法,您能够在不同的操作体系和设备上轻松翻开HTML文件。把握这些技术,将有助于您更好地进行网页阅读和规划。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发