vue浏览器插件,提高开发功率的利器
时间:2025-01-09阅读数:7
Vue开发者常用的浏览器插件主要有Vue DevTools,这是一款专为Vue.js规划的浏览器扩展东西,供给了丰厚的调试功用和直观的组件视图。以下是关于如安在Chrome和Microsoft Edge浏览器中装置Vue DevTools的具体进程:
Chrome浏览器装置Vue DevTools
1. 经过Chrome网上运用店装置: 翻开Chrome浏览器,拜访。 在查找栏中输入“Vue DevTools”。 找到Vue DevTools插件,点击“增加到Chrome”。 等候插件装置完结,然后重启浏览器。
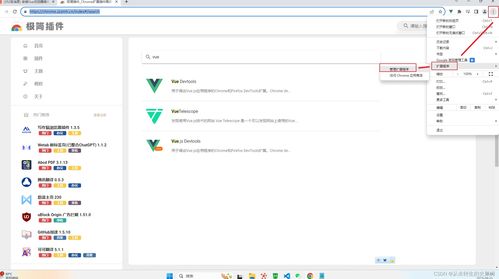
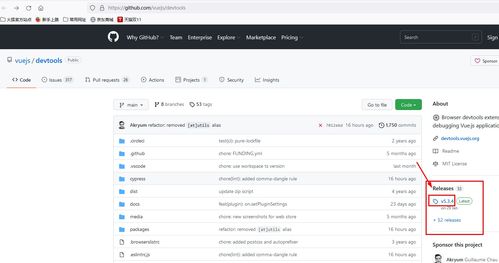
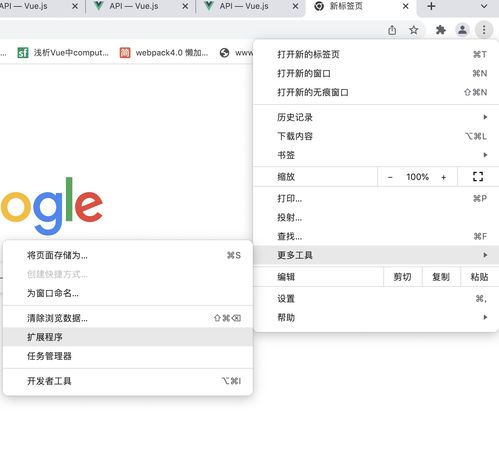
2. 经过离线下载装置: 拜访。 下载最新版别的Vue DevTools。 翻开Chrome浏览器,进入“更多东西” > “扩展程序”。 翻开“开发者形式”。 点击“加载已解压的扩展程序”,挑选下载的Vue DevTools文件。 装置成功后,重启浏览器。
Microsoft Edge浏览器装置Vue DevTools
1. 敞开开发者形式: 翻开Microsoft Edge浏览器,进入“设置” > “扩展”。 翻开“开发者形式”,并答应“从其他运用商铺装置扩展”。
2. 经过Chrome网上运用店装置: 在Microsoft Edge中,拜访。 查找并装置Vue DevTools。 装置完结后,重启浏览器。
3. 经过离线下载装置: 拜访。 下载最新版别的Vue DevTools。 翻开Microsoft Edge浏览器,进入“扩展” > “加载已解压的扩展”。 挑选下载的Vue DevTools文件进行装置。 装置成功后,重启浏览器。
深化探究Vue浏览器插件:提高开发功率的利器

跟着前端技能的开展,Vue.js已经成为很多开发者喜欢的JavaScript结构之一。为了进一步提高Vue开发者的工作功率,各种Vue浏览器插件应运而生。本文将具体介绍Vue浏览器插件的功用、运用方法以及怎么挑选适宜的插件,协助开发者更好地运用这些东西。
一、Vue浏览器插件概述

Vue浏览器插件是专门为Vue开发者规划的浏览器扩展程序,它能够协助开发者更高效地开发、调试和测验Vue运用。这些插件一般集成在Chrome、Firefox等干流浏览器中,为开发者供给快捷的开发体会。
二、Vue Devtools:Vue官方调试插件

Vue Devtools是Vue官方推出的调试插件,它能够在Chrome和Firefox浏览器中运用。该插件由Vue.js中心团队成员Guillaume Chau和Evan You开发,具有以下特色:
实时检查组件的烘托进程,包含组件树、数据、事情等。
检查组件的props和state,便利调试和修正。
支撑组件的增加、删去和修正,便利快速测验。
运用Vue Devtools的进程如下:
从Vue Devtools官网下载插件装置包。
解压装置包,将扩展程序文件夹拖入Chrome或Firefox的扩展程序管理页面。
敞开Vue Devtools插件的拜访一切文件网址的权限。
在Vue运用中翻开开发者东西,即可看到Vue Devtools的选项卡。
三、vue-pdf-embed:在线预览PDF文件
vue-pdf-embed是一个根据Vue.js的插件,专门用于在Vue运用中嵌入和展现PDF文件。它运用PDF.js库进行PDF文件的烘托,供给了简略易用的接口,使开发者能够快速在Vue项目中集成PDF展现功用。
vue-pdf-embed的主要特色如下:
支撑多种PDF操作功用,如分页、缩放等。
经过分页加载和缓存优化,保证PDF文件的快速烘托和展现。
供给具体的文档和示例,便利开发者上手运用。
运用vue-pdf-embed的进程如下:
在Vue项目中装置vue-pdf-embed插件。
在组件中引进vue-pdf-embed。
运用vue-pdf-embed组件展现PDF文件。
四、Vue插件的挑选与运用
在挑选Vue浏览器插件时,开发者需求考虑以下要素:
插件的功用是否满意需求。
插件的兼容性怎么。
插件的社区支撑和文档是否完善。
Vue Devtools:Vue官方调试插件。
vue-pdf-embed:在线预览PDF文件。
Vue Router Devtools:Vue Router调试插件。
Vue Vuex Devtools:Vuex调试插件。
Vue浏览器插件为开发者供给了快捷的开发体会,提高了开发功率。经过合理挑选和运用Vue浏览器插件,开发者能够更好地开发、调试和测验Vue运用。本文介绍了Vue Devtools、vue-pdf-embed等常用插件的功用和运用方法,期望对开发者有所协助。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发