react中文网, React Native 简介
时间:2025-01-09阅读数:8
1. 供给了具体的React文档和教程。2. 供给了学习教程、参考手册、示例代码和社区资源。3. 介绍了React的基本概念和快速入门攻略。4. 介绍了React的80%常用概念。5. 列出了与React相关的社区,供你参加和学习。
期望这些资源能协助你更好地学习和运用React。
React Native 开发环境建立攻略
跟着移动运用的日益遍及,React Native 作为一种能够构建高功能原生移动运用的结构,受到了越来越多开发者的喜爱。本文将具体介绍怎么建立 React Native 开发环境,协助开发者快速入门。
React Native 简介
React Native 是一个由 Facebook 开源的结构,答应开发者运用 JavaScript 和 React 语法来构建原生移动运用。它运用 React 的组件化思维,一起保证了运用的功能和原生体会。
环境预备
在开端建立开发环境之前,咱们需求预备以下软件:
- Node.js 和 npm:Node.js 是 JavaScript 的运转环境,npm 是 Node.js 的包办理器。
- JDK:Java 开发东西包,用于编译和运转 Java 运用程序。

- Android Studio:Android 开发东西,用于编写、调试和运转 Android 运用程序。

- Git:版别控制体系,用于办理代码版别。
装置 Node.js 和 npm
首要,咱们需求装置 Node.js 和 npm。能够从 [Node.js 官网](https://nodejs.org/) 下载装置包,依照提示完结装置。
装置 JDK
接下来,装置 JDK。能够从 [Oracle 官网](https://www.oracle.com/java/technologies/javase-downloads.html) 下载合适自己操作体系的 JDK 装置包,并依照提示完结装置。
装置 Android Studio
从 [Android Studio 官网](https://developer.android.com/studio) 下载装置包,并依照提示完结装置。在装置过程中,请保证勾选了“Configure SDK”选项,以便装置 Android SDK。
装备 Android SDK
在 Android Studio 装置完结后,咱们需求装备 Android SDK。翻开 Android Studio,挑选“SDK Manager”,然后勾选所需的 SDK 渠道和东西,点击“Install Packages”按钮进行装置。
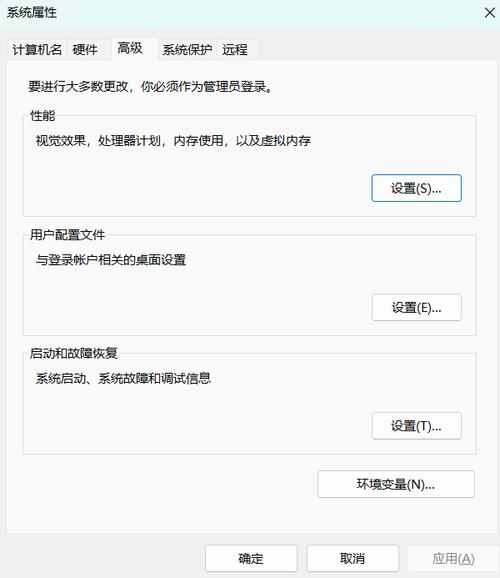
装备环境变量

为了方便运用指令行东西,咱们需求装备环境变量。
- Windows:
1. 右键点击“此电脑”或“我的电脑”,挑选“特点”。
2. 点击“高档体系设置”。
3. 在“体系特点”窗口中,点击“环境变量”按钮。
4. 在“体系变量”中,找到“Path”变量,点击“修改”。
5. 在变量值中增加以下途径:
```
%JAVA_HOME%\\bin
%ANDROID_HOME%\\tools
%ANDROID_HOME%\\platform-tools
```
6. 点击“确认”保存设置。
- macOS/Linux:
1. 翻开终端。
2. 修改 `.bash_profile` 或 `.bashrc` 文件(依据你的操作体系和装备不同,或许需求运用不同的文件)。
3. 在文件中增加以下行:
```
export JAVA_HOME=/path/to/your/jdk
export ANDROID_HOME=/path/to/your/android-studio-sdk
export PATH=$PATH:$JAVA_HOME/bin:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
```
4. 保存并封闭文件。
5. 在终端中运转 `source ~/.bash_profile` 或 `source ~/.bashrc` 使装备收效。
装置 React Native CLI
装置 React Native CLI,能够运用 npm 或 yarn。以下是运用 npm 装置的指令:
```bash
npm install -g react-native-cli
运用 yarn 装置的指令:
```bash
yarn global add react-native-cli
创立新项目

装置完 React Native CLI 后,咱们能够创立一个新的 React Native 项目。以下是创立项目的指令:
```bash
react-native init MyNewProject
这将在当时目录下创立一个名为 `MyNewProject` 的新项目。
经过以上过程,咱们现已成功建立了 React Native 开发环境。接下来,你能够开端运用 React Native 开发你的第一个移动运用了。祝你好运!
React Native, 开发环境, 建立, Node.js, JDK, Android Studio, Git
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发