vue打包成app,Vue项目打包成App的具体教程
时间:2025-01-09阅读数:7
1. 运用Cordova/PhoneGap: Cordova是一个开源的移动开发结构,答应开发者运用HTML、CSS和JavaScript来开发移动运用。 装置Cordova:`npm install g cordova` 创立新项目:`cordova create myApp com.example.myApp MyApp` 增加渠道(如Android或iOS):`cordova platform add android` 或 `cordova platform add ios` 增加Vue项目到Cordova:将Vue项目的dist目录下的文件复制到Cordova项目的www目录下。 构建运用:`cordova build` 或 `cordova build android`(针对Android渠道)
2. 运用Ionic: Ionic是一个盛行的移动UI结构,它依据Angular,但也支撑Vue。 装置Ionic:`npm install g ionic` 创立新项目:`ionic start myApp tabs`(挑选一个模板) 增加Vue支撑:`npm install vue` 在项目中运用Vue:依据Ionic文档的辅导,将Vue集成到项目中。 构建运用:`ionic build` 或 `ionic build android`(针对Android渠道)
3. 运用Quasar Framework: Quasar是一个依据Vue.js的结构,专门用于构建跨渠道的运用程序。 装置Quasar CLI:`npm install g @quasar/cli` 创立新项目:`quasar create myApp` 挑选Vue作为结构,并挑选想要支撑的渠道(如iOS、Android、Web等)。 开发运用:依照Quasar文档的辅导进行开发。 构建运用:`quasar build` 或 `quasar build m ios`(针对iOS渠道)
4. 运用NativeScript: NativeScript是一个开源的移动开发结构,答应开发者运用Vue.js来构建原生移动运用。 装置NativeScript CLI:`npm install g nativescript` 创立新项目:`nativescript create myApp vue` 开发运用:在项目中运用Vue.js进行开发。 构建运用:`nativescript build android` 或 `nativescript build ios`
请留意,关于iOS运用,您需求有一台Mac电脑和Apple开发者账号来构建和发布运用。关于Android运用,您需求装备Android SDK并或许需求Google开发者账号来发布运用。
以上进程仅供参考,具体操作或许会依据您的项目需求和运用的东西版别有所不同。主张查阅相关东西和结构的官方文档以获取最新和最具体的信息。
Vue项目打包成App的具体教程

跟着前端技能的开展,Vue.js已经成为许多开发者首选的前端结构之一。Vue项目不只能够在浏览器中运转,还能够打包成移动端App。本文将具体介绍如何将Vue项目打包成App,包含所需东西、进程和留意事项。
一、预备工作

在开端打包之前,咱们需求预备以下东西和软件:
Vue.js项目:保证你的项目是依据Vue.js开发的。
打包东西:如HBuilderX、Cordova等。
模拟器或实在设备:用于测验打包后的App。
开发者账号:假如你计划将App上架运用商铺,需求注册相应的开发者账号。
二、挑选打包东西

HBuilderX:一款集成开发环境,支撑Vue、React、Angular等多种前端结构的打包。
Cordova:一个开源的移动运用开发结构,能够将Web运用打包成原生App。
Capacitor:一个现代的、跨渠道的移动运用开发结构,能够与Vue.js结合运用。
本文以HBuilderX为例,介绍如何将Vue项目打包成App。
三、打包进程
以下是将Vue项目打包成App的具体进程:
创立Vue项目:运用Vue CLI创立一个新的Vue项目,或许运用现有的Vue项目。
装备项目:在项目根目录下创立一个名为`vue.config.js`的文件,装备打包参数,如`publicPath`、`productionSourceMap`等。
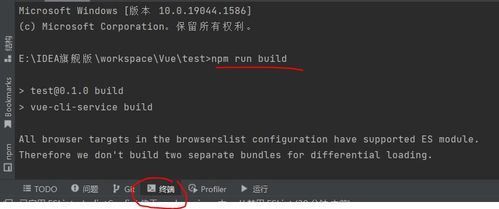
打包项目:在项目根目录下运转指令`npm run build`,将项目打包成出产环境。
创立HBuilderX项目:翻开HBuilderX,新建一个HBuilderX项目,挑选“Vue项目”模板。
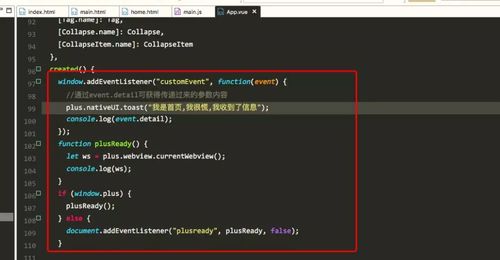
导入Vue项目:将打包后的`dist`目录下的一切文件复制到HBuilderX项目中。
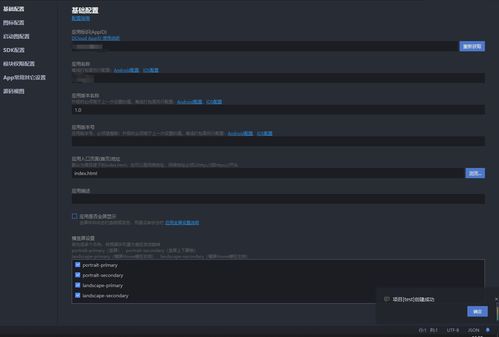
装备HBuilderX项目:在HBuilderX项目中,装备`manifest.json`文件,设置运用的称号、图标、发动页等。
打包App:在HBuilderX中,挑选“发行”->“云打包”,挑选打包方法(如快速打包、企业打包等),然后上传打包文件。
下载App:打包完成后,下载生成的App装置包,装置到模拟器或实在设备上测验。
四、留意事项
在打包Vue项目成App的进程中,需求留意以下几点:
保证Vue项目在打包前已通过充沛测验,防止呈现bug。
在装备HBuilderX项目时,留意设置正确的`manifest.json`文件,避免影响App的正常运转。
在打包App时,挑选适宜的打包方法,如快速打包合适快速测验,企业打包合适正式发布。
在测验App时,留意查看App的功能、兼容性等方面,保证App运转安稳。
将Vue项目打包成App是一个相对简略的进程,只需预备相应的东西和软件,依照进程进行操作即可。本文具体介绍了Vue项目打包成App的进程和留意事项,期望对开发者有所协助。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发