滚动条css
时间:2025-01-09阅读数:7
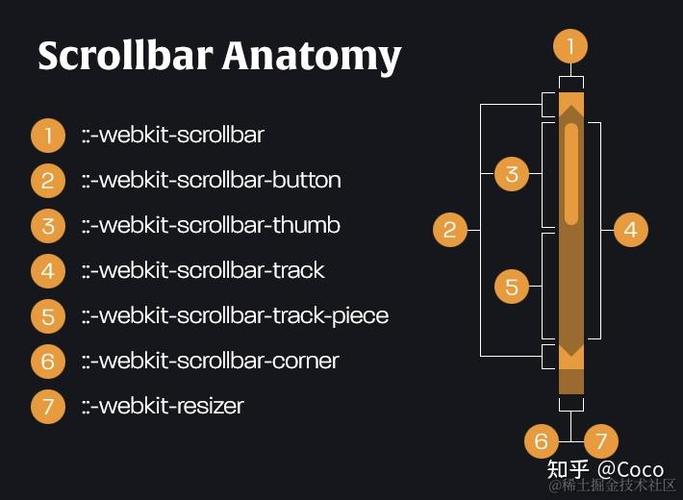
1. `::webkitscrollbar`:这是针对Webkit内核浏览器的滚动条款式。2. `::webkitscrollbarbutton`:滚动条上的按钮,比方上下箭头。3. `::webkitscrollbarthumb`:滚动条上的滑块。4. `::webkitscrollbartrack`:滚动条的轨迹部分。5. `::webkitscrollbartrackpiece`:滚动条轨迹的某部分。6. `::webkitscrollbarcorner`:当一起有笔直和水平滚动条时,它们交汇的部分。7. `::webkitresizer`:某些元素上可拖动以调整巨细的小控件。
以下是一个简略的比如,展现怎么设置滚动条的款式:
```css/ 大局滚动条款式 /::webkitscrollbar { width: 12px; / 滚动条的宽度 /}
::webkitscrollbartrack { background: f1f1f1; / 轨迹的布景色彩 /}
::webkitscrollbarthumb { background: 888; / 滑块的色彩 /}
::webkitscrollbarthumb:hover { background: 555; / 鼠标悬停时滑块的色彩 /}```
请留意,这些特点首要适用于依据Webkit的浏览器,如Chrome和Safari。关于Firefox,你可以运用不同的特点来设置滚动条款式,例如:
```css/ Firefox滚动条款式 / { scrollbarwidth: thin; / 滚动条的宽度 / scrollbarcolor: 888 f1f1f1; / 滑块和轨迹的色彩 /}```
关于Internet Explorer,滚动条款式可以经过`scrollbarfacecolor`、`scrollbartrackcolor`等特点来设置,但这些特点现已被标记为过期,并且在现代浏览器中不再引荐运用。
在实践运用中,你或许需求依据不同的浏览器和操作系统来调整滚动条的款式,以保证最佳的用户体会。
CSS自定义滚动条教程:打造个性化视觉体会
在网页规划中,滚动条是用户与页面内容交互的重要元素。默许的滚动条款式往往无法满意规划师和开发者的个性化需求。经过CSS,咱们可以轻松地自定义滚动条的外观和行为,提高用户体会。本文将具体介绍怎么运用CSS自定义滚动条,并共享一些实用技巧。
```html
在网页规划中,滚动条是用户与页面内容交互的重要元素。默许的滚动条款式往往无法满意规划师和开发者的个性化需求。经过CSS,咱们可以轻松地自定义滚动条的外观和行为,提高用户体会。本文将具体介绍怎么运用CSS自定义滚动条,并共享一些实用技巧。
一、CSS自定义滚动条的根本原理

CSS自定义滚动条首要依赖于伪元素和伪类。伪元素用于创立滚动条的结构,而伪类则用于操控滚动条在不同状态下的款式。
二、自定义滚动条款式
以下是一个简略的自定义滚动条款式的示例:
```css
.custom-scrollbar {
width: 200px;
height: 200px;
overflow: auto;
position: relative;
.custom-scrollbar::-webkit-scrollbar-track {
background: f1f1f1;
.custom-scrollbar::-webkit-scrollbar-thumb {
background: 888;
.custom-scrollbar::-webkit-scrollbar-thumb:hover {
background: 555;
在上面的代码中,咱们为`.custom-scrollbar`类设置了宽度、高度和`overflow: auto`特点,以触发滚动条。接着,咱们运用伪元素和伪类自定义了滚动条的轨迹、滑块和悬停状态下的色彩。
三、兼容性阐明
需求留意的是,CSS自定义滚动条首要在依据WebKit的浏览器(如Chrome和Safari)中有用。Firefox和其他浏览器或许不支持这些伪元素。
四、自定义滚动条尺度
除了色彩,咱们还可以自定义滚动条的尺度。以下是一个示例:
```css
.custom-scrollbar {
width: 20px;
height: 200px;
overflow: auto;
position: relative;
.custom-scrollbar::-webkit-scrollbar-track {
background: f1f1f1;
border-radius: 10px;
.custom-scrollbar::-webkit-scrollbar-thumb {
background: 888;
border-radius: 10px;
在上面的代码中,咱们经过设置`width`和`height`特点来调整滚动条的尺度,并经过`border-radius`特点为轨迹和滑块增加圆角作用。
五、自定义滚动条动画作用
为了提高用户体会,咱们还可以为滚动条增加动画作用。以下是一个示例:
```css
.custom-scrollbar {
width: 20px;
height: 200px;
overflow: auto;
position: relative;
animation: scrollbar-animation 1s linear infinite;
.custom-scrollbar::-webkit-scrollbar-track {
background: f1f1f1;
border-radius: 10px;
.custom-scrollbar::-webkit-scrollbar-thumb {
background: 888;
border-radius: 10px;
@keyframes scrollbar-animation {
0% {
transform: translateX(0);
100% {
transform: translateX(-100%);
在上面的代码中,咱们运用`animation`特点为滚动条增加了一个简略的动画作用,使滑块在轨迹中来回移动。
经过本文的介绍,相信你现已把握了CSS自定义滚动条的根本技巧。在实践运用中,你可以依据自己的需求调整滚动条的款式、尺度和动画作用,为用户带来更好的视觉体会。
CSS自定义滚动条是网页规划中的一项实用技巧,可以协助咱们打造个性化的视觉体会。经过本文的教程,你将可以轻松地自定义滚动条的外观和行为。期望这篇文章对你有所协助!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发