css宽度
时间:2025-01-09阅读数:5
在CSS(层叠样式表)中,宽度(width)特点用于设置元素的宽度。宽度能够设置为详细的像素值(如 `width: 200px;`)、百分比(如 `width: 50%;`,相关于包括元素的宽度)、或关键词(如 `width: auto;`,表明宽度主动调整以习惯其内容)。
宽度特点能够运用于大多数HTML元素,但某些元素(如``、``、``、``、``、``等)可能有特别的默许宽度行为。
此外,CSS还供给了其他与宽度相关的特点,如 `minwidth` 和 `maxwidth`,别离用于设置元素的最小宽度和最大宽度。
例如,以下CSS代码将设置一个 `` 元素的宽度为200像素:
```cssdiv { width: 200px;}```
假如你有详细的问题或需求进一步的解说,请告诉我!
CSS宽度:深化了解与实战技巧
在网页规划中,CSS宽度是一个根底但至关重要的特点。它决议了元素在页面上的横向尺度,关于布局和视觉效果有着直接的影响。本文将深化探讨CSS宽度的相关常识,包括其特点、设置办法以及在实践运用中的技巧。
一、CSS宽度特点概述

CSS宽度特点首要包括以下几个:
- width:设置元素的宽度。

- min-width:设置元素的最小宽度。
- max-width:设置元素的最大宽度。

这些特点能够承受多种单位,如像素(px)、百分比(%)、点(pt)、厘米(cm)等。
二、设置CSS宽度

2.1 像素单位(px)

运用像素单位设置宽度是最直接的办法。例如,设置一个div元素的宽度为200像素:
```css
div {
width: 200px;
2.2 百分比单位(%)

百分比单位相关于父元素的宽度来设置。例如,设置一个div元素的宽度为父元素宽度的50%:
```css
div {
width: 50%;
2.3 其他单位

除了像素和百分比,CSS宽度还能够运用其他单位,如点(pt)、厘米(cm)等。这些单位在打印媒体中更为常见。
三、CSS宽度与布局
3.1 块级元素与内联元素

- 块级元素:默许宽度为100%,会占有整个父元素的宽度。

- 内联元素:默许宽度为内容宽度,不会影响其他元素。
3.2 呼应式规划

呼应式规划要求网页在不同设备上都能杰出显现。运用百分比单位设置宽度能够协助完成呼应式布局。
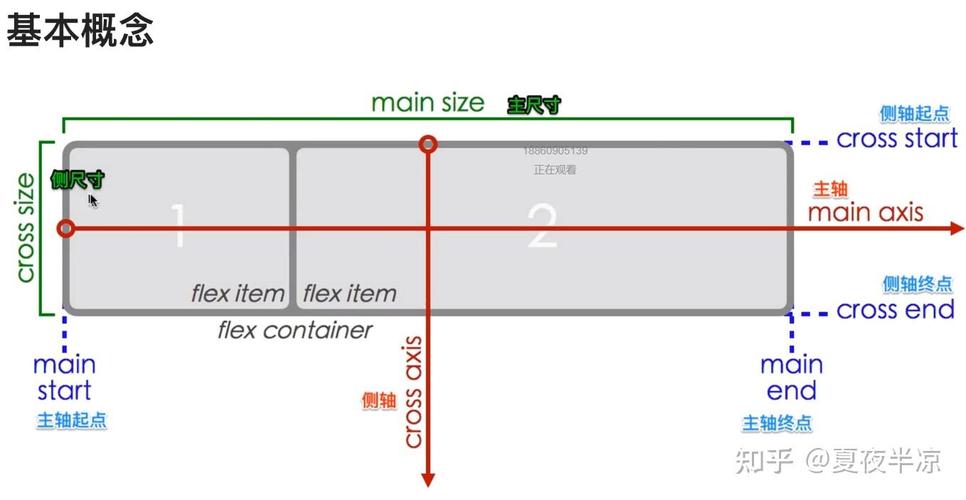
3.3 Flexbox布局
Flexbox布局是一种强壮的布局办法,能够轻松完成元素在不同屏幕尺度下的自习惯。在Flexbox布局中,能够运用`flex-basis`特点来设置元素的初始宽度。
四、CSS宽度实战技巧

4.1 运用媒体查询
媒体查询能够协助咱们在不同屏幕尺度下调整元素宽度。例如:
```css
@media screen and (max-width: 600px) {
div {
width: 100%;
4.2 运用负边距
负边距能够用来调整元素宽度,使其超出父元素。例如:
```css
div {
width: 100%;
margin-left: -50px;
4.3 运用CSS结构
运用CSS结构(如Bootstrap)能够快速完成呼应式布局,其间包括丰厚的宽度设置办法。
CSS宽度是网页规划中一个根底但重要的特点。经过把握CSS宽度的相关常识,咱们能够更好地操控元素在页面上的尺度,完成漂亮且有用的网页布局。在实践运用中,灵活运用各种技巧,能够让咱们在网页规划中挥洒自如。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发