vscode新建html文件,```html Document ```
时间:2025-01-09阅读数:6
在Visual Studio Code(VS Code)中新建一个HTML文件十分简略。以下是怎么操作的过程:
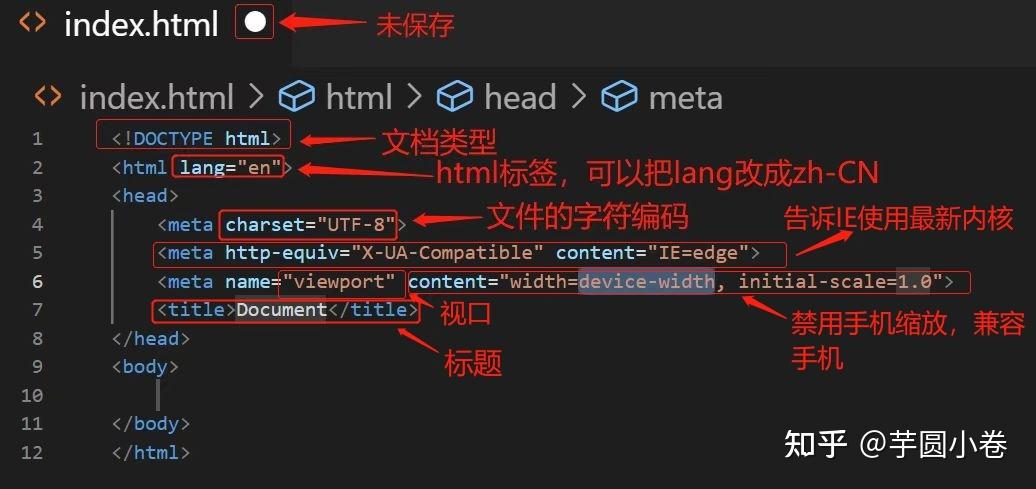
假如您想要快速生成一个根本的HTML页面结构,您能够在新文件中输入以下代码并按下回车键:
```html Document ```
这将创立一个根本的HTML页面结构,包括``声明、``元素、``部分(包括字符集和视口设置)以及一个空的``部分,您能够在其间增加内容。
VSCode 新建HTML文件:快速入门攻略
Visual Studio Code(简称VSCode)是一款功能强大的代码编辑器,它支撑多种编程言语,而且具有丰厚的插件生态系统。关于前端开发者来说,VSCode是一个抱负的东西,由于它能够协助咱们高效地编写HTML、CSS和JavaScript代码。本文将具体介绍怎么在VSCode中新建HTML文件,并供给一些有用的技巧。
办法一:经过菜单新建HTML文件
在VSCode中新建HTML文件十分简略,以下是具体过程:
1. 翻开VSCode:首要,保证你现已装置了VSCode。

2. 点击菜单栏:在VSCode的菜单栏中,找到“文件”选项。

3. 新建文件:点击“文件”菜单,然后挑选“新建文件”。
4. 挑选言语形式:在弹出的窗口中,挑选“HTML”作为文件的言语形式。

5. 保存文件:文件创立后,点击“保存”或“另存为”,给文件命名并挑选保存方位。
这种办法是最直接的办法,适宜初学者快速上手。
办法二:运用快捷键新建HTML文件

假如你习气运用快捷键,能够测验以下过程:
1. 翻开VSCode:发动VSCode。
2. 运用快捷键:按下`Ctrl N`(Windows/Linux)或`Cmd N`(Mac)来创立一个新的文件。

3. 挑选言语形式:在弹出的窗口中,挑选“HTML”作为文件的言语形式。
4. 保存文件:文件创立后,依照办法一中的过程保存文件。
运用快捷键能够节省时间,进步工作功率。
办法三:运用Emmet快速生成HTML结构

Emmet是VSCode的一个插件,它能够大大进步HTML和CSS的编写速度。以下是运用Emmet快速生成HTML结构的过程:
1. 装置Emmet插件:在VSCode的扩展商场中查找并装置Emmet插件。

2. 输入Emmet语法:在HTML文件中,输入`!`(在英文状态下),然后按下`Tab`键。

这种办法十分适宜需求快速生成HTML结构的开发者。
办法四:创立自定义代码片段

假如你需求为特定项目定制HTML模板,能够创立自定义代码片段:
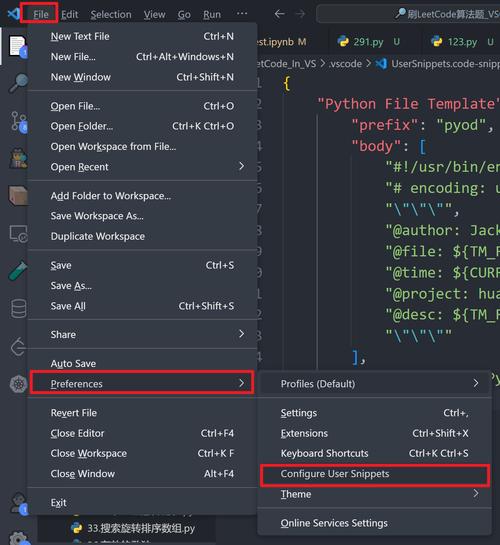
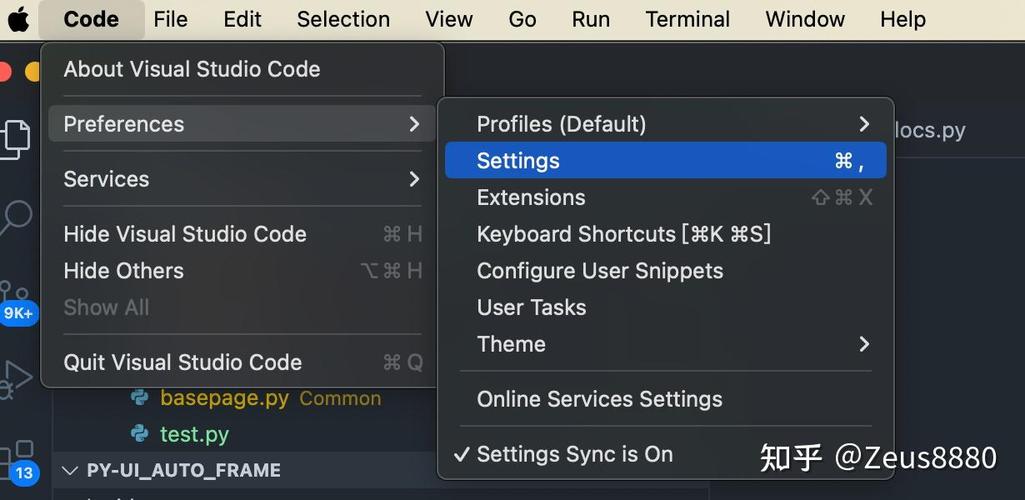
1. 翻开用户代码片段:在VSCode的菜单栏中,挑选“文件” > “首选项” > “用户代码片段”。
2. 创立新片段:点击“新建大局片段文件”,然后输入文件名(如`html-template.json`)。

3. 编写代码片段:在翻开的文件中,编写你需求的HTML模板代码。

4. 保存并运用:保存文件后,在HTML文件中输入片段的称号,然后按下`Tab`键即可刺进模板。
这种办法能够让你依据项目需求定制HTML模板,进步开发功率。
在VSCode中新建HTML文件有多种办法,你能够依据自己的习气和需求挑选适宜的办法。把握这些办法,能够协助你更高效地开发前端项目。期望本文能对你有所协助!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发