css帧动画
时间:2025-01-09阅读数:7
CSS帧动画是一种经过CSS来创立动画作用的技能,它运用`@keyframes`规矩来界说动画的中心过程,然后运用`animation`特点来运用动画。下面是一个简略的CSS帧动画的比如:
```css@keyframes example { 0% { backgroundcolor: red; } 50% { backgroundcolor: yellow; } 100% { backgroundcolor: blue; }}
.div { width: 100px; height: 100px; backgroundcolor: red; animation: example 2s infinite;}```
在这个比如中,`.div` 类界说了一个100x100像素的正方形,它的布景色彩从赤色开端,然后逐步变为黄色,最终变为蓝色。这个动画会无限循环,每次循环继续2秒。
`@keyframes` 规矩界说了动画的称号(在这个比如中是 `example`)和动画的中心过程。每个过程都指定了一个百分比,表明动画的进展。在这个比如中,动画有3个过程:0% 时布景色彩为赤色,50% 时布景色彩为黄色,100% 时布景色彩为蓝色。
`animation` 特点运用于 `.div` 类,指定了动画的称号、继续时间、迭代次数等。在这个比如中,动画的称号是 `example`,继续时间为2秒,迭代次数是 `infinite`,表明动画会无限循环。
你能够依据自己的需求调整动画的称号、过程、继续时间、迭代次数等特点,来创立各种不同的动画作用。
CSS帧动画:打造流通视觉体会的利器
一、CSS帧动画的基本概念

CSS帧动画,又称为关键帧动画,是一种经过界说多个关键帧来创立动画作用的技能。每个关键帧包括一组CSS款式,阅读器会依据这些关键帧主动插值核算,生成动画过程中的中心状态,然后完成滑润的动画作用。
二、CSS帧动画的完成办法

1. 运用@keyframes规矩界说动画

在CSS中,运用@keyframes规矩能够界说动画的关键帧。以下是一个简略的示例:
```css
@keyframes myAnimation {
0% {
transform: translateX(0);
50% {
transform: translateX(100px);
100% {
transform: translateX(0);
在这个示例中,动画称号为`myAnimation`,包括三个关键帧:0%、50%和100%。每个关键帧界说了元素的`transform`特点,完成从初始方位向右移动100px,然后回到初始方位的作用。
2. 运用animation特点运用动画

界说好关键帧后,能够运用`animation`特点将动画运用到元素上。以下是一个示例:
```css
.element {
animation: myAnimation 2s infinite;
在这个示例中,`element`元素将运用名为`myAnimation`的动画,动画继续时间为2秒,无限循环播映。
三、CSS帧动画的常用特点
1. animation-name
`animation-name`特点用于指定动画的称号,与@keyframes规矩中界说的称号相对应。
2. animation-duration
`animation-duration`特点用于指定动画的继续时间,单位为秒或毫秒。
3. animation-timing-function
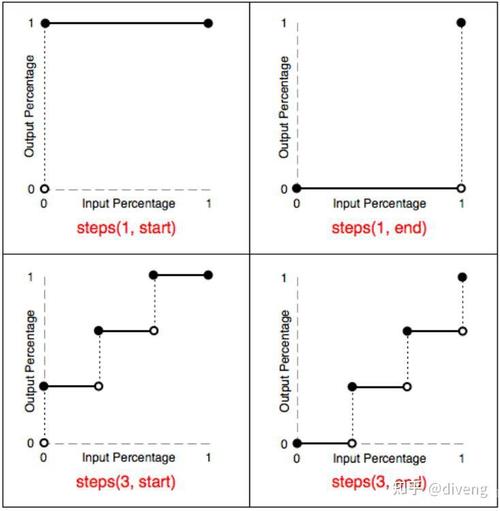
`animation-timing-function`特点用于指定动画的履行速度,能够设置为`linear`、`ease`、`ease-in`、`ease-out`、`ease-in-out`等值。
4. animation-delay

`animation-delay`特点用于指定动画开端前的延迟时间,单位为秒或毫秒。
5. animation-iteration-count

`animation-iteration-count`特点用于指定动画的播映次数,能够设置为`1`(播映一次)、`infinite`(无限循环)等值。
6. animation-direction
`animation-direction`特点用于指定动画的播映方向,能够设置为`normal`(正向播映)、`reverse`(反向播映)、`alternate`(正向和反向替换播映)等值。
四、CSS帧动画的功能优化
1. 运用硬件加速
经过将动画元素设置为`transform`或`opacity`特点,能够运用硬件加速进步动画功能。
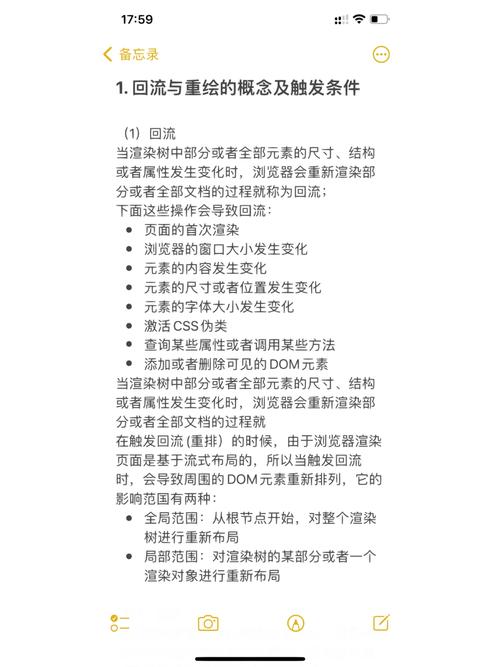
2. 削减重绘和回流
在动画过程中,尽量削减对DOM元素的修正,以削减重绘和回流。
3. 运用requestAnimationFrame
在动画循环中,运用`requestAnimationFrame`替代`setTimeout`或`setInterval`,以保证动画在阅读器重绘之前履行。
CSS帧动画是一种强壮的动画技能,能够为网页带来流通、生动的视觉体会。经过本文的介绍,信任读者现已对CSS帧动画有了较为全面的了解。在实践运用中,结合功能优化技巧,能够打造出愈加超卓的动画作用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发