jquery运用ajax, Ajax 简介
时间:2025-01-09阅读数:7
jQuery 是一个盛行的 JavaScript 库,它简化了 HTML 文档遍历和操作、事情处理、动画和 Ajax 交互。在 jQuery 中,Ajax 是经过 $.ajax 办法完结的,这是一个多功能的办法,用于履行异步 HTTP(Ajax)恳求。
以下是运用 jQuery 的 $.ajax 办法的根本语法:
```javascript$.ajax { // 恳求成功时履行的函数 console.log; }, error: function { // 恳求失利时履行的函数 console.error; }}qwe2;```
在上面的比如中,$.ajax 办法发送一个 GET 恳求到 'example.com/data.json'。它希望服务器回来 JSON 格局的数据。当恳求成功时,`success` 回调函数会被调用,并打印出呼应数据。假如恳求失利,`error` 回调函数会被调用,并打印出错误信息。
这里是一些 $.ajax 办法的常用选项:
`url`: 发送恳求的 URL。 `type`: 恳求的办法类型,如 'GET' 或 'POST'。 `data`: 发送到服务器的数据,可所以目标或字符串。 `dataType`: 希望从服务器回来的数据类型,如 'json'、'html'、'text' 等。 `success`: 恳求成功时的回调函数。 `error`: 恳求失利时的回调函数。 `beforeSend`: 在发送恳求之前履行的函数。 `complete`: 恳求完结时(不管成功或失利)履行的函数。
此外,$.ajax 办法还支撑许多其他选项,如 `timeout`(恳求超时时刻)、`cache`(是否缓存此页面)、`async`(是否异步履行)等。您能够根据需要挑选运用这些选项。
jQuery 运用 Ajax 的全面攻略
Ajax(Asynchronous JavaScript and XML)是一种在无需从头加载整个页面的情况下,与服务器交流数据和更新部分网页的技能。jQuery 供给了一套简略易用的办法来处理 Ajax 恳求,使得开发者能够轻松完结前后端的数据交互。本文将具体介绍 jQuery 运用 Ajax 的办法、常用函数以及处理跨域问题的战略。
Ajax 简介

什么是 Ajax?

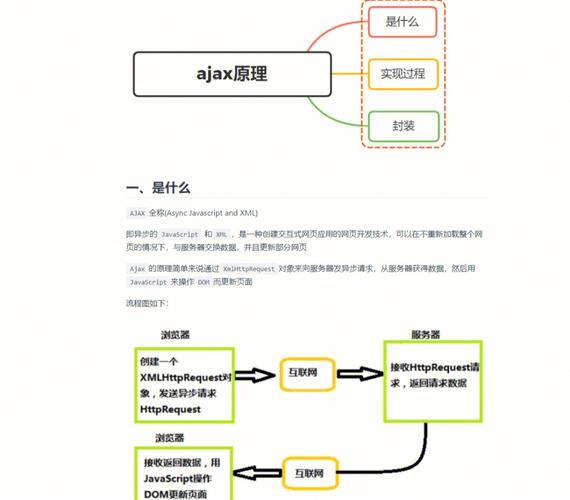
Ajax 是一种创立高效、动态网页运用的网页开发技能。它答应在不从头加载整个页面的情况下进行异步数据更新和交互,然后供给更流通的用户体会。虽然姓名中包含了 XML,但实际上,Ajax 能够运用任何格局的数据,包含 JSON、HTML 等。
Ajax 的作业原理
1. 客户端恳求:用户在网页上履行某些操作(如点击按钮),触发 JavaScript 代码发送一个异步恳求到服务器。
2. 服务器处理:服务器接纳恳求后,处理这些恳求,并回来呼应给客户端。
3. 客户端处理:客户端经过 JavaScript 接纳到服务器的呼应,并根据需要更新页面的一部分,而不需要改写整个页面。
jQuery 中处理 Ajax 的办法
$.ajax()
$.ajax() 是 jQuery 中最常用的 Ajax 办法,它答应你发送异步恳求到服务器,并处理呼应。
```javascript
$.ajax({
url: \
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发