vue 组件之间传值, 父组件向子组件传值
时间:2025-01-09阅读数:11
在 Vue 中,组件之间传递数据是常见的需求。以下是几种常见的组件间传值办法:
1. props:父组件能够经过 `props` 向子组件传递数据。子组件能够在其 `props` 界说中声明需求接纳的数据,并在模板中运用这些数据。2. $emit:子组件能够经过 `$emit` 向父组件发送事情,并能够带着数据。父组件能够在模板中监听这些事情,并处理传递的数据。3. $refs:父组件能够经过 `$refs` 拜访子组件的实例,然后直接拜访子组件的数据和办法。4. $parent / $children:在组件树中,能够运用 `$parent` 拜访父组件,运用 `$children` 拜访子组件。这种办法不推荐在大型运用中运用,由于它破坏了组件的封装性。5. Vuex:关于大型运用,能够运用 Vuex 办理大局状况。组件能够经过 Vuex 的状况办理机制来同享数据。
下面是一个简略的示例,展现了怎么运用 `props` 和 `$emit` 在父组件和子组件之间传递数据:
```vue
import ChildComponent from './ChildComponent.vue';
export default { components: { ChildComponent }, data { return { message: '' }; }, methods: { updateMessage { this.message = newMessage; } }};
{{ message }}
发送信息
export default { props: , methods: { sendMessage { this.$emit; } }};```
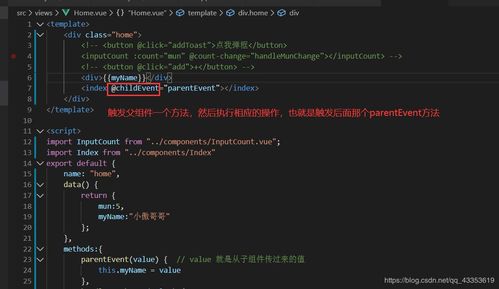
在这个示例中,父组件经过 `props` 向子组件传递 `message` 数据,子组件在模板中运用这个数据。当子组件点击按钮时,会经过 `$emit` 向父组件发送一个 `updatemessage` 事情,并带着新的数据。父组件监听这个事情,并更新 `message` 数据。
Vue组件之间传值详解
在Vue.js结构中,组件是构建用户界面的重要组成部分。组件之间的传值(通讯)是保证数据在不同组件间正确活动的要害。本文将具体介绍Vue组件之间传值的几种常见办法,协助开发者更好地了解和运用这些技能。
父组件向子组件传值

父组件向子组件传递数据是组件通讯中最常见的一种办法。这种通讯经过props完成,答应父组件将数据作为特点传递给子组件。
完成过程

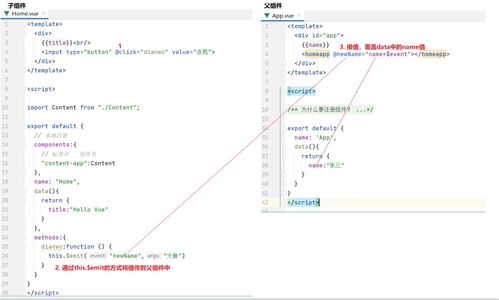
1. 父组件中传递数据:在父组件的模板中,运用特点绑定(`v-bind` 或 `:`)将数据传递给子组件。

2. 子组件接纳数据:在子组件中,经过`props`界说接纳的数据。
代码示例
```vue
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发