vue的双向绑定原理,Vue的双向绑定原理深度解析
时间:2025-01-09阅读数:7
Vue.js 是一个渐进式 JavaScript 结构,它以数据驱动和组件化的思维构建用户界面。Vue 的中心特性之一便是呼应式体系,这使得它能够完成数据的双向绑定。
双向绑定意味着当数据改变时,视图会主动更新,一起视图上的修正也会主动更新数据。这种形式大大简化了开发者对数据状况的办理,使得开发进程愈加高效。
Vue 完成双向绑定的中心原理首要包含以下几个部分:
1. 依靠追寻:Vue 运用了`Object.defineProperty`来绑架数据目标的特点,当数据目标被修正时,能够触发`setter`办法,然后能够追寻到哪些视图依靠于这个数据。Vue 在`setter`中搜集了依靠,并在数据改变时告诉这些依靠。
2. 发布订阅形式:Vue 完成了一个发布订阅形式,当数据改变时,会发布一个事情,一切订阅了这个事情的视图都会收到告诉并更新。
3. 虚拟 DOM:Vue 运用虚拟 DOM 来高效地更新视图。当数据改变时,Vue 会比照新旧虚拟 DOM,找出改变的部分,并只更新这些部分,而不是整个视图。
5. 模板编译:Vue 的模板编译器会将模板编译成烘托函数,这个函数会回来虚拟 DOM。模板编译进程中,Vue 会解析指令和插值表达式,并将它们转换为对数据的拜访。
6. 组件化:Vue 的组件化思维使得开发者能够将视图分解为独立的、可复用的组件,每个组件都有自己的数据状况和视图。组件之间能够经过props和事情进行通讯,然后完成更杂乱的数据双向绑定。
总归,Vue 的双向绑定原理是经过依靠追寻、发布订阅形式、虚拟 DOM、指令和事情、模板编译以及组件化等机制来完成的。这些机制一起效果,使得Vue能够高效地完成数据的双向绑定,简化了开发者对数据状况的办理。
Vue的双向绑定原理深度解析

在Web开发中,Vue.js因其简练的语法和高效的功能而广受欢迎。其间,Vue的双向绑定机制是其间心特性之一,极大地简化了数据与视图之间的同步。本文将深化解析Vue的双向绑定原理,协助开发者更好地了解和运用Vue。
一、什么是双向绑定
二、Vue的双向绑定原理

Vue的双向绑定首要依靠于以下几个技能点:
1. 数据绑架
数据绑架是Vue双向绑定完成的根底。Vue经过Object.defineProperty()办法对数据目标进行绑架,阻拦数据特点的读取和修正操作。当数据特点被读取时,Vue会搜集依靠;当数据特点被修正时,Vue会触发更新。
2. 依靠搜集
依靠搜集是Vue完成双向绑定的要害。当组件烘托进程中拜访数据特点时,Vue会记载这些拜访操作,构成依靠联系。当数据特点发生改变时,Vue会告诉一切依靠该特点的组件进行更新。
3. 视图更新
Vue经过观察者(Observer)和指令(Directive)来完成视图更新。观察者担任监听数据特点的改变,并告诉相关组件进行更新;指令则担任将数据模型与视图进行绑定,完成数据的双向同步。
三、Vue 2的双向绑定完成
1. 数据初始化
在组件初始化时,将父组件传递的值绑定到子组件的data特点上,并设置该特点为呼应式。
3. 触发更新
当子组件的数据特点发生改变时,Vue会经过观察者机制告诉一切依靠该特点的组件进行更新。一起,Vue会主动将子组件的data特点值同步到父组件的数据模型上。
四、Vue 3的双向绑定完成
Vue 3在双向绑定方面进行了优化,首要表现在以下几个方面:
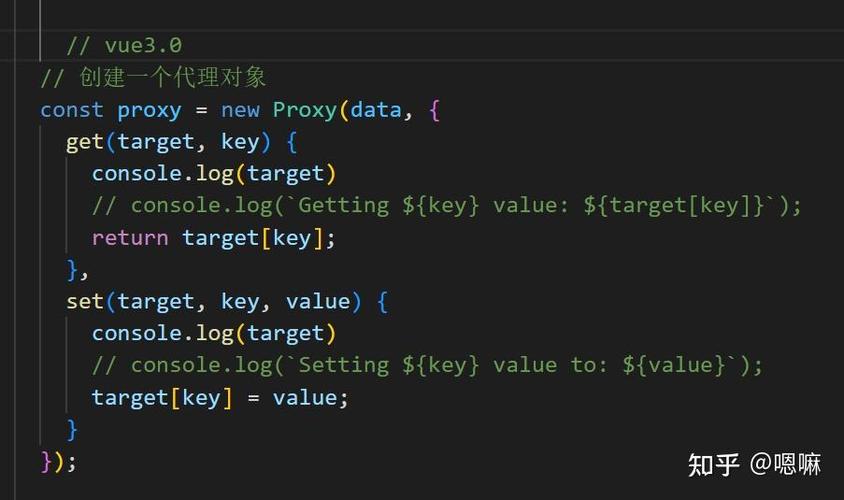
1. 运用Proxy替代Object.defineProperty
Vue 3运用Proxy替代Object.defineProperty来完成数据绑架,然后更好地处理新增特点、删去特点以及对数组的操作。
2. 运用Composition API
Vue 3引入了Composition API,使得组件的编写愈加灵敏。在Composition API中,开发者能够运用setup函数来界说组件的呼应式数据、核算特点和生命周期钩子等。
Vue的双向绑定机制是其间心特性之一,极大地简化了数据与视图之间的同步。经过本文的解析,信任开发者对Vue的双向绑定原理有了更深化的了解。在实践开发中,熟练掌握Vue的双向绑定机制,将有助于进步开发功率和代码质量。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发