css布景通明
时间:2025-01-09阅读数:9
要设置CSS布景通明,能够运用`backgroundcolor`特点并将其值设置为`rgba`,其间`0`表明通明度。例如,假如你想设置一个元素的布景为彻底通明,你能够这样写:
```css.element { backgroundcolor: rgba;}```
假如你想要设置一个有色彩的半通明布景,你能够调整`rgba`中的`a`值。例如,以下代码将创立一个半通明的蓝色布景:
```css.element { backgroundcolor: rgba; / 半通明的蓝色 /}```
这儿的`0.5`表明50%的通明度,你能够根据需求调整这个值。通明度值规模从`0`(彻底通明)到`1`(彻底不通明)。
CSS布景通明设置详解
在网页规划中,布景通明作用能够使页面看起来愈加简练、现代,一起也能提高用户体会。本文将具体介绍CSS中设置布景通明的几种办法,帮助您轻松完成布景通明作用。
一、运用`opacity`特点

`opacity`特点是CSS中设置元素通明度的常用办法。它能够将元素及其一切子元素设置为相同的通明度。
1.1 界说与取值规模
`opacity`特点的取值规模从0(彻底通明)到1(彻底不通明)。值越低,元素越通明。
1.2 代码示例

```css
div {
opacity: 0.5; / 设置div元素的通明度为50% /

1.3 注意事项

- 运用`opacity`特点设置的通明度会影响到元素及其一切子元素。
- 当`opacity`特点运用于`body`元素时,整个页面都会受到影响。
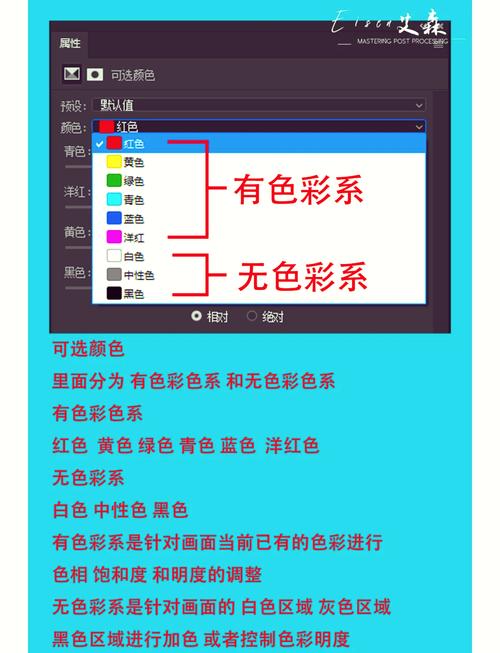
二、运用RGBA色彩
RGBA色彩模型是RGB色彩模型的扩展,增加了一个alpha通道,用于操控色彩的通明度。
2.1 界说与取值规模
RGBA色彩值的取值规模为0(彻底通明)到1(彻底不通明)。
2.2 代码示例

```css
div {
background: rgba(0, 0, 255, 0.5); / 设置div元素的布景为半通明的蓝色 /
2.3 注意事项

- 运用RGBA色彩设置的通明度仅影响布景色彩,不会改动元素内容的通明度。
- RGBA色彩值兼容性较好,但在IE8及以下版别浏览器中或许不支持。
三、运用`background-color: transparent`
将元素的布景色彩设置为`transparent`能够使布景彻底通明。
3.1 界说与影响规模
`background-color: transparent`仅影响元素的布景色彩,不会改动元素内容的通明度。
3.2 代码示例

```css
div {
background-color: transparent; / 设置div元素的布景色彩为通明 /
3.3 注意事项

- 运用`background-color: transparent`设置的通明度仅影响布景色彩,不会改动元素内容的通明度。
- 该办法兼容性较好,但在某些特别情况下或许无法到达预期作用。
四、完成布景通明而文字不变的作用

在实践运用中,咱们或许需求完成布景通明而文字不变的作用。以下供给两种完成办法:
4.1 办法一:运用RGBA色彩

```css
div {
background: rgba(0, 0, 0, 0.5); / 设置div元素的布景为半通明的黑色 /
color: fff; / 设置文字色彩为白色 /

4.2 办法二:运用两个div元素
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发