个人简历html,个人简历简略网页规划html代码
时间:2025-01-09阅读数:8
创立个人简历的HTML页面是一个简略的进程,下面我将供给一个根本的HTML简历模板。你能够依据自己的需要对其进行修正和扩展。
```html 个人简历 body { fontfamily: Arial, sansserif; } .container { width: 80%; margin: auto; overflow: hidden; } .header, .section { padding: 20px; borderbottom: 1px solid ccc; } .header h1 { textalign: center; } .section h2 { borderbottom: 1px solid ccc; paddingbottom: 5px; } .section p { lineheight: 1.6; } 张三的简历 地址:北京市朝阳区
电话:1234567890
教育布景 2018 2022 北京大学 计算机科学与技术 本科

工作阅历 2022 至今 腾讯公司 软件工程师

技术 熟练掌握Java、Python、C 等编程言语
了解数据库、网络、操作体系等计算机基础知识
项目阅历 参加开发腾讯云服务器办理体系
担任规划并完成后台数据处理模块
```
这个模板包含以下几个部分:
1. 头部(Header):包含名字、联系方式等根本信息。2. 教育布景(Education):列出你的教育阅历。3. 工作阅历(Work Experience):描绘你的工作阅历。4. 技术(Skills):列出你的技术和特长。5. 项目阅历(Projects):描绘你参加的项目和你的奉献。
你能够依据实际情况增加或删去部分,也能够运用CSS来美化页面。
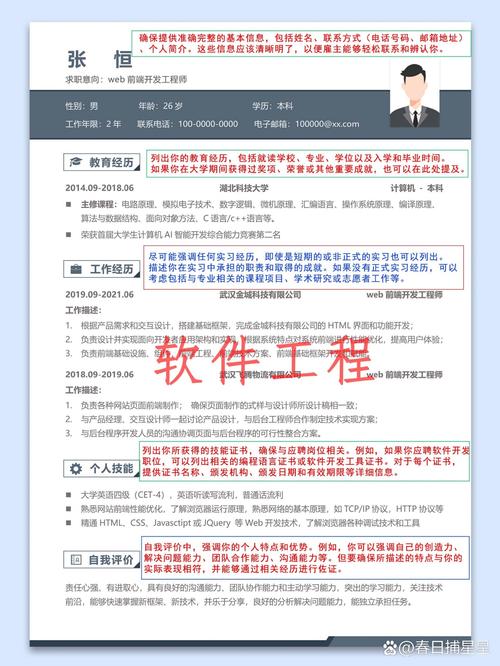
HTML个人简历制造攻略——打造专业形象,提高求职竞争力
在数字化年代,个人简历已经成为求职者展现自己才能与本质的重要东西。一份优异的个人简历不只能够招引招聘者的目光,还能在很多求职者中锋芒毕露。HTML作为一种常用的网页制造技术,能够协助咱们轻松制造出专业、漂亮的个人简历。本文将为您具体介绍怎么运用HTML制造个人简历,助您在求职道路上愈加自傲。
一、HTML简历的根本结构

一个规范的HTML简历一般包含以下几个部分:
头部(Header):包含名字、联系方式、个人相片等根本信息。
个人简介(Introduction):扼要介绍自己的工作方针、性格特点等。
教育布景(Education):列出自己的学历、专业、结业院校等信息。
工作阅历(Work Experience):具体描绘自己的工作阅历,包含公司名称、职位、工作时间等。
项目阅历(Project Experience):展现自己在项目中的人物、责任和效果。
技术证书(Skills
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发