css多行省略号, 什么是CSS多行省略号?
时间:2025-01-09阅读数:6
在CSS中完成多行文本的省略号作用需求一些技巧。下面是一个根本的办法,它运用了`overflow`、`whitespace`和`textoverflow`特点,但需求留意的是,这些特点在某些浏览器中或许不完全支撑多行文本的省略号。
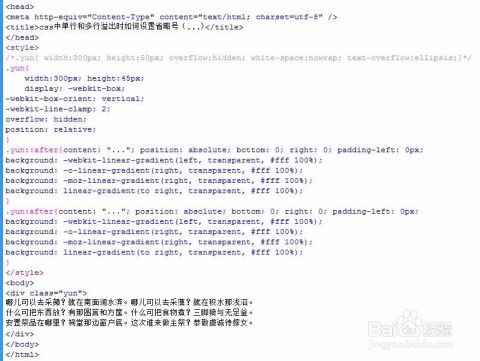
```cssp { display: webkitbox; webkitlineclamp: 3; / 约束显现的行数 / webkitboxorient: vertical; overflow: hidden; textoverflow: ellipsis; whitespace: normal; wordwrap: breakword;}```
这个比如中,`webkitlineclamp`特点用于约束显现的行数。请留意,这个特点是WebKit浏览器特有的,或许不会在一切浏览器中作业。假如你需求跨浏览器的解决方案,或许需求运用JavaScript或许运用其他办法来模仿多行省略号的作用。
假如你需求更杂乱的多行省略号作用,或许需求运用JavaScript库或许编写更杂乱的CSS,乃至或许需求依据不同的浏览器运用不同的办法。
CSS多行省略号:完成文本高雅展现的技巧
在网页规划中,文本内容的展现是至关重要的。当文本内容过长时,怎么高雅地展现并坚持页面整齐,是前端开发者常常面对的问题。CSS多行省略号技能应运而生,它能够协助咱们在不献身内容完整性的前提下,完成文本的简练展现。本文将深入探讨CSS多行省略号的完成办法、运用场景以及留意事项。
什么是CSS多行省略号?

CSS多行省略号是指在文本内容超出指定容器时,运用省略号(...)来替代超出部分的文本。这种技能能够有效地削减页面上的空白区域,进步用户体会。
完成CSS多行省略号的过程

要完成CSS多行省略号,需求遵从以下过程:
1. 设置容器宽度:为文本容器设置一个固定的宽度,保证文本在容器内显现。

2. 设置文本溢出躲藏:运用`overflow: hidden;`特点躲藏超出容器宽度的文本。
3. 设置省略号显现:运用`text-overflow: ellipsis;`特点显现省略号。
4. 设置文本不换行:运用`white-space: nowrap;`特点防止文本主动换行。
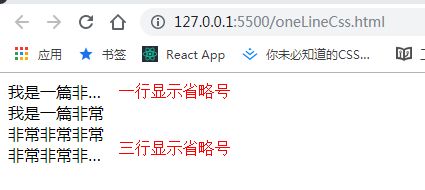
多行文本省略号的CSS代码示例
以下是一个完成多行文本省略号的CSS代码示例:
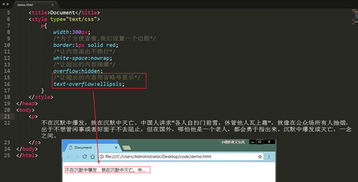
```css
.ellipsis {
width: 200px; / 设置容器宽度 /
overflow: hidden; / 躲藏超出容器的文本 /
text-overflow: ellipsis; / 显现省略号 /
white-space: nowrap; / 防止文本主动换行 /
多行文本省略号的运用场景
CSS多行省略号在以下场景中尤为有用:
1. 列表项:在列表项中,当文本内容过长时,运用多行省略号能够坚持列表的整齐。
2. 标题栏:在标题栏中,运用多行省略号能够防止标题过长导致的布局问题。
3. 描述性文本:在描述性文本中,运用多行省略号能够突出重点,进步阅览体会。
多行文本省略号的留意事项
在运用CSS多行省略号时,需求留意以下几点:
1. 兼容性:尽管大多数现代浏览器都支撑多行省略号,但部分旧版浏览器或许存在兼容性问题。
2. 文本内容:保证文本内容在容器内显现,防止呈现内容错位。
3. 宽度设置:合理设置容器宽度,防止文本内容被切断。
CSS多行省略号是一种有用的文本展现技巧,能够协助咱们在不献身内容完整性的前提下,完成文本的简练展现。经过本文的介绍,信任您现已把握了完成CSS多行省略号的办法和技巧。在实践运用中,灵活运用这些技巧,能够让您的网页规划愈加漂亮、有用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发