vue入门教程
时间:2025-01-09阅读数:12
1. 菜鸟教程 Vue.js 教程 该教程具体介绍了Vue.js的渐进式结构、数据绑定、组件等特性,并供给了在线运转示例代码的功用。合适初学者参阅官方文档和中文文档,学习Vue 2.x以及了解Vue 3的新特性。
2. CSDN 《Vue入门到通晓》 这是一篇全面的Vue结构入门到通晓教程,涵盖了根底概念、指令、组件、路由、Vuex、ElementUI等方面,并附带了多个经典事例和代码。合适想要深化学习Vue的前端开发者。
3. Vue.js 官方文档 快速上手 官方文档供给了怎么运用Vue.js创立单页运用的具体攻略,包含运用createvue脚手架东西、经过CDN或ES模块引进Vue,以及运用组合式API和选项式API。还供给了一些常用的Vue组件和指令的示例和链接。
4. MDN Web Docs 开始运用 Vue 该教程介绍了Vue的布景常识,怎么装置并创立新项目,研讨项目和组件的高档结构,以及怎么在本地运转项目。合适了解HTML、CSS和JavaScript的开发者。
5. 阿里云开发者 Vue3完好教程 这篇教程供给了Vue 3从入门到通晓的完好攻略,涵盖了创立Vue运用、经过CDN运用Vue、界说网站以及运用ES模块构建版别的过程和示例代码。
7. 极客教程 Vue.js 教程 在本教程中,您将学习Vue.js的基本概念、装置、实例、组件、特色、绑定、事情、烘托、指令、路由等。
这些资源将协助你从不同视点全面了解和把握Vue.js。期望这些教程对你有所协助!
Vue入门教程:从零开始把握前端开发新利器
一、Vue简介

什么是Vue.js?

Vue.js 是一个渐进式JavaScript结构,用于构建用户界面和单页运用程序。它易于上手,一起供给了丰厚的功用和组件库,能够协助开发者快速构建高功能、可保护的前端运用。
Vue.js的特色

- 呼应式:Vue.js 的呼应式体系能够主动追寻依靠联系,完成数据变化时视图的主动更新。

- 组件化:Vue.js 支撑组件化开发,将运用拆分红可复用的组件,进步代码的可保护性和可读性。

- 双向绑定:Vue.js 供给了双向绑定机制,简化了数据与视图之间的同步操作。
- 虚拟DOM:Vue.js 运用虚拟DOM来优化DOM操作,进步运用功能。

二、Vue环境建立
装置Node.js

Vue.js 需求Node.js环境,因而首要需求装置Node.js。您能够从[Node.js官网](https://nodejs.org/)下载并装置合适您操作体系的版别。
装置Vue CLI
Vue CLI 是一个官方指令行东西,用于快速建立Vue项目。在指令行中运转以下指令装置Vue CLI:
```bash
npm install -g @vue/cli
创立Vue项目

装置Vue CLI后,您能够运用以下指令创立一个新的Vue项目:
```bash
vue create my-vue-project
三、Vue根底语法

模板语法

- 插值语法:运用`{{ }}`将数据刺进到模板中。
- 指令:运用`v-`前缀的指令来绑定事情、特色等。

数据绑定

Vue.js 供给了多种数据绑定方法,包含:
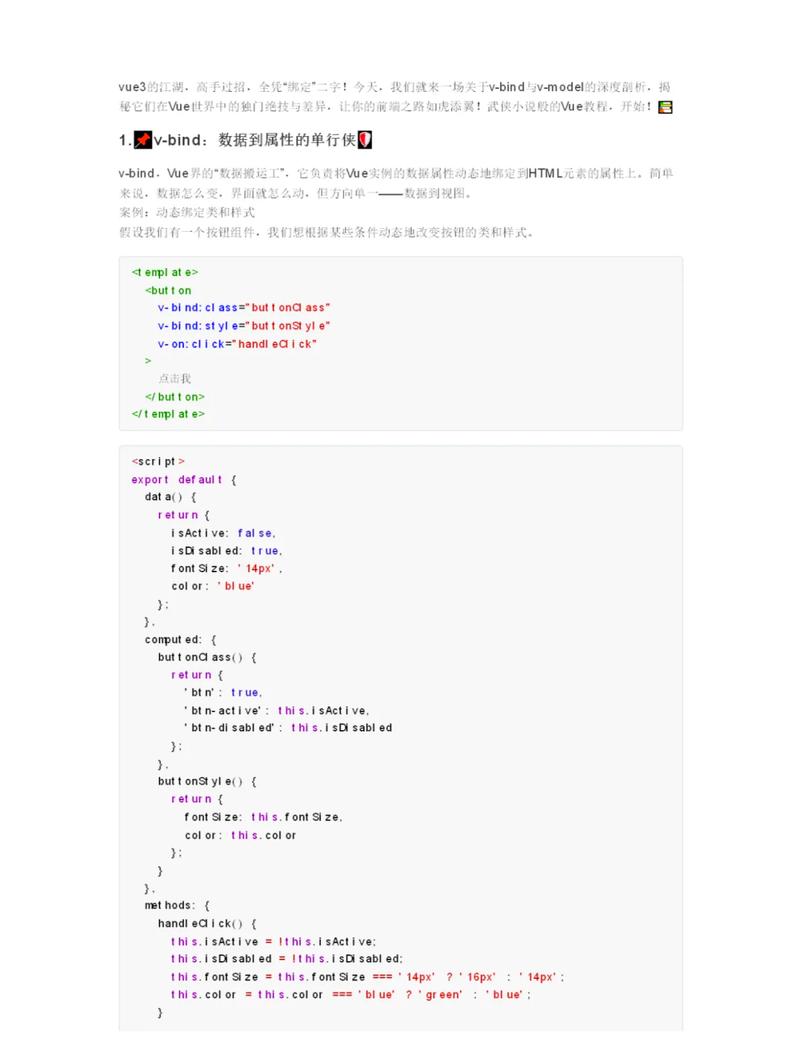
- v-bind:绑定特色,如`v-bind:src=\

本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发