vue规划形式
时间:2025-01-09阅读数:5
Vue规划形式通常是指在运用Vue.js结构进行前端开发时,为了进步代码的可保护性、可读性和可扩展性而选用的一些最佳实践和规划准则。这些形式包括但不限于:
1. 组件化(Componentization):Vue的中心特性之一便是组件体系,它答应开发者将UI拆分红独立、可复用的组件。每个组件都有自己的状况、办法、模板和款式。组件化有助于代码的安排和办理,进步了代码的可重用性和可保护性。
2. 单向数据流(Unidirectional Data Flow):Vue引荐运用单向数据流来办理状况。这意味着状况应该从一个当地(如根组件)流向子组件,而不是在组件之间双向活动。这样能够削减状况办理的复杂性,并使得状况改变愈加可猜测。
3. 状况办理(State Management):关于大型运用,办理状况可能会变得复杂。Vue供给了Vuex,一个专门的状况办理形式,用于会集办理一切组件的状况。Vuex遵从严厉的规矩,保证状况的改变是可追寻和可猜测的。
5. 插槽(Slots):插槽答应开发者将内容刺进到组件的模板中,而不需要修正组件的内部完成。插槽供给了更好的内容封装和复用才能。
6. 核算特色(Computed Properties):核算特色是根据它们的依靠进行缓存的。只有当依靠发生改变时,核算特色才会从头核算。这有助于进步功用,并使代码愈加简练。
7. 混入(Mixins):混入答应开发者将多个组件共用的代码段抽取出来,构成一个可重用的模块。混入能够包括数据、办法、生命周期钩子等。过度运用混入可能会导致代码难以追寻和保护。
8. 插件(Plugins):Vue答应开发者创立插件来扩展Vue的功用。插件能够包括大局办法、大局特色、大局指令、大局混入等。插件使得Vue的功用愈加丰厚和灵敏。
9. 路由(Routing):Vue Router是Vue的官方路由库,它答应开发者为运用增加页面路由。路由能够协助开发者安排代码,并进步用户体会。
10. 服务端烘托(ServerSide Rendering, SSR):Vue供给了Nuxt.js,一个根据Vue的服务端烘托结构。SSR能够进步运用的功用和SEO作用。
11. 呼应式体系(Reactive System):Vue的呼应式体系是它的一大特色。Vue运用呼应式数据绑定,使得数据的改变能够主动反映到UI上。呼应式体系使得开发者的作业愈加高效和愉快。
12. 单元测验(Unit Testing):Vue供给了Vue Test Utils,一个官方的单元测验库,用于测验Vue组件。单元测验有助于进步代码的质量和可保护性。
13. 代码风格和标准(Code Style and Conventions):遵从必定的代码风格和标准,如运用ESLint进行代码查看,能够进步代码的可读性和可保护性。
14. 构建东西(Build Tools):运用如Webpack、Rollup等构建东西,能够协助开发者优化代码,进步运用功用。
15. 功用优化(Performance Optimization):Vue供给了许多功用优化的手法,如运用`vonce`、`vmemo`等指令,以及懒加载、代码切割等技能。
这些规划形式并不是孤立的,它们能够彼此结合,构成一套完好的开发计划。在运用Vue进行开发时,挑选适宜的规划形式能够协助开发者构建出愈加强健、可保护和可扩展的运用。
Vue.js 规划形式解析与运用
在当今的前端开发范畴,Vue.js 作为一款盛行的 JavaScript 结构,以其简练的语法和高效的功用赢得了很多开发者的喜爱。Vue.js 不只供给了丰厚的 API 和组件库,还鼓舞开发者运用规划形式来构建可保护、可扩展的代码。本文将深化解析 Vue.js 中常用的规划形式,并讨论其在实践项目中的运用。
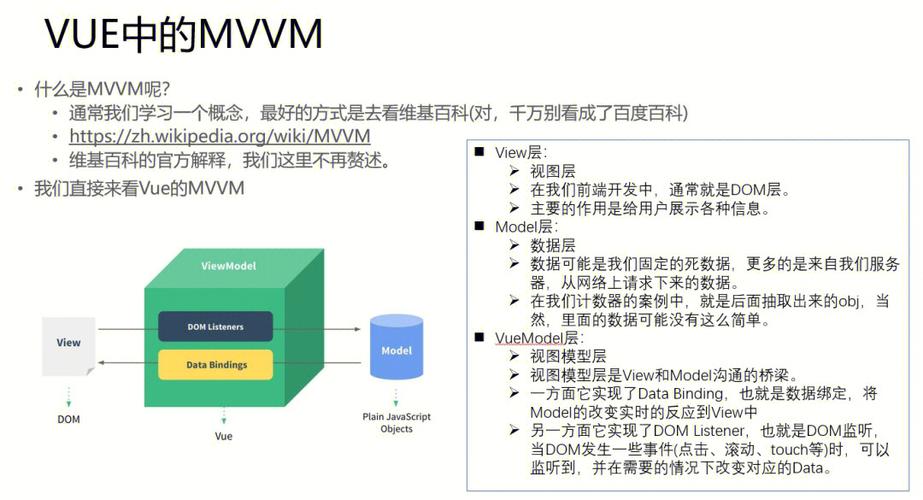
一、MVVM 形式:数据与视图的双向绑定

- View:担任显现数据,如 HTML 元素、组件等。
```javascript
// Vue 组件示例
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发