css脱离文档流, 什么是文档流
时间:2025-01-09阅读数:7
CSS中的“脱离文档流”是一个非常重要的概念,它指的是元素不再占有文档流中的空间,因而其他元素能够占有这个空间。当元素脱离文档流时,它们一般会在文档流之外进行布局,例如起浮元素、肯定定位元素、固定定位元素等。
以下是关于CSS脱离文档流的几种常见状况:
1. 起浮元素:当元素被设置为起浮(float)时,它将脱离文档流,并向左或向右移动,直到它的外边际碰到包含框或另一个起浮元素的边际。起浮元素不会影响其后续兄弟元素的方位,但会影响到其父元素的高度核算。
2. 肯定定位元素:当元素被设置为肯定定位(position: absolute)时,它将彻底脱离文档流,并相对于其包含块进行定位。肯定定位元素不会影响其后续兄弟元素的方位,但会影响到其父元素的高度核算。
3. 固定定位元素:当元素被设置为固定定位(position: fixed)时,它将脱离文档流,并相对于浏览器窗口进行定位。固定定位元素不会影响其后续兄弟元素的方位,但会影响到其父元素的高度核算。
4. 粘性定位元素:当元素被设置为粘性定位(position: sticky)时,它将依据其父元素和兄弟元素的方位进行定位。粘性定位元素在翻滚时会在某个方位“粘”住,直到翻滚到某个阈值后才会持续翻滚。
5. 网格布局:在CSS Grid布局中,元素能够经过gridtemplatecolumns和gridtemplaterows特点进行布局。网格布局中的元素会脱离文档流,并依据网格容器和网格轨迹进行定位。
6. 弹性布局:在CSS Flexbox布局中,元素能够经过flexdirection、flexwrap、justifycontent、alignitems等特点进行布局。弹性布局中的元素会脱离文档流,并依据flex容器和flex项目进行定位。
总归,脱离文档流是CSS布局中的一个重要概念,它答应开发者创立杂乱的布局作用。过度运用脱离文档流或许会导致布局问题,因而在实践运用中需求慎重运用。
CSS脱离文档流详解
在CSS布局中,了解元素怎么脱离文档流是至关重要的。本文将深入探讨CSS脱离文档流的概念、原因、影响以及怎么处理相关问题。
什么是文档流
首要,咱们需求清晰什么是文档流。文档流是网页中元素的天然活动方法,它决议了元素在页面上的默许摆放次序。在文档流中,元素依照其呈现的次序顺次摆放,每个元素所占有的空间(包含内容、内边距和边框)被核算在内。
脱离文档流的原因

在CSS中,有些特点能够使元素脱离文档流,这些特点包含:
- `position`: 设置为`absolute`或`fixed`时,元素会脱离文档流,并相对于其最近的定位上下文进行定位。
- `float`: 设置为非`none`值时,元素会脱离文档流,并沿着指定的方向(左或右)起浮。
脱离文档流的原因主要有以下几点:
1. 完成特别布局作用:例如,完成文字盘绕图片的作用。
2. 避免元素堆叠:在某些布局中,为了避免元素之间的堆叠,需求将某些元素脱离文档流。

3. 进步页面功能:在某些状况下,脱离文档流能够削减页面重排和重绘的次数,然后进步页面功能。

脱离文档流的影响

元素脱离文档流后,会对页面布局发生以下影响:
1. 父元素高度陷落:当子元素脱离文档流后,其父元素的高度或许会陷落,导致父元素无法正确显现内容。

2. 兄弟元素方位改变:脱离文档流的元素会影响到其兄弟元素的方位,或许导致兄弟元素之间的距离发生改变。

3. 影响页面布局:脱离文档流的元素或许会损坏原有的页面布局,导致页面布局紊乱。
处理脱离文档流的问题
为了处理脱离文档流带来的问题,咱们能够采纳以下办法:
1. 运用`clear`特点:经过设置元素的`clear`特点为`both`,能够铲除元素前后的起浮元素,然后避免父元素高度陷落。
2. 运用`overflow`特点:经过设置父元素的`overflow`特点为`hidden`或`auto`,能够避免子元素脱离文档流后溢出父元素。

3. 运用`position`特点:经过设置父元素的`position`特点为`relative`或`absolute`,能够保证子元素脱离文档流后,父元素的高度不会陷落。
事例剖析
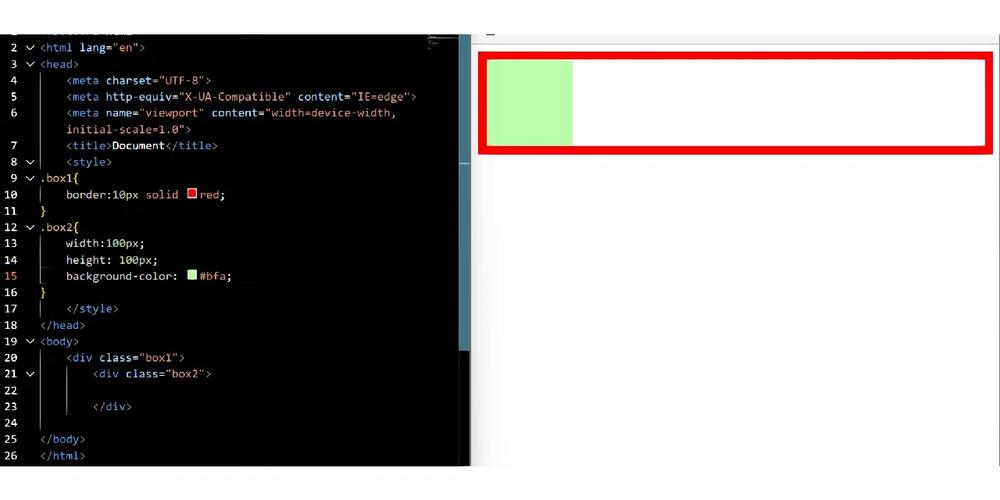
以下是一个简略的比如,展现了怎么运用CSS脱离文档流:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发