什么是css,什么是CSS?
时间:2025-01-09阅读数:8
CSS(层叠款式表,Cascading Style Sheets)是一种用于描绘HTML或XML文档的款式的款式表言语。CSS言语能够操控文档的布局、字体、色彩和其他款式。CSS的首要意图是将文档的内容与文档的款式别离开来,使网页的规划愈加灵敏和可保护。
CSS的作业原理是经过挑选器来挑选HTML文档中的元素,然后为这些元素使用款式规矩。CSS挑选器包含元素挑选器、类挑选器、ID挑选器、特点挑选器等。
CSS的层叠规矩决议了当多个款式规矩使用于同一个元素时,哪个款式规矩会被使用。层叠规矩一般遵从以下次序:
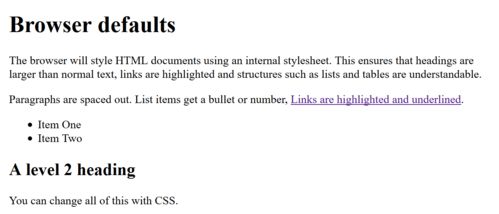
1. 浏览器默许款式2. 外部CSS文件3. 内部CSS文件4. 内联款式
CSS是一种十分强壮的东西,能够用来创立各种漂亮、有用的网页。它支撑多种布局技能,如起浮、定位、网格等,也支撑呼应式规划,使网页能够习惯不同屏幕巨细的设备。
CSS的开展进程中,现已发布了多个版别,包含CSS1、CSS2、CSS2.1、CSS3等。CSS3引进了许多新的特性,如动画、过渡、暗影、圆角等,使得网页规划愈加五光十色。
什么是CSS?

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者操控网页元素的布局、色彩、字体、巨细等外观特点,然后完成网页的美化和个性化。CSS的呈现,使得网页规划从简略的文本展现,逐步开展成为具有丰厚视觉效果的交互式渠道。
CSS的效果

CSS的首要效果是美化网页,使网页内容愈加丰厚和生动。以下是CSS的一些详细效果:
操控网页元素的布局:经过CSS,开发者能够准确操控网页元素的摆放方法,如水平、笔直摆放,以及元素之间的距离等。
设置网页元素的款式:CSS能够设置网页元素的字体、色彩、巨细、边框等款式,使网页内容更具视觉吸引力。
完成网页的呼应式规划:CSS3引进了媒体查询(Media Queries)等特性,使得网页能够依据不同的设备屏幕尺度和分辨率,主动调整布局和款式,完成呼应式规划。
进步网页加载速度:经过CSS,开发者能够将款式与HTML结构别离,削减HTML文档的体积,然后进步网页的加载速度。
CSS的根本语法

CSS的根本语法由挑选器和声明组成。以下是一个简略的CSS示例:
/ 挑选器 /
h1 {
/ 声明 /
color: red;
font-size: 24px;
CSS的引进方法
CSS能够经过以下三种方法引进到HTML文档中:
以下是三种引进方法的示例:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发