css画图,css菜鸟教程官网
时间:2025-01-09阅读数:10
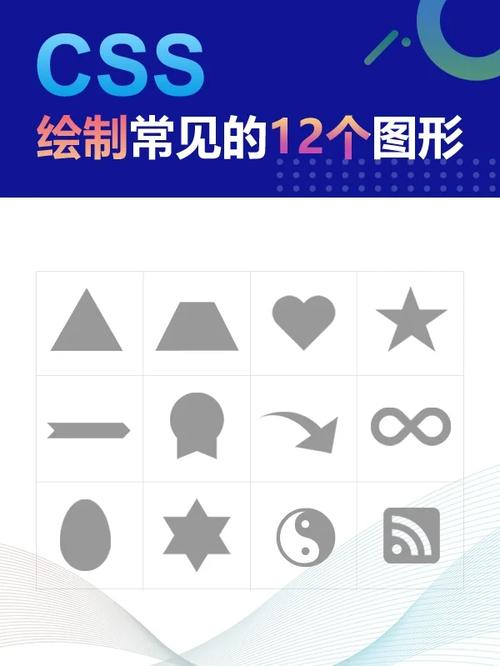
1. 圆形:```css.circle { width: 100px; height: 100px; backgroundcolor: blue; borderradius: 50%;}```
2. 矩形:```css.rectangle { width: 200px; height: 100px; backgroundcolor: red;}```
3. 突变布景:```css.gradient { width: 300px; height: 200px; background: lineargradient;}```
4. 简略的动画:```css@keyframes example { from {backgroundcolor: red;} to {backgroundcolor: yellow;}}
.animated { width: 100px; height: 100px; backgroundcolor: red; animationname: example; animationduration: 4s;}```
5. 运用伪元素创立杂乱图形:```css.complexfigure::before { content: ''; position: absolute; top: 0; left: 0; width: 50px; height: 50px; backgroundcolor: green; borderradius: 25px;}
.complexfigure::after { content: ''; position: absolute; top: 50px; left: 50px; width: 50px; height: 50px; backgroundcolor: purple; borderradius: 25px;}```
这些比如仅仅 CSS 绘图才能的一小部分。CSS 能够完成更杂乱的图形和动画作用,但一般需求结合 HTML 和 JavaScript 来完成更高档的功用。假如你需求创立杂乱的图形,或许需求运用专门的绘图软件或编程言语,如 SVG 、Canvas API 或 WebGL。
CSS绘图的艺术与实践
一、CSS绘图的鼓起
CSS绘图,望文生义,便是运用CSS的特性来创立和操控页面上的形状、图画乃至动画。近年来,跟着CSS3的遍及,开发者们开端探究CSS在图形制作方面的潜力,用朴实的代码创造出令人惊叹的视觉作用。
从简略的圆形和矩形,到杂乱的几许图形和动态作用,CSS供给了丰厚的工具箱,包含但不限于`border-radius`、`transform`、`clip-path`、`mask`和`filter`等特点。这些特点使得CSS绘图成为或许,并逐步成为前端规划范畴的一项共同技术。
二、为何挑选CSS绘图?

CSS绘图具有许多长处,以下是其间一些首要优势:

1. 功能优势:比较于运用图片或SVG,CSS图形能够更高效地烘托,尤其是关于简略的形状和重复的形式,能够削减HTTP恳求,下降带宽耗费,进步加载速度。

2. 呼应式规划:CSS绘图天然支撑呼应式布局,图形能够轻松习惯不同屏幕尺度,无需额定处理。

3. 交互性:结合HTML和JavaScript,CSS图形能够完成丰厚的交互作用,如鼠标悬停、点击事情等,提高用户体会。

三、CSS绘图的限制性

虽然CSS绘图具有许多长处,但它也有显着的限制:

1. 杂乱性:关于高度杂乱或非几许形状的图形,CSS绘图的完成或许会变得杂乱,乃至难以完成。

2. 兼容性:因为不同浏览器的支撑程度不同,CSS绘图的兼容性问题或许会影响终究作用。

3. 代码可读性:关于杂乱的CSS绘图,代码或许会变得冗长,下降可读性。

四、CSS绘图实例
以下是一个简略的CSS绘图实例,运用`border-radius`特点创立一个圆形:

```css
.circle {
width: 100px;
height: 100px;
background-color: f00;
border-radius: 50%;
以下是一个运用`clip-path`特点创立的心形图画的实例:

```css
.heart {
width: 100px;
height: 100px;
background-color: f00;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
CSS绘图作为一种新式的前端技术,具有共同的优势和使用场景。经过本文的介绍,信任读者对CSS绘图有了更深化的了解。在实践使用中,咱们能够依据需求挑选适宜的CSS绘图办法,为网页增加更多视觉魅力。
当然,CSS绘图并非全能,关于一些杂乱的图形,咱们或许需求凭借其他技术,如SVG或Canvas。但无论如何,CSS绘图都是前端开发范畴的一项重要技术,值得咱们去学习和把握。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发