html中换行, HTML中的换行处理技巧
时间:2025-01-09阅读数:8
```htmlThis is a paragraph.This is a new line within the same paragraph.
在上面的比如中,榜首行和第二行之间会有一个换行。
```htmlThis is the first paragraph.
This is the second paragraph.
在上面的比如中,榜首段和第二段之间会有一个换行。
HTML中的换行处理技巧

在HTML文档中,正确地处理文本换行是构建明晰、易读网页的要害。本文将深化探讨HTML中完成文本换行的多种办法,并介绍怎么运用这些技巧来优化网页布局。
```html
这是一段需求换行的文本。这是下一行的文本。
上述代码会在“文本”和“这是下一行的文本”之间发生一个换行。
注意事项

```html
这是一段文本内容,它在网页上以阶段的方法出现。
注意事项
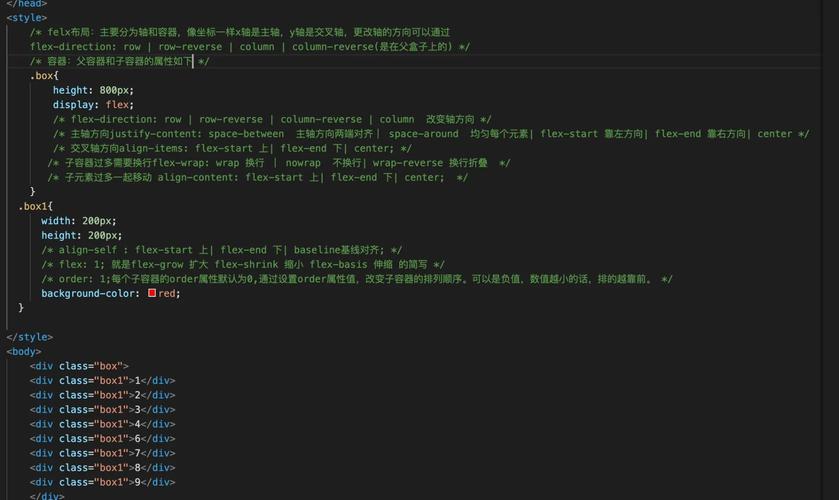
三、CSS款式操控换行

CSS white-space 特点的运用办法
```css
white-space: pre-wrap;
上述CSS代码将使阶段中的文本保存空白符,并主动换行。
white-space 特点的值
- `normal`:默认值,空白符会被浏览器疏忽,并主动换行。
- `pre`:保存空白符序列,并主动换行。
- `pre-wrap`:保存空白符序列,并正常地进行换行。
- `pre-line`:兼并空白符序列,并保存换行符。
四、运用CSS word-break 特点
当处理长单词或URL时,可能会遇到单词过长而无法在一行内显现的状况。这时,能够运用`word-break`特点来操控单词的换行方法。
CSS word-break 特点的运用办法
```css
word-break: break-all;
上述CSS代码将使长单词在恰当的方位断行,即便它们没有到达行尾也会强制断行。
- 运用CSS款式操控文本换行和空白符的处理。
- 运用`word-break`特点处理长单词和URL的换行。
经过本文的介绍,信任您现已对HTML中的换行处理有了更深化的了解。在往后的网页开发中,灵活运用这些技巧,将有助于提高您的网页质量和用户体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发