装置vue环境,Vue环境建立攻略
时间:2025-01-09阅读数:8
装置Vue环境一般触及以下几个过程:
1. 装置Node.js和npm: Vue.js依靠于Node.js环境,因而首要需求装置Node.js。一起,Node.js自带了npm(node package manager),这是用来办理项目中依靠包的东西。 你能够从下载并装置Node.js。装置完成后,翻开指令行东西(如Windows的cmd或PowerShell,macOS的Terminal,Linux的Terminal),输入`node v`和`npm v`来验证装置是否成功。
2. 装置Vue CLI: Vue CLI(Vue脚手架)是一个官方发布的运用Vue.js快速建立和办理Vue项目的东西。你能够运用npm来大局装置Vue CLI。 在指令行中输入以下指令进行装置: ```bash npm install g @vue/cli ``` 装置完成后,能够经过输入`vue version`来验证是否装置成功。
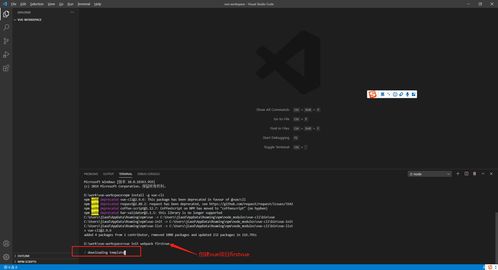
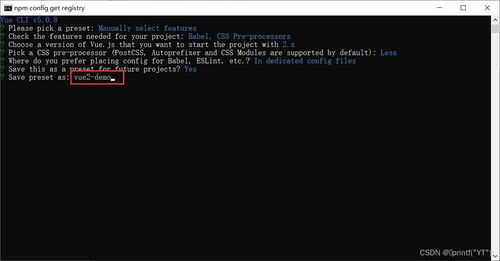
3. 创立Vue项目: 运用Vue CLI创立一个新的Vue项目。你能够挑选预设的装备或许手动装备项目。 在指令行中输入以下指令来创立一个新的Vue项目: ```bash vue create myproject ``` 依照提示挑选项目装备。假如你不确定,能够挑选默许装备。
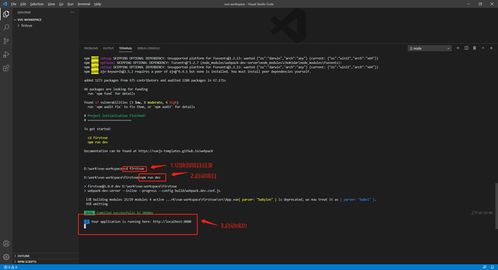
4. 发动Vue项目: 创立项目后,你能够进入项目目录并发动开发服务器来检查你的Vue运用。 进入项目目录: ```bash cd myproject ``` 发动开发服务器: ```bash npm run serve ``` 翻开浏览器并拜访`http://localhost:8080`,你应该能看到你的Vue运用。
5. 装置依靠和开发: 依据你的项目需求,你或许需求装置额定的依靠。你能够运用npm来装置这些依靠。 例如,装置一个Vue插件: ```bash npm install vuerouter ``` 然后你就能够开端开发你的Vue运用了。
6. 构建出产版别: 当你准备好布置你的Vue运用时,你能够运用Vue CLI来构建出产版别。 在项目目录中输入以下指令: ```bash npm run build ``` 构建完成后,你能够在`dist`文件夹中找到出产版别的文件。
7. 布置: 你需求将构建好的出产版别布置到服务器上。这一般触及到将`dist`文件夹中的文件上传到你的服务器,并装备服务器以供给这些文件。
请注意,以上过程或许需求依据你的操作系统和具体需求进行调整。此外,Vue.js和其相关东西或许会跟着时刻的推移而更新,因而主张检查最新的官方文档以获取最新信息。
Vue环境建立攻略

跟着前端技能的开展,Vue.js已成为很多开发者喜欢的JavaScript结构之一。本文将具体介绍怎么建立Vue环境,协助您快速开端Vue项目开发。
一、准备工作

在开端建立Vue环境之前,请确保您的计算机已满足以下要求:
操作系统:Windows、macOS或Linux
Node.js:Vue项目依靠于Node.js,主张装置LTS版别
npm:Node.js自带npm包办理东西,也能够挑选装置yarn
二、装置Node.js

1. 拜访Node.js官网(https://nodejs.org/)
2. 下载合适您操作系统的装置包
3. 依照装置导游进行装置,主张挑选默许装备
4. 装置完成后,翻开指令提示符(Windows)或终端(Mac/Linux),输入以下指令验证装置:
node -v
npm -v
假如正确装置,将别离显现Node.js和npm的版别号。
三、装备npm镜像
因为国内拜访npm的速度较慢,主张将npm的下载源设置为淘宝镜像。
1. 翻开指令提示符或终端
2. 履行以下指令设置npm镜像:
npm config set registry https://registry.npmmirror.com
3. 验证装备是否成功:
npm config get registry
输出应为:
https://registry.npmmirror.com/
4. (可选)运用nrm东西快速切换镜像
1. 装置nrm:
npm install -g nrm
2. 检查可用源:
nrm ls
示例输出:
npm ---------- https://registry.npmjs.org/
yarn --------- https://registry.yarnpkg.com/
npmmirror ---- https://registry.npmmirror.com/ (淘宝镜像)
3. 切换到淘宝镜像:
nrm use npmmirror
4. 康复默许源:
nrm use npm
四、大局装置Vue CLI
Vue CLI是Vue.js的官方脚手架东西,用于快速建立Vue项目。
1. 翻开指令提示符或终端
2. 履行以下指令大局装置Vue CLI:
npm install -g @vue/cli
3. 装置完成后,履行以下指令检查Vue CLI版别:
vue --version
4. 创立Vue项目
1. 翻开指令提示符或终端
2. 切换到您期望创立项目的目录
3. 履行以下指令创立Vue项目:
vue create my-vue-project
4. 依照提示挑选项目装备
5. 进入项目目录:
cd my-vue-project
6. 发动项目:
npm run serve
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发