怎么创立vue项目, 环境预备
时间:2025-01-09阅读数:11
创立一个Vue项目能够分为几个过程,以下是具体的攻略:
1. 装置Node.js和npmVue.js 运用 npm(node package manager)进行依靠办理。因而,首要保证你现已装置了 Node.js 和 npm。你能够在 下载并装置最新版别的 Node.js。
2. 装置 Vue CLIVue CLI 是一个官方的 Vue.js 项目脚手架,能够协助你快速建立 Vue 项目。翻开指令行东西(如 Terminal 或 cmd),输入以下指令来大局装置 Vue CLI:
```bashnpm install g @vue/cli```
3. 创立新项目装置好 Vue CLI 后,你能够在指令行中输入以下指令来创立一个新的 Vue 项目:
```bashvue create myproject```
这儿的 `myproject` 是你项目的称号,你能够依据需求更改它。运转这个指令后,Vue CLI 会提示你挑选预设装备。你能够挑选默许装备,也能够依据需求自定义装备。
4. 进入项目目录创立项目后,你需求进入项目目录。在指令行中输入以下指令:
```bashcd myproject```
5. 发动项目进入项目目录后,你能够运用以下指令来发动项目:
```bashnpm run serve```
这个指令会发动一个开发服务器,你能够在浏览器中拜访 `http://localhost:8080` 来查看你的 Vue 运用。
6. 编写代码现在你能够开端编写 Vue 代码了。Vue 项目一般包含以下文件和目录:
`src`:源代码目录 `src/main.js`:进口文件 `src/App.vue`:根组件 `src/components`:Vue 组件目录
你能够在这个目录结构中增加或修正文件来开发你的运用。
7. 构建项目当你完结开发并预备发布时,能够运用以下指令来构建项目:
```bashnpm run build```
这个指令会生成一个出产环境的构建文件,你能够将这个文件布置到你的服务器上。
以上是创立 Vue 项目的根本过程。假如你是 Vue.js 的新手,主张你先阅览 Vue.js 的官方文档来了解 Vue 的根本概念和用法。
怎么创立Vue项目
跟着前端技能的开展,Vue.js因其简练的语法和高效的功用,成为了很多开发者的首选结构。本文将具体介绍怎么运用Vue CLI创立一个Vue项目,包含环境预备、装置Vue CLI、创立项目以及项目的根本装备。
环境预备

在开端创立Vue项目之前,需求保证以下环境现已预备就绪:
- Node.js:Vue CLI依靠于Node.js,因而需求装置Node.js。主张下载LTS(长时间支撑)版别,以保证稳定性。

- npm或yarn:Node.js自带npm包办理东西,也能够挑选装置yarn,它供给了更快的包装置速度。

装置Node.js

前往Node.js官网下载并装置LTS版别。装置完结后,能够经过以下指令验证装置是否成功:
```bash
node -v
npm -v
装备npm的国内镜像
因为国内拜访npm的速度较慢,引荐将npm的下载源设置为淘宝镜像。能够经过以下指令设置:
```bash
npm config set registry https://registry.npmmirror.com
验证装备是否成功:
```bash
npm config get registry
输出应为:
https://registry.npmmirror.com/
运用nrm东西快速切换镜像(可选)
nrm是一个npm源办理东西,能够快速切换源。装置nrm:
```bash
npm install -g nrm
查看可用源:
```bash
nrm ls
示例输出:
npm ---------- https://registry.npmjs.org/
yarn --------- https://registry.yarnpkg.com/
npmmirror ---- https://registry.npmmirror.com/ (淘宝镜像)
切换到淘宝镜像:
```bash
nrm use npmmirror
康复默许源:
```bash
nrm use npm
大局装置Vue CLI
Vue CLI是Vue.js的官方脚手架东西,用于快速建立Vue项目。能够经过以下指令大局装置Vue CLI:
```bash
npm install -g @vue/cli
或许运用yarn:
```bash
yarn global add @vue/cli
创立Vue项目
装置完结后,能够经过Vue CLI创立一个新的Vue项目。以下是一个创立项目的示例:
```bash
vue create my-vue-project
其间`my-vue-project`是你想要创立的项目称号。
- Project name:输入你的项目称号。
- Project description:输入项目的描绘信息。
- Author:输入你的姓名或安排名。

- Runtime Compiler:挑选是否需求编译器。

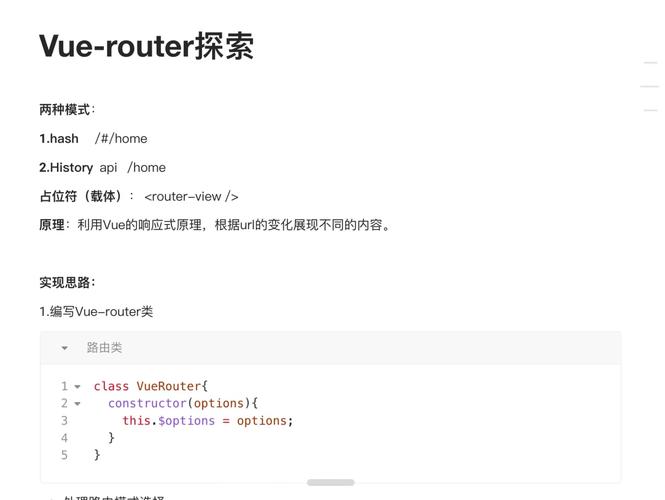
- Router:是否需求Vue Router。

- Vuex:是否需求Vuex。
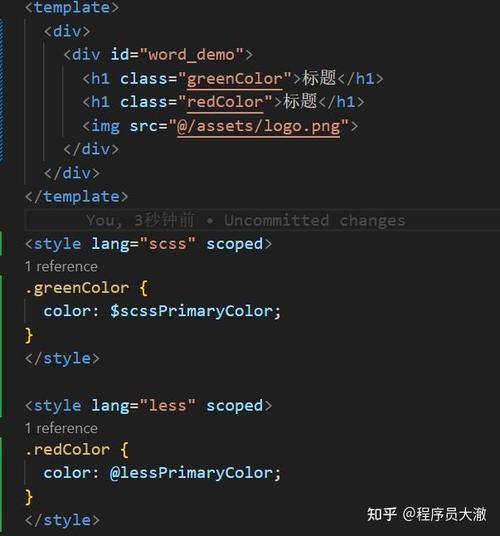
- CSS Pre-processors:挑选CSS预处理器,如Sass、Less等。

- Linter / Formatter:挑选代码风格查看东西,如ESLint、Prettier等。
项目结构解析
创立项目后,Vue CLI会主动生成一个具有最佳实践的项目结构。以下是一个典型的项目结构:
my-vue-project/
├── node_modules/
├── public/
│ ├── index.html
│ └── ...
├── src/
│ ├── assets/
│ ├── components/
│ ├── views/
│ ├── App.vue
│ ├── main.js
│ └── ...
├── .babelrc
├── .editorconfig
├── .eslintrc.js
├── .gitignore
├── package.json
├── package-lock.json
└── ...
在这个结构中,`src`目录包含了项目的源代码,包含组件、视图、主文件等。`public`目录包含了静态资源,如HTML、图片等。
经过以上过程,你现已成功创立了一个Vue项目。接下来,你能够依据自己的需求进行项目装备和开发。Vue CLI供给了丰厚的功用和插件,能够协助你快速建立和优化你的Vue项目。祝你在Vue的国际里探究愉快!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发