css画三角形,css画三角形代码
时间:2025-01-09阅读数:5
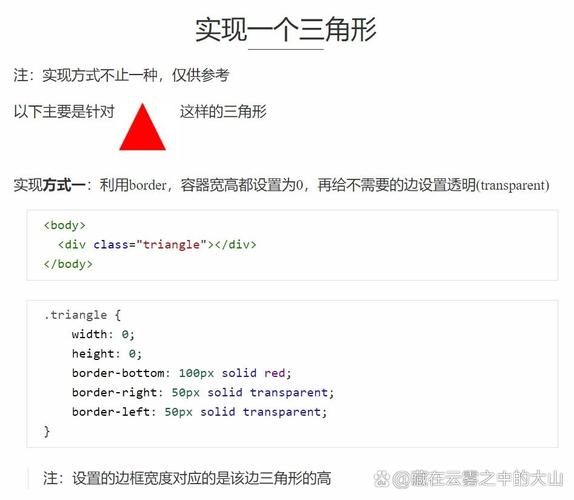
运用CSS画三角形一般涉及到运用边框(`border`)特点。下面是一个简略的比如,展现了怎么运用CSS创立一个向上的三角形:
```css.triangle { width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red;}```
这个CSS规矩创立了一个边长为100px的等腰三角形,底边是赤色的。`borderleft` 和 `borderright` 是通明的,这样只要底边是可见的。
你能够依据需要调整边框的宽度来改动三角形的巨细和形状。例如,假如你想创立一个更大的三角形,能够添加`borderbottom`的宽度,一起相应地添加`borderleft`和`borderright`的宽度,以坚持三角形的对称性。
下面是一个完好的HTML和CSS示例,展现了怎么在一个网页上创立一个向上的三角形:
```htmlTriangle with CSS .triangle { width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red; margin: 50px; }

这段代码会在网页上显现一个赤色的向上三角形。你能够依据自己的需求调整CSS规矩来改动三角形的巨细、色彩和方向。
CSS 画三角形详解:从原理到实践
在网页规划中,三角形是一个常见的图形元素,它能够为页面增加共同的视觉效果。CSS 供给了多种办法来制作三角形,这些办法不只简略易用,而且能够灵敏调整三角形的形状和巨细。本文将具体介绍 CSS 制作三角形的原理、办法和技巧。
一、CSS 制作三角形的原理

CSS 中,一个元素的边框分为上边框、右边框、下边框和左边框。当咱们将一个元素的宽度和高度设置为 0,而且只让其间一个边框有色彩,其他边框为通明时,就能得到一个三角形。这是由于边框的色彩和通明度在交界处混合,形成了三角形的视觉效果。
二、制作根本三角形
以下是一个制作向下的赤色三角形的示例代码:
```css
.triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
这段代码创立了一个名为 `.triangle-down` 的类,将元素的宽度和高度设置为 0,左右边框设置为通明,下边框设置为赤色,然后制作出一个向下的赤色三角形。
三、制作不同方向的三角形

- 向上的三角形:

```css
.triangle-up {
width: 0;
height: 0;
border-bottom: 50px solid transparent;
border-top: 50px solid red;
border-right: 50px solid transparent;
```
- 向左的三角形:
```css
.triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-right: 50px solid red;
```
- 向右的三角形:

```css
.triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid red;
```
四、制作等腰直角三角形

等腰直角三角形是 CSS 制作三角形中较为常见的一种。以下是一个制作等腰直角三角形的示例代码:
```css
.triangle-isosceles {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
这段代码创立了一个名为 `.triangle-isosceles` 的类,将元素的宽度和高度设置为 0,左右边框设置为通明,下边框设置为赤色,然后制作出一个等腰直角三角形。
五、制作等边三角形
等边三角形能够经过调整边框的宽度来制作。以下是一个制作等边三角形的示例代码:
```css
.triangle-equal {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
border-left-width: 50px;
border-right-width: 50px;
这段代码创立了一个名为 `.triangle-equal` 的类,将元素的宽度和高度设置为 0,左右边框设置为通明,下边框设置为赤色,并经过设置左右边框的宽度为 50px,制作出一个等边三角形。
CSS 制作三角形是一种简略而有用的办法,能够协助咱们快速创立出各种形状的三角形。经过灵敏运用边框的色彩和通明度,咱们能够制作出不同方向、不同巨细的三角形,为网页规划增加丰厚的视觉效果。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发