html动态布景
时间:2025-01-09阅读数:7
在HTML中,动态布景能够经过多种办法完成,包含运用CSS动画、JavaScript以及HTML5的``元素。下面是一些完成动态布景的办法:
1. 运用CSS动画: 你能够运用CSS的`@keyframes`规矩来创立动画,然后应用到布景上。例如,你能够创立一个突变色的动画布景。
2. 运用JavaScript: 经过JavaScript,你能够动态地更改元素的布景特点,例如,依据用户的交互或许时刻改动来改动布景色彩或图片。
3. 运用HTML5的``元素: 你能够将视频设置为网页的布景,使其循环播映,然后创立一个动态的布景作用。
4. 运用第三方库: 有许多第三方库和结构能够协助你创立杂乱的动态布景作用,例如Parallax.js或particles.js。
5. 运用CSS的`backgroundimage`和`backgroundsize`特点: 你能够设置一个较大的布景图片,然后经过CSS的`backgroundsize`特点将其设置为掩盖整个屏幕,而且经过`backgroundrepeat`特点设置为不重复。
6. 运用CSS的`backgroundattachment`特点: 你能够设置布景图画跟着页面的翻滚而翻滚,或许固定在视窗上,然后创立动态作用。
下面是一个简略的示例,展现怎么运用CSS动画来创立一个动态布景:
```htmlDynamic Background Example body { margin: 0; height: 100vh; background: lineargradient; animation: gradientanimation 5s easeinout infinite; }

@keyframes gradientanimation { 0% { backgroundposition: 0% 50%; } 50% { backgroundposition: 100% 50%; } 100% { backgroundposition: 0% 50%; } }```
在这个示例中,咱们创立了一个简略的线性突变布景,并运用CSS动画使布景色彩在赤色和蓝色之间动态改动。
HTML动态布景:打造个性化网页视觉作用
一、动态布景的优势
1. 提高网页招引力

动态布景能够为网页带来共同的视觉作用,招引更多用户的重视。与传统静态布景比较,动态布景更具生机和动感,能够有用提高网页的招引力。
2. 个性化定制

经过HTML动态布景,您能够轻松完成个性化定制,将网页布景与品牌形象、主题风格相符合,提高品牌辨识度。
3. 增强用户体会
动态布景能够为用户带来愈加丰厚的视觉体会,使网页更具趣味性和互动性,然后增强用户体会。
二、完成HTML动态布景的办法
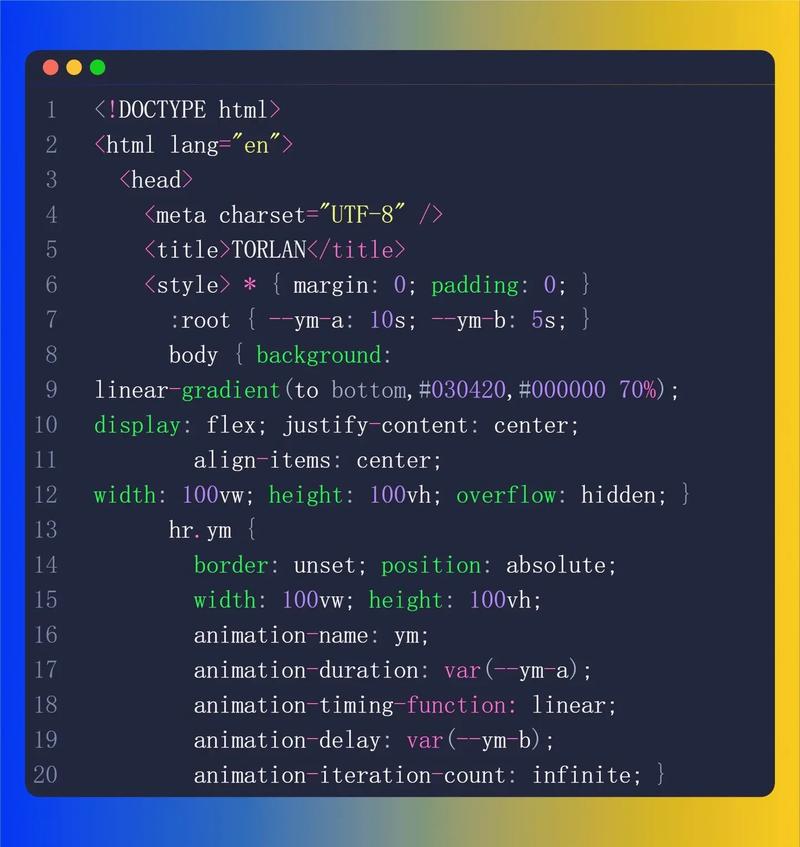
1. 运用CSS动画

CSS动画是完成HTML动态布景的一种简略有用的办法。经过CSS的`@keyframes`规矩,您能够界说动画的关键帧,并设置动画的执行时刻、播映次数等特点。
```css
@keyframes bg-animation {
0% {
background-position: 0 0;
100% {
background-position: 100% 100%;
.dynamic-bg {
background-image: url('background.jpg');
background-size: cover;
animation: bg-animation 10s infinite linear;
2. 运用JavaScript库
JavaScript库如jQuery、Three.js等供给了丰厚的动态布景完成办法。例如,运用jQuery的`animate()`办法能够完成布景图片的翻滚作用。
```javascript
$(document).ready(function() {
var $bg = $('.dynamic-bg');
var bgWidth = $bg.width();
var bgHeight = $bg.height();
setInterval(function() {
$bg.css({
'background-position': '-' Math.floor(Math.random() bgWidth) 'px ' '-' Math.floor(Math.random() bgHeight) 'px'
});
}, 1000);
3. HTML5 Canvas

HTML5 Canvas供给了强壮的绘图功用,能够用于完成杂乱的动态布景作用。经过Canvas API,您能够制作图形、文字、动画等元素,完成个性化的动态布景。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发