vue轮播图插件, 什么是Vue轮播图插件?
时间:2025-01-09阅读数:6
1. Vue Awesome Swiper 特色:功用强壮,支撑Swiper的API和装备,适宜构建杂乱的轮播作用。 装置:`npm install vueawesomeswiper save` 运用示例:具体的运用过程和装备能够参阅。
2. Swiper 特色:一个强壮的滑动组件,支撑中心图片扩大而两边图片缩小的作用。 装置:`npm install swiper` 运用示例:具体的运用过程和作用能够参阅。
3. Vue Carousel 特色:简略易用,支撑多种轮播作用。 装置:`npm install vuecarousel` 运用示例:能够参阅。
4. Vue Slick Carousel 特色:支撑SSR,具有丰厚的功用和杰出的功用。 装置:`npm install vueslickcarousel` 运用示例:具体的运用过程和装备能够参阅。
5. Vue Concise Slider 特色:简练易用,适宜快速完成轮播作用。 装置:`npm install vueconciseslider` 运用示例:能够参阅。
6. Vueper Slides 特色:功用丰厚,支撑多种轮播作用和动画。 装置:`npm install vueperslides` 运用示例:能够参阅。
7. Element UI Carousel 特色:依据Element UI的轮播组件,适宜快速集成到项目中。 装置:`npm install elementui` 运用示例:具体的运用过程和代码示例能够参阅。
依据你的项目需求和偏好,能够挑选最适宜的轮播图插件进行集成。
Vue轮播图插件:轻松完成动态内容展现
在Web开发中,轮播图是一种常见的交互元素,用于展现图片、视频或其他动态内容。Vue.js作为一款盛行的前端结构,供给了丰厚的插件生态系统。本文将介绍怎么运用Vue轮播图插件,轻松完成动态内容的展现。
什么是Vue轮播图插件?

Vue轮播图插件是依据Vue.js结构开发的轮播图组件,它封装了轮播图的基本功用,如自动播放、手动切换、指示点、分页器等,使得开发者能够快速集成到自己的项目中。
挑选适宜的Vue轮播图插件

- Vue-awesome-swiper:依据Swiper.js的Vue组件,功用强壮,易于运用。

- v3-carousel:依据Vue 3 Composition API的轮播图插件,支撑多种特点适配。
- Broadcast.js:原生JavaScript编写的轮播图插件,支撑Vue。
装置Vue轮播图插件
以下以Vue-awesome-swiper为例,介绍怎么装置和运用轮播图插件。
1. 装置Vue-awesome-swiper
首要,在项目中装置Vue-awesome-swiper:
```bash
npm install vue-awesome-swiper --save
或许运用Yarn:
```bash
yarn add vue-awesome-swiper
2. 引进Swiper组件
在`main.js`文件中引进Swiper组件:
```javascript
import Vue from 'vue';
import VueAwesomeSwiper from 'vue-awesome-swiper';
import 'swiper/css/swiper.css';
Vue.use(VueAwesomeSwiper);
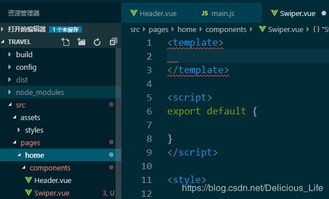
3. 运用Swiper组件
在需求运用轮播图的.vue文件中,引进Swiper组件:
```javascript
import { Swiper, SwiperSlide } from 'vue-awesome-swiper';
export default {
components: {
Swiper,
SwiperSlide
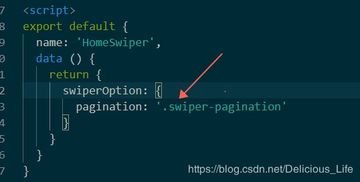
装备轮播图
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发