html和xhtml,超文本符号言语
时间:2025-01-09阅读数:6
HTML(超文本符号言语)和XHTML(可扩展超文本符号言语)都是用于创立网页和网页使用程序的符号言语。它们之间有一些要害的差异:
2. XML兼容性:XHTML是根据XML(可扩展符号言语)的,这意味着它遵从XML的规矩和束缚。HTML则不是根据XML的,因而它不需求遵从XML的规矩。
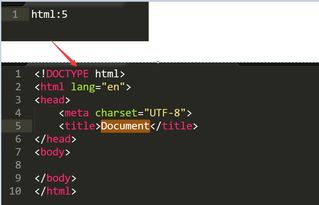
3. 文档类型声明(DOCTYPE):在XHTML中,DOCTYPE声明是有必要的,由于它告知浏览器或解析器该文档遵从的是XHTML标准。而在HTML中,DOCTYPE声明是可选的。
4. 代码验证:由于XHTML的语法愈加严厉,因而它更简单进行代码验证。HTML的代码验证相对较难,由于它的语法比较宽松。
5. 浏览器兼容性:由于HTML的语法比较宽松,因而它在不同浏览器之间的兼容性更好。而XHTML的兼容性相对较差,由于它需求浏览器或解析器遵从XML的规矩。
总的来说,HTML和XHTML都是用于创立网页的符号言语,但它们在语法、兼容性和发展趋势方面存在一些要害的差异。跟着HTML5的遍及,XHTML的运用现已越来越少。
HTML与XHTML:解析两者的差异与联络
在互联网的国际里,HTML和XHTML是构建网页的根底。虽然两者都用于网页规划,但它们在语法、标准和用途上存在明显差异。本文将深入探讨HTML与XHTML之间的差异,协助读者更好地了解这两种符号言语。
HTML:超文本符号言语

HTML的首要特点包含:
易于学习和运用
支撑丰厚的文本格式和多媒体内容
跨渠道性强,可在各种浏览器中显现
XHTML:可扩展超文本符号言语

XHTML(Extensible HyperText Markup Language,可扩展超文本符号言语)是HTML的升级版,它根据XML(可扩展符号言语)的标准。XHTML旨在进步HTML的可扩展性和灵活性,使其更习惯未来网络使用的需求。
XHTML的首要特点包含:
根据XML标准,具有严厉的语法要求
支撑混合各种XML使用,如MathML、SVG等
HTML与XHTML的首要差异

虽然HTML和XHTML在功能上类似,但它们在语法和标准上存在以下首要差异:
语法严厉程度
发布时刻
HTML的版别更新较为频频,如HTML 1.0、HTML 4.01、HTML5等。而XHTML的版别相对较少,如XHTML 1.0、XHTML 1.1等。
可混合使用
HTML首要用于网页规划,而XHTML能够混合各种XML使用,如MathML、SVG等。
大小写敏感度
HTML到XHTML的过渡
从HTML到XHTML的过渡首要触及以下几个方面:
文档结构
在XHTML中,文档结构有必要遵从XML标准,包含声明DOCTYPE、界说命名空间等。
大小写
特点值引号
一切特点值有必要用双引号括起来。
参考文献
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发