css三角形完成
时间:2025-01-09阅读数:6
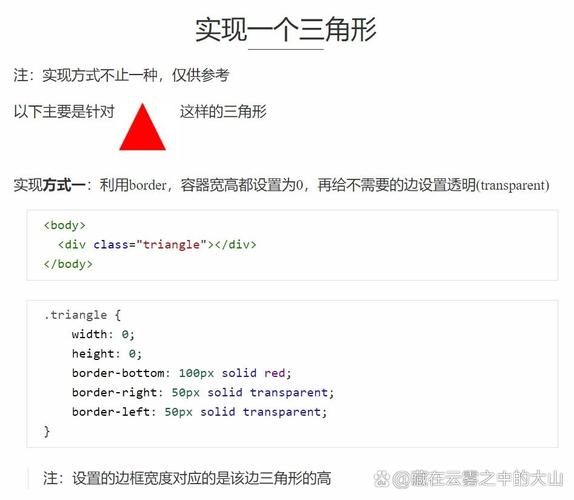
在CSS中,你能够运用边框来完成一个三角形。以下是几种不同的办法:
1. 运用单边边框
```css.triangle { width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red;}```
在这个比如中,`.triangle` 类会创立一个指向下方的赤色三角形。`borderleft` 和 `borderright` 是通明的,而 `borderbottom` 是赤色。
2. 运用伪元素
```css.triangle:before { content: ; display: block; width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red;}```
在这个比如中,`:before` 伪元素用于创立三角形。这种办法不需要给元素设置 `width` 和 `height`。
3. 运用边框半径
```css.triangle { width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red; borderradius: 50%;}```
在这个比如中,`borderradius` 被设置为 50%,这会使三角形变成一个圆形。
4. 运用边框半径和伪元素
```css.triangle:before { content: ; display: block; width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red; borderradius: 50%;}```
在这个比如中,`:before` 伪元素用于创立圆形。
5. 运用边框半径和多个伪元素
```css.triangle:before,.triangle:after { content: ; display: block; width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red; borderradius: 50%;}
.triangle:after { bordertop: 100px solid red; borderbottom: none;}```
在这个比如中,`:before` 和 `:after` 伪元素用于创立一个指向下方的三角形和一个指向上方的三角形。
这些仅仅CSS中完成三角形的一些根本办法。你能够根据需要调整这些办法来创立不同巨细和色彩的三角形。
CSS 三角形完成详解
在网页规划中,三角形是一个常用的图形元素,它能够为页面增加共同的视觉效果。CSS 三角形的完成办法多样,本文将具体介绍 CSS 三角形的完成原理、办法以及使用场景。
一、CSS 三角形完成原理

CSS 三角形的完成首要依赖于边框(border)特点。当一个元素的宽度和高度设置为 0,且只设置其间一个边框有色彩,其他边框为通明时,就能得到一个三角形。
1.1 边框特点

CSS 的边框特点包含上边框(border-top)、右边框(border-right)、下边框(border-bottom)和左边框(border-left)。经过设置这些边框的款式和色彩,能够操控三角形的形状和色彩。
1.2 元素尺度
为了完成三角形,需要将元素的宽度和高度设置为 0。这样,元素就变成了一个没有实践内容的点,而边框则成为了三角形的边。
1.3 边框色彩

设置一个边框有色彩,其他边框为通明,能够构成三角形。例如,设置上边框有色彩,其他边框为通明,会呈现出一个向下的三角形。
二、CSS 三角形完成办法

2.1 根本三角形

以下是一个完成根本三角形的示例代码:
```css
.triangle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
这段代码创立了一个向下的赤色三角形。经过调整边框的宽度,能够改动三角形的尺度。
2.2 等腰直角三角形

以下是一个完成等腰直角三角形的示例代码:
```css
.triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
这段代码创立了一个向右的赤色等腰直角三角形。
2.3 等边三角形

以下是一个完成等边三角形的示例代码:
```css
.triangle-equal {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
border-left: 50px solid red;
这段代码创立了一个等边三角形。
三、CSS 三角形使用场景
CSS 三角形在网页规划中有着广泛的使用场景,以下罗列一些常见的使用:
3.1 导航菜单
在导航菜单中,三角形能够用来表明下拉菜单的方向。
3.2 表单验证

在表单验证中,三角形能够用来表明输入框的错误信息。
3.3 图标规划

在图标规划中,三角形能够用来表明方向或提示信息。
3.4 分隔线
在页面布局中,三角形能够用来作为分隔线。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发