html留言板
时间:2025-01-09阅读数:6
好的,我能够帮你创立一个简略的HTML留言板。留言板一般包括一个文本框供用户输入留言,以及一个按钮来提交留言。为了简化,这儿咱们将运用JavaScript来处理留言的提交和显现。
下面是一个简略的HTML留言板示例代码:
```html简略留言板 body { fontfamily: Arial, sansserif; } messages { marginbottom: 20px; } .message { backgroundcolor: f0f0f0; padding: 10px; marginbottom: 10px; borderradius: 5px; }
留言板
提交留言
function submitMessage { var message = document.getElementById.value; if !== ''qwe2 { var messagesDiv = document.getElementById; var messageDiv = document.createElement; messageDiv.className = 'message'; messageDiv.textContent = message; messagesDiv.appendChild; document.getElementById.value = ''; // 清空输入框 } }
这段代码创立了一个根本的留言板,用户能够在文本框中输入留言,点击“提交留言”按钮后,留言会显现在留言板下方。每次提交后,输入框会被清空,以便输入新的留言。
HTML留言板规划与完成
在互联网年代,留言板作为一种常见的互动方法,广泛应用于个人博客、论坛、社区等渠道。本文将详细介绍怎么运用HTML技能规划和完成一个简略的留言板,旨在协助初学者了解前端开发的根本流程。
一、项目布景与需求剖析

项目需求如下:
1. 用户能够输入名字和留言内容。
2. 留言内容需存储在服务器端,以便后续检查和办理。
3. 留言板界面简练、漂亮,易于操作。
二、技能选型与开发环境
本项目中,咱们将运用HTML、CSS和JavaScript技能进行开发。以下是详细的技能选型:
- HTML:用于构建留言板的根本结构。

- CSS:用于美化留言板界面,提高用户体会。
- JavaScript:用于完成留言板的前端交互功用。

开发环境:
- 编辑器:引荐运用Visual Studio Code、Sublime Text等编辑器。
- 浏览器:引荐运用Chrome、Firefox等干流浏览器进行测验。
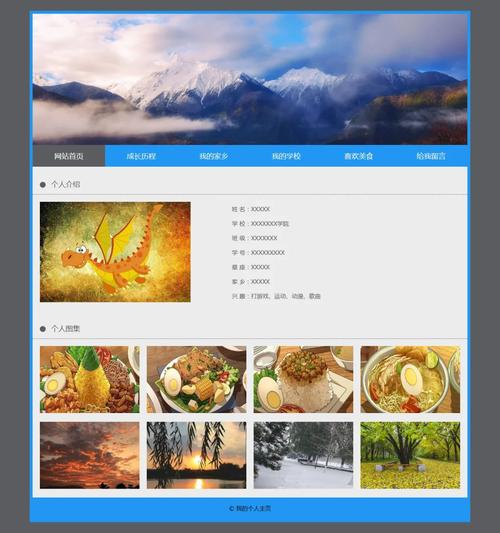
三、留言板界面规划

留言板界面主要由以下部分组成:
1. 头部:包括网站标题、导航栏等元素。

2. 留言区域:用户输入名字和留言内容。

3. 留言列表:展现一切留言信息。

4. 底部:包括版权信息、联系方法等。
以下是一个简略的HTML留言板界面示例:
```html
留言板
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发