在线html代码生成器,高效快捷的网页规划帮手
时间:2025-01-10阅读数:5
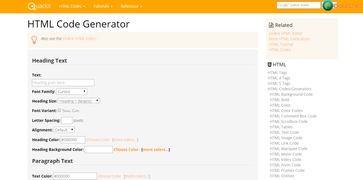
1. 在线HTML修改器: 特色: 支撑富文本修改、代码高亮、刺进图片和表格、格式化文本阶段、刺进特别字符和EMOJI表情。修改完成后能够保存为HTML文件。
2. HTMLPAGE:免费在线可视化HTML网页构建器: 特色: 专为规划师和开发者规划,无需编程根底,经过拖拽操作快速构建网页。支撑移动优先规划和SEO友爱,供给即时预览功用。
3. HTML/CSS/JS 在线东西: 特色: 支撑在线输入HTML、CSS、JS代码,并实时显现运转作用。
4. HTML代码生成器 DEVV: 特色: 生成与CSS和JavaScript无缝集成的洁净HTML代码,无需编码常识即可创立专业网页。支撑呼应式规划和自定义生成的HTML款式。
6. HTML 生成器 Aspose: 特色: 免费在线东西,即时主动生成HTML代码,支撑创立HTML表格、iframe、生成随机色彩和调色板。
期望这些东西能协助您轻松生成HTML代码!
在线HTML代码生成器:高效快捷的网页规划帮手

一、在线HTML代码生成器的优势

1. 操作简略,易于上手
在线HTML代码生成器一般具有直观的界面和简略的操作流程,用户无需具有专业的编程常识,只需经过简略的拖拽、挑选等操作,就能生成所需的HTML代码。
2. 进步规划功率
运用在线HTML代码生成器,用户能够快速生成网页的根本结构,节省了很多享用。明显,生成器供给的丰厚模板和组件,能够协助用户快速建立出具有专业水准的网页。
3. 适应性强
在线HTML代码生成器一般支撑多种浏览器和设备,保证生成的网页在各种环境下都能正常显现。
二、在线HTML代码生成器的功用特色

1. 模板库丰厚
在线HTML代码生成器一般供给丰厚的模板库,包含各种职业和风格,用户能够依据自己的需求挑选适宜的模板。
2. 组件多样化
生成器供给的组件包含文本、图片、视频、表单等,用户能够依据实践需求进行组合,打造个性化的网页。
3. 代码可定制
部分在线HTML代码生成器答使用户对生成的代码进行定制,以满意特定的需求。
三、耗费挑选适宜的在线HTML代码生成器
1. 功用需求
依据本身需求,挑选功用全面、易于运用的在线HTML代码生成器。
2. 用户体会
挑选界面简练、操作流通的生成器,进步规划功率。
3. 技能支撑
挑选供给杰出技能支撑的生成器,保证在运用过程中遇到问题时能够得到及时处理。
四、在线HTML代码生成器的使用场景
1. 个人博客
在线HTML代码生成器能够协助用户快速建立个人博客,展现自己的观念和著作。
2. 企业官网
企业能够使用在线HTML代码生成器快速建立官网,展现企业形象和产品信息。
3. 电商借题发挥
在线HTML代码生成器能够协助商家快速建立电商借题发挥,进步出售成绩。
4. 教育组织
在线HTML代码生成器能够协助校园、训练组织建立在线教育借题发挥,完成远程教学。
在线HTML代码生成器为用户供给了高效快捷的网页规划体会,降低了网页规划的门槛。跟着技能的不断发展,信任在线HTML代码生成器将会在更多范畴发挥重要作用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发