vue加水印, 为什么要运用Vue完成页面加水印
时间:2025-01-10阅读数:5
1. 运用CSS增加水印
在CSS中,你能够运用`backgroundimage`特色来创立水印作用。例如,你能够创立一个包括水印文本的图画,并将其设置为元素的布景。这种办法简略易行,但水印作用或许不如运用JavaScript完成的那样灵敏。
```css.watermark { backgroundimage: url; backgroundrepeat: repeat; backgroundposition: center; backgroundsize: contain; position: relative;}```
2. 运用JavaScript增加水印
运用JavaScript,你能够动态地创立水印并增加到页面上。这一般涉及到创立一个通明的覆盖层,并在该层上制作水印文本。以下是一个简略的示例:
```javascriptfunction addWatermark { const watermark = document.createElement; watermark.style.position = 'absolute'; watermark.style.top = '0'; watermark.style.left = '0'; watermark.style.width = '100%'; watermark.style.height = '100%'; watermark.style.pointerEvents = 'none'; watermark.style.backgroundImage = `url`; watermark.style.backgroundRepeat = 'repeat'; watermark.style.zIndex = '9999'; document.body.appendChild;}
// 运用示例addWatermark;```
在这个示例中,咱们创立了一个SVG图画,其间包括水印文本。咱们将这个图画设置为覆盖层的布景,并经过调整`fontSize`、`color`、`opacity`、`width`和`height`特色来操控水印的外观。
3. 运用Vue组件增加水印
假如你想要在Vue运用中更灵敏地增加水印,你能够创立一个Vue组件来完成这个功用。这个组件能够承受水印文本、款式等作为props,并在烘托时动态生成水印。
```vue {{ watermarkText }}
export default { props: { watermarkText: { type: String, default: 'Confidential' }, fontSize: { type: String, default: '20px' }, color: { type: String, default: 'red' }, opacity: { type: String, default: '0.3' } }, computed: { watermarkStyle { return { position: 'absolute', top: '0', left: '0', width: '100%', height: '100%', pointerEvents: 'none', fontSize: this.fontSize, color: this.color, opacity: this.opacity, zIndex: '9999' }; } }};
.watermark { backgroundimage: url; backgroundrepeat: repeat;}```
在这个组件中,咱们运用核算特色`watermarkStyle`来动态生成水印的款式。咱们经过在模板中运用`:style`绑定来运用这些款式。留意,咱们在这里运用了SVG图画作为水印布景,但你能够依据需求运用其他类型的图画或文本。
在Vue中增加水印能够经过CSS、JavaScript或Vue组件来完成。每种办法都有其优缺点,你能够依据你的详细需求挑选最合适的办法。不管你挑选哪种办法,保证水印不会影响用户的正常操作,而且不会走漏灵敏信息。
Vue完成页面加水印的组件化开发
为什么要运用Vue完成页面加水印

Vue是一款盛行的前端结构,具有组件化、呼应式和高效等特色。运用Vue完成页面加水印,能够带来以下优势:
- 组件化开发:将水印功用封装成组件,便利在其他页面复用。

- 呼应式规划:依据不同屏幕尺度和设备,主动调整水印方位和巨细。

- 易于保护:修正水印款式或功用时,只需修正组件代码,无需修正整个页面。
组件化完成页面加水印
1. 创立水印组件
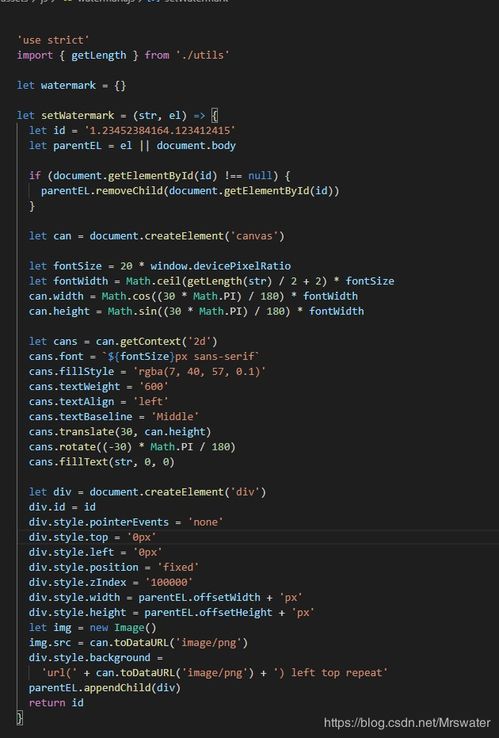
首要,咱们需求创立一个名为`Watermark.vue`的水印组件。该组件将包括水印的款式和逻辑。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发