python读取html文件
时间:2025-01-10阅读数:5
Python 读取 HTML 文件:深化解析与数据提取攻略
在当今的互联网年代,HTML 文件作为网页内容的首要载体,其重要性显而易见。Python 作为一种功能强大的编程言语,供给了多种库和东西来读取和解析 HTML 文件。本文将深化探讨耗费运用 Python 读取 HTML 文件,包含基本概念、常用库介绍以及实际操作过程。
一、Python 读取 HTML 文件的基本概念
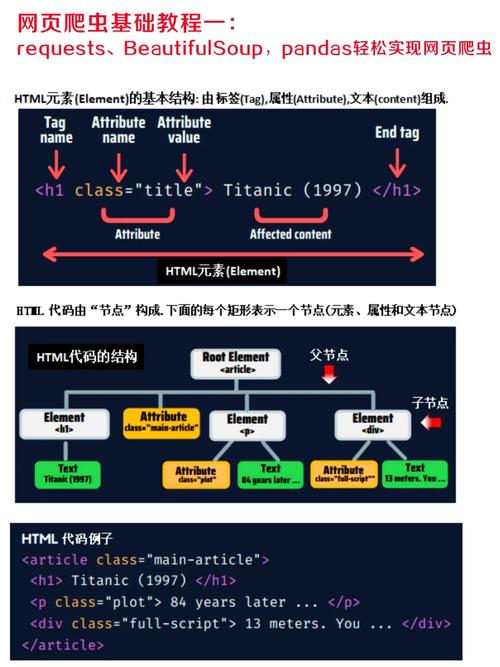
HTML 文件格局

Python 库介绍

在 Python 中,有几个库能够用来读取和解析 HTML 文件,包含:
- BeautifulSoup:一个从 Python 代码中构建文档树结构的库,用于解析 HTML 和 XML 文档。

- lxml:一个根据 C 的库,供给了高效的 XML 和 HTML 解析器。

- html.parser:Python 规范库中的一个简略 HTML 解析器。

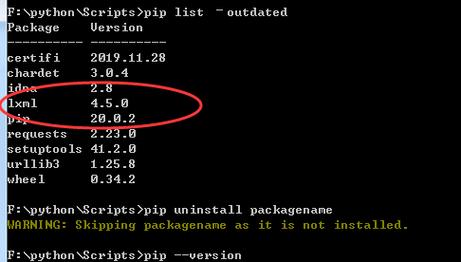
二、装置必要的库

装置 BeautifulSoup

```python
pip install beautifulsoup4
装置 lxml

```python
pip install lxml
三、读取 HTML 文件

运用 BeautifulSoup 读取 HTML 文件

```python
from bs4 import BeautifulSoup
翻开 HTML 文件
with open('example.html', 'r', encoding='utf-8') as file:
html_content = file.read()
解析 HTML 文件
soup = BeautifulSoup(html_content, 'html.parser')
打印解析后的 HTML 文档
print(soup.prettify())
运用 lxml 读取 HTML 文件
```python
from lxml import etree
解析 HTML 文件
tree = etree.parse('example.html')
打印解析后的 HTML 文档
print(etree.tostring(tree, pretty_print=True).decode('utf-8'))
四、解析 HTML 文件

运用 BeautifulSoup 解析 HTML 元素
```python
titles = soup.find_all('h1')
for title in titles:
print(title.get_text())
获取特定 ID 的元素
element = soup.find(id='my-id')
print(element.get_text())
运用 lxml 解析 HTML 元素
```python
titles = tree.xpath('//h1/text()')
for title in titles:
print(title)
获取特定 ID 的元素
element = tree.xpath('//div[@id=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发