css3d, CSS3D的基本概念
时间:2025-01-10阅读数:5
CSS 3D 是一种经过 CSS3 的 `transform` 特点完成的三维作用,首要触及以下几个中心概念和特点:
1. 透视 : 透视是构成3D作用的要害。它模拟了实际中的视角,使屏幕上的2D元素看起来有深度感。`perspective` 特点能够设置透视的间隔,值越大,元素看起来越远,3D作用越显着。
2. 旋转 : 旋转是在三维坐标系中进行的,包括绕X轴、Y轴和Z轴的旋转。例如,`rotateX` 表明绕X轴旋转45度,`rotateY` 表明绕Y轴旋转45度,`rotateZ` 表明绕Z轴旋转45度。
3. 移动 : 移动是在三维空间中的移动,包括沿X轴、Y轴和Z轴的移动。例如,`translateX` 表明沿X轴向右移动50像素,`translateY` 表明沿Y轴向下移动50像素,`translateZ` 表明沿Z轴向前(屏幕外)移动50像素。
4. 缩放 : 缩放是在三维空间中的缩放,包括X轴、Y轴和Z轴的缩放。例如,`scale3d` 表明在X轴、Y轴和Z轴上各扩大1.5倍。
5. 歪斜 : 歪斜是在三维空间中的歪斜,包括X轴、Y轴和Z轴的歪斜。例如,`skewX` 表明沿X轴歪斜30度,`skewY` 表明沿Y轴歪斜30度。
6. 3D空间坚持 : `transformstyle` 特点有两个值:`flat` 和 `preserve3d`。`flat` 是默认值,表明子元素不保存其3D方位;`preserve3d` 表明子元素将保存其3D方位,然后在父元素内创立一个独立的3D空间。
7. 3D改换组合: 能够经过组合多个改换特点来创立杂乱的3D作用。例如,`transform: rotateY translateZ` 表明先绕Y轴旋转45度,然后沿Z轴向屏幕外移动100像素。
学习资源
这些资源供给了具体的教程和实例,协助你更好地了解和运用CSS 3D作用。
CSS3D:探究三维空间中的网页规划新境地
CSS3D的基本概念

CSS3D是CSS3中引进的一种强壮功用,它答应开发者在网页上创立三维空间中的动画和交互作用。经过CSS3D改换,你能够完成元素的3D位移、旋转、缩放和歪斜,然后创立出愈加生动和立体的用户体会。
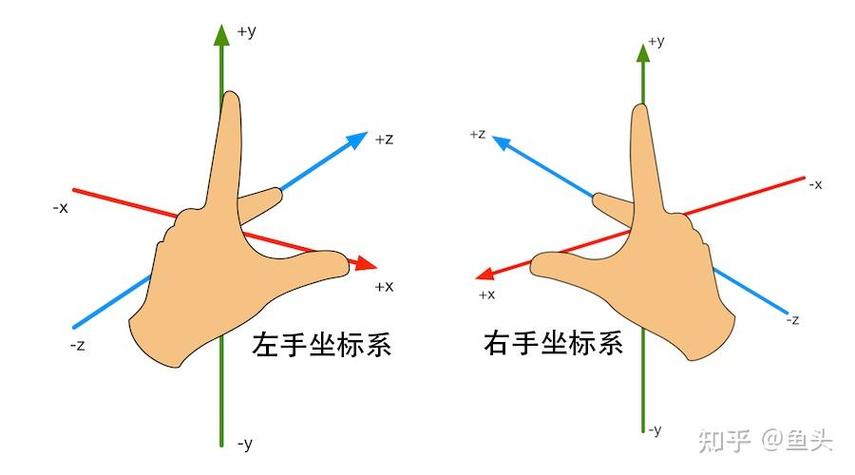
3D空间坐标系

与2D平面坐标系不同,3D空间坐标系包括X轴、Y轴和Z轴。X轴水平向右,Y轴笔直向下,Z轴笔直于屏幕(向屏幕内为负值,向屏幕外为正值)。
常用的3D转化特点

- translate3d(x, y, z): 沿X、Y、Z轴平移。

- rotate3d(x, y, z, angle): 自定义3D旋转,其间x、y、z指定旋转的轴,angle指定旋转的视点。

- scale3d(x, y, z): 自定义3D缩放,其间x、y、z别离指定在X、Y、Z轴上的缩放份额。

- skew3d(x, y, z, angle): 自定义3D歪斜。

3D改换的敞开与景深设置

要运用CSS3D改换,首要需求敞开3D空间。这能够经过在父元素上设置`transform-style: preserve-3d;`来完成。此外,为了发生愈加传神的视觉作用,还能够设置景深。
敞开3D空间

```css
.parent-element {
transform-style: preserve-3d;
设置景深

```css
.parent-element {
perspective: 1000px;
CSS3D运用事例

简易旋转木马作用

经过CSS3D改换,能够轻松完成旋转木马作用。以下是一个简略的示例代码:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发