vue布置到服务器
时间:2025-01-10阅读数:5
将 Vue 项目布置到服务器是一个相对简略的进程,但具体过程或许会根据您的服务器环境和装备有所不同。以下是一个根本的过程攻略,适用于大多数状况:
1. 预备服务器: 保证服务器已装置 Node.js 和 npm(Node.js 包办理器)。 装置并装备 Web 服务器软件,如 Nginx 或 Apache。
2. 构建 Vue 项目: 在本地开发环境中,运用 Vue CLI 或其他构建东西(如 Vite)来构建项目。 运转 `npm run build` 或 `yarn build` 指令来生成出产环境的静态文件。
3. 传输文件到服务器: 运用 FTP、SCP 或其他文件传输东西将构建后的静态文件上传到服务器的指定目录。
4. 装备 Web 服务器: 关于 Nginx,创立一个新的 server 块或装备文件,并设置正确的根目录(指向静态文件地点目录)。 关于 Apache,创立一个新的虚拟主机或装备文件,并设置 DocumentRoot 为静态文件地点目录。
5. 测验布置: 在浏览器中拜访服务器的 URL,保证 Vue 运用正常作业。
6. 装备 HTTPS(可选): 为了安全起见,主张装备 HTTPS。 能够运用 Let's Encrypt 等服务获取免费的 SSL 证书。 在 Nginx 或 Apache 装备中启用 SSL 偏重定向 HTTP 恳求到 HTTPS。
7. 设置环境变量(假如需求): 假如您的 Vue 运用需求拜访环境变量,您能够在服务器的环境中设置它们。 关于 Nginx,能够在装备文件中运用 `env` 指令。 关于 Apache,能够在装备文件中运用 `SetEnv` 指令。
8. 监控和保护: 设置日志记载,以便在呈现问题时进行调试。 定时查看更新和安全补丁。
请注意,这仅仅一个根本的攻略,具体的过程或许会根据您的具体需求和环境有所不同。假如您不熟悉服务器的装备和办理,或许需求寻求专业人士的协助。
Vue项目布置到服务器攻略
跟着前端技能的开展,Vue.js因其易用性和高效性,成为了很多开发者的首选结构。将Vue项目布置到服务器是项目上线的重要环节。本文将具体介绍Vue项目布置到服务器的全进程,包含预备作业、环境建立、项目打包、装备Nginx以及常见问题解决等。
一、预备作业

在布置Vue项目之前,咱们需求做好以下预备作业:
1.1 保证项目开发完结
保证你的Vue项目在本地开发环境中能够正常运转,经过`npm run serve`指令发动开发服务器。
1.2 预备服务器

挑选一台服务器,可所以云服务器或实体服务器。保证服务器操作系统为Linux(如Ubuntu或CentOS),并装置Node.js和npm。
1.3 预备SSH东西

运用SSH东西(如FinalShell、Xshell等)连接到服务器,以便进行后续操作。
二、环境建立

2.1 装置Node.js和npm

在服务器上装置Node.js和npm,能够经过以下指令进行装置:
```bash
sudo apt-get update
sudo apt-get install nodejs npm
2.2 装置Vue CLI
在服务器上装置Vue CLI,以便打包Vue项目:
```bash
npm install -g @vue/cli
三、项目打包

3.1 进入项目目录
运用SSH东西连接到服务器后,进入Vue项目目录:
```bash
cd /path/to/your/vue-project
3.2 打包项目

在项目目录下,履行以下指令打包项目:
```bash
npm run build
打包完结后,项目生成的静态文件将坐落`dist`目录下。
四、装备Nginx

4.1 装置Nginx
在服务器上装置Nginx,能够经过以下指令进行装置:
```bash
sudo apt-get install nginx
4.2 装备Nginx
修改Nginx装备文件,一般坐落`/etc/nginx/sites-available/`目录下,创立一个新的装备文件,例如`vue-project.conf`:
```nginx
server {
listen 80;
server_name yourdomain.com;
location / {
root /path/to/your/vue-project/dist;
try_files $uri $uri/ /index.html;
}
4.3 启用装备文件
将装备文件链接到`/etc/nginx/sites-enabled/`目录下:
```bash
sudo ln -s /etc/nginx/sites-available/vue-project.conf /etc/nginx/sites-enabled/
4.4 重启Nginx
重启Nginx以运用装备更改:
```bash
sudo systemctl restart nginx
五、测验并拜访项目

5.1 测验项目

在浏览器中输入你的域名或服务器IP地址,假如项目能够正常显现,阐明布置成功。
5.2 高档装备

根据需求,能够对Nginx进行高档装备,例如启用HTTPS、Gzip紧缩、缓存操控等。
六、常见问题与解决方案

6.1 404过错

假如拜访项目时呈现404过错,请查看Nginx装备文件中的`root`途径是否正确。
6.2 权限问题

假如无法拜访项目,请查看Nginx装备文件中的`user`和`group`是否与服务器用户匹配。
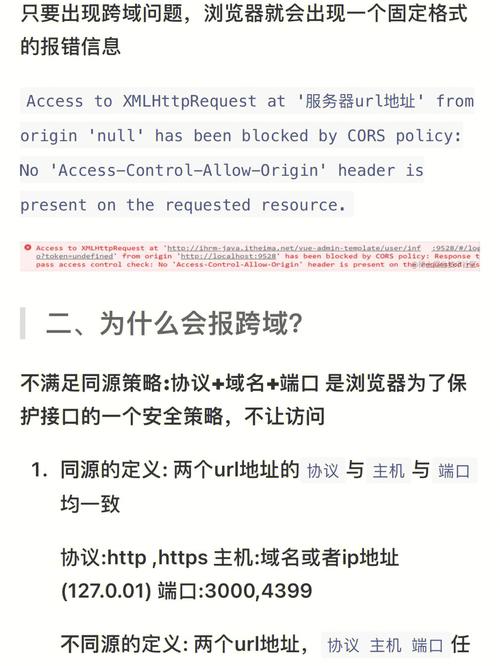
6.3 跨域问题
假如项目需求与后端API进行交互,请保证后端API支撑跨域恳求。
经过以上过程,你能够将Vue项目成功布置到服务器。期望本文对你有所协助!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发