css中字体巨细,二、字体巨细的基础知识
时间:2025-01-10阅读数:5
CSS中设置字体巨细能够运用多种单位,以下是几种常用的办法:
1. 像素(px):这是最常用的单位,表明屏幕上的像素点。例如,`fontsize: 16px;` 表明字体巨细为16像素。
2. 点(pt):这是印刷职业中常用的单位,1点等于1/72英寸。在CSS中,点与像素之间的转化或许因屏幕分辨率而异。例如,`fontsize: 12pt;`。
3. 英寸(in):英寸是长度单位,1英寸等于2.54厘米。在CSS中,英寸与像素之间的转化取决于屏幕的DPI(每英寸点数)。例如,`fontsize: 1in;`。
4. 厘米(cm):厘米是长度单位,1厘米等于10毫米。在CSS中,厘米与像素之间的转化取决于屏幕的DPI。例如,`fontsize: 2cm;`。
5. 毫米(mm):毫米是长度单位,1毫米等于0.1厘米。在CSS中,毫米与像素之间的转化取决于屏幕的DPI。例如,`fontsize: 5mm;`。
6. em:em单位相关于当时元素的字体巨细。1em等于当时元素的字体巨细。例如,`fontsize: 1.5em;` 表明字体巨细是当时元素字体巨细的1.5倍。
7. rem:rem单位相关于根元素(html元素)的字体巨细。1rem等于根元素的字体巨细。例如,`fontsize: 1.5rem;` 表明字体巨细是根元素字体巨细的1.5倍。
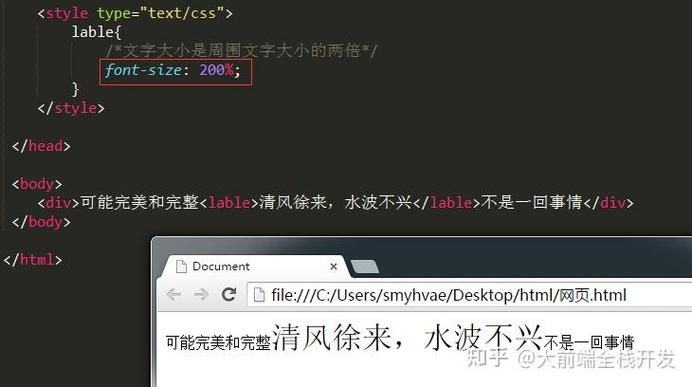
8. 百分比(%):百分比单位相关于父元素的字体巨细。例如,`fontsize: 150%;` 表明字体巨细是父元素字体巨细的150%。
9. vw(视口宽度)和vh(视口高度):这些单位依据视口的宽度和高度。1vw等于视口宽度的1%,1vh等于视口高度的1%。例如,`fontsize: 5vw;` 表明字体巨细是视口宽度的5%。
10. vw/vh与em/rem的结合:能够运用vw/vh与em/rem结合来创立呼应式字体巨细。例如,`fontsize: 2vw;` 能够与 `fontsize: 1em;` 结合运用,以创立一个依据视口宽度但相关于父元素字体巨细的字体巨细。
请注意,不同的单位或许在不同的设备或浏览器上体现略有不同,因此在规划呼应式网站时,或许需求测验不同的字体巨细单位以保证最佳的用户体会。
深化解析CSS中的字体巨细设置
CSS(层叠款式表)是网页规划中不可或缺的一部分,它担任操控网页元素的款式,包含色彩、布局、字体等。在很多款式特点中,字体巨细是一个直接影响用户体会的关键因素。本文将深化探讨CSS中字体巨细的设置办法,协助开发者更好地把握这一技术。
二、字体巨细的基础知识

像素(px):像素是网页规划中常用的单位,它表明字体巨细相关于屏幕像素的多少。像素值越大,字体显现得越大。
点(pt):点是一个物理单位,一般用于打印职业。在网页规划中,1pt等于1/72英寸。点的巨细与屏幕分辨率有关,因此在网页规划中运用点作为单位时需求慎重。
百分比(%):百分比单位相关于父元素的字体巨细进行设置。例如,假如父元素的字体巨细为16px,那么设置子元素的字体巨细为120%将使其巨细为19.2px。
三、设置字体巨细的CSS特点

CSS中用于设置字体巨细的特点主要有两个:`font-size`和`line-height`。
3.1 font-size特点
固定值:如12px、16pt、24px等。
相对值:如`1em`、`1.5em`等,表明相关于父元素的字体巨细。
百分比:如`120%`、`150%`等,表明相关于父元素的字体巨细的百分比。
3.2 line-height特点
固定值:如`20px`、`24pt`等。
相对值:如`1.5`、`2`等,表明相关于字体巨细的倍数。
百分比:如`150%`、`200%`等,表明相关于字体巨细的百分比。
四、字体巨细在网页规划中的运用

依据内容类型挑选适宜的字体巨细:关于标题,能够运用较大的字体巨细以杰出显现;关于正文内容,则应运用较小的字体巨细以坚持阅览的舒适性。
坚持字体巨细的一致性:在同一个网页中,尽量坚持字体巨细的一致性,以避免用户在阅览时发生困惑。
考虑屏幕分辨率和设备类型:在呼应式规划中,字体巨细需求依据不同的屏幕分辨率和设备类型进行调整,以保证在不同设备上都能取得杰出的阅览体会。
CSS中的字体巨细设置是网页规划中一个重要的环节。经过合理设置字体巨细,能够提高网页的可读性和用户体会。本文介绍了CSS中字体巨细的基础知识、设置办法以及在网页规划中的运用,期望对开发者有所协助。
六、相关资源

本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发