css前端面试题
时间:2025-01-10阅读数:6
2. 耗费运用CSS完成水平居中和笔直居中?
3. CSS挑选器的优先级是耗费核算的?
4. CSS的伪类和伪元素有什么区别?
5. 请解说CSS的层叠规矩(Cascading)。
6. 耗费运用CSS完成呼应式规划?
7. CSS的媒体查询(Media Queries)是什么?
8. 请解说CSS的继承性。
9. CSS的起浮(Float)和定位(Positioning)有什么区别?
10. 耗费运用CSS完成突变作用?
11. CSS的暗影(Shadow)和滤镜(Filter)有什么区别?
12. 耗费运用CSS完成动画作用?
13. CSS的Flexbox布局和Grid布局有什么区别?
14. 请解说CSS的BFC(Block Formatting Context)。
15. 耗费运用CSS完成背景图片的定位和重复?
16. CSS的过渡(Transition)和动画(Animation)有什么区别?
17. 耗费运用CSS完成文字溢出省略号(Ellipsis)?
18. CSS的伪类挑选器有哪些?
19. CSS的伪元素挑选器有哪些?
20. 耗费运用CSS完成多列布局?
这些标题涵盖了CSS的根底知识、挑选器、布局、动画等方面。在预备面试时,主张你对这些知识点进行深化学习和了解,以便在面试中能够更好地答复相关问题。
CSS前端面试题解析:必备知识点与实战技巧
一、CSS根底概念

1.1 什么是CSS?

CSS(层叠款式表)是一种用来描绘HTML或XML文档款式的款式表言语。它用于设置网页元素的字体、色彩、巨细、布局等款式。
1.2 CSS的三大特性是什么?
CSS的三大特性包括:挑选器、特点和值。挑选器用于指定要运用款式的元素,特点用于界说款式,值用于设置特点的值。
1.3 CSS的优先级是耗费确认的?
CSS的优先级由以下要素决议:
- 挑选器的数量:挑选器越多,优先级越高
- 挑选器的方位:在款式表中越靠后的挑选器,优先级越高
二、CSS挑选器

2.1 什么是ID挑选器?
ID挑选器是CSS挑选器的一种,用于挑选具有特定ID的元素。ID挑选器的格局为`id`。
2.2 什么是类挑选器?

类挑选器是CSS挑选器的一种,用于挑选具有特定类的元素。类挑选器的格局为`.class`。
2.4 什么是伪类挑选器?
伪类挑选器是CSS挑选器的一种,用于挑选具有特定状况的元素。例如,`:hover`伪类挑选器用于挑选鼠标悬停的元素。
三、CSS布局

3.1 什么是盒模型?

盒模型是CSS中用于描绘元素布局的概念。每个元素都能够看作是一个盒子,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。
3.2 什么是起浮布局?
起浮布局是一种常用的布局办法,经过设置元素的`float`特点为`left`或`right`,使元素向左或向右起浮,然后完成布局。
3.3 什么是定位布局?

定位布局是一种经过设置元素的`position`特点为`absolute`、`relative`或`fixed`,使元素相关于其包括块或视口进行定位的布局办法。
四、CSS款式重置与兼容性处理

4.1 什么是CSS Reset?

CSS Reset是一种重置浏览器默许款式的CSS文件,用于消除不同浏览器之间的款式差异。
4.2 耗费处理不同浏览器的款式兼容性问题?

处理不同浏览器的款式兼容性问题能够选用以下办法:
- 运用CSS Reset或Normalize.css
- 运用浏览器前缀
- 运用兼容性库,如Bootstrap
- 运用autoprefixer主动生成CSS特点前缀
五、CSS高档技巧

5.1 什么是伪元素?

伪元素是CSS中用于创立虚拟元素的挑选器,用于增加装饰性内容。例如,`:before`和`:after`伪元素。
5.2 耗费完成呼应式布局?

完成呼应式布局能够经过以下办法:
- 运用媒体查询(Media Queries)
- 运用百分比(Percentage)
- 运用视口单位(Viewport Units)
- 运用Flexbox或Grid布局
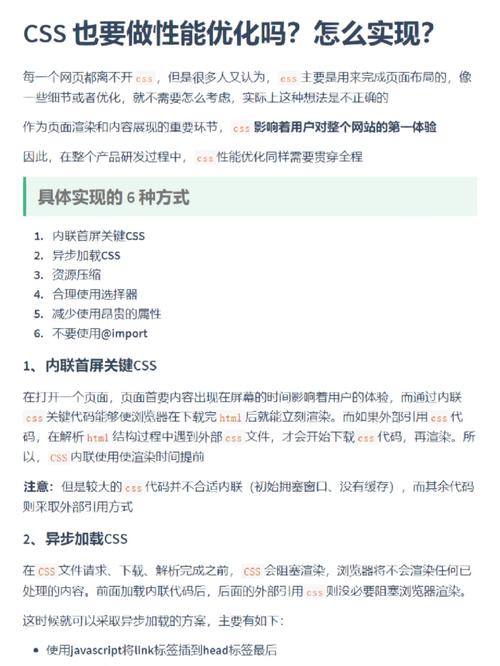
5.3 耗费优化CSS功能?

优化CSS功能能够从以下几个方面下手:
- 削减CSS文件巨细
- 运用CSS压缩工具
- 防止运用杂乱的CSS挑选器
- 运用CSS缓存
CSS是前端开发中不可或缺的一部分,把握CSS根底和高档技巧关于成为一名优异的前端开发者至关重要。本文对CSS前端面试题进行了具体解析,期望对您的面试预备有所协助。祝您面试顺畅!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发