react 状况办理, 什么是状况办理?
时间:2025-01-10阅读数:5
React状况办理是一个重要的概念,尤其是在构建大型运用程序时。它触及到耗费有效地存储、更新和拜访运用程序的状况。状况是运用程序在特定享用点的数据快照,它决议了运用程序的UI和行为。
在React中,状况办理一般触及到以下几个要害点:
1. 组件状况(Component State):每个React组件都有自己的状况,它能够经过`setState`办法来更新。状况更新会触发组件的从头烘托。
2. 大局状况(Global State):关于跨组件同享的状况,能够运用大局状况办理库,如Redux、MobX或Context API。
3. Context API:React的Context API答应你将数据从父组件传递到子组件,而不用手动在每层组件中传递props。
4. Redux:Redux是一个盛行的JavaScript库,用于办理运用程序的状况。它遵从单向数据流,使得状况的改变可猜测和可追踪。
5. MobX:MobX是另一个状况办理库,它供给了更简略和声明式的状况办理方式。它经过观察者形式来完成状况改变时自动更新UI。
6. 钩子(Hooks):React的钩子,如`useState`和`useReducer`,答应你在函数组件中直接运用状况和生命周期特性。
7. 状况进步(Lifting State Up):当多个组件需求拜访相同的状况时,能够将状况进步到它们的共同父组件中。
8. 不行变数据(Immutable Data):在React和许多状况办理库中,一般主张运用不行变数据来办理状况。这意味着一旦数据被创立,就不能被修正,只能经过创立新的数据来更新状况。
9. 挑选器(Selectors):在挑选器中,你能够界说耗费从大局状况中提取特定组件所需的数据。
10. 中间件(Middleware):在Redux中,中间件答应你在发送action和更新state之间履行代码,例如日志记载、异步操作等。
11. 耐久化(Persistence):在某些情况下,你或许需求将运用程序的状况耐久化到本地存储、数据库或其他地方。
12. 功能优化(Performance Optimization):因为状况更新会触发组件的从头烘托,因而需求考虑功能优化,如运用`React.memo`、`useMemo`和`useCallback`等。
13. 调试(Debugging):状况办理库一般供给东西来协助调试状况的改变,如Redux DevTools。
14. 测验(Testing):在状况办理中,测验是非常重要的。你需求保证状况的改变是可猜测的,而且UI会依据状况的改变而正确更新。
15. 最佳实践(Best Practices):遵从最佳实践,如坚持组件的单一责任、防止不用要的状况更新等,能够进步运用程序的可维护性和功能。
在React中,挑选哪种状况办理战略取决于运用程序的规划、复杂性和团队偏好。关于小型运用程序,或许不需求大局状况办理;而关于大型运用程序,运用Redux或MobX等库能够协助你更好地安排和办理状况。
React 状况办理:深化解析与最佳实践
在构建现代前端运用时,状况办理是一个至关重要的环节。React 作为最受欢迎的前端结构之一,供给了多种状况办理计划。本文将深化解析 React 状况办理的概念、常用办法以及最佳实践,协助开发者更好地把握这一技术。
什么是状况办理?

状况办理是指对运用程序中数据状况进行会集办理的进程。在 React 运用中,状况办理首要触及组件内部状况、大局状况以及状况更新等。
组件内部状况

组件内部状况是指组件本身所具有的数据,如组件的 props、state 等。React 组件经过 `this.state` 或 `useState` 钩子来办理内部状况。
大局状况
大局状况是指跨多个组件同享的数据,如用户信息、购物车数据等。React 供给了多种大局状况办理计划,如 Redux、MobX、Context 等。
状况更新

状况更新是指对组件内部状况或大局状况进行修正的进程。React 供给了 `setState` 办法或 `useReducer` 钩子来更新状况。
React 状况办理办法
类组件状况办理

在类组件中,能够运用 `this.state` 来办理组件内部状况。以下是一个简略的比如:
```javascript
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
increment = () => {
this.setState({ count: this.state.count 1 });
};
render() {
return (
Count: {this.state.count}
Increment
);
函数组件状况办理

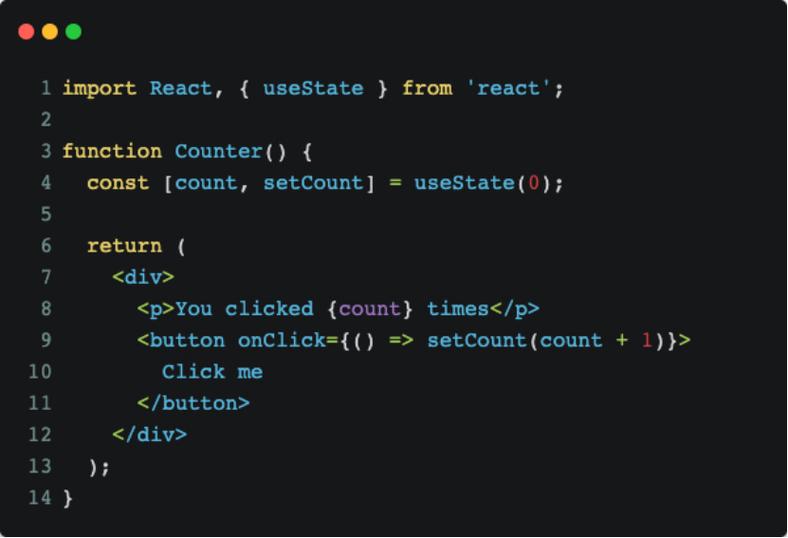
在函数组件中,能够运用 `useState` 钩子来办理组件内部状况。以下是一个简略的比如:
```javascript
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
const increment = () => {
setCount(count 1);
};
return (
Count: {count}
Increment
);
大局状况办理

大局状况办理能够运用 Redux、MobX、Context 等计划。以下是一个运用 Redux 的比如:
```javascript
import React from 'react';
import { connect } from 'react-redux';
const Counter = ({ count, increment }) => {
return (
Count: {count}
Increment
);
const mapStateToProps = (state) => ({
count: state.count,
const mapDispatchToProps = (dispatch) => ({
increment: () => dispatch({ type: 'INCREMENT' }),
export default connect(mapStateToProps, mapDispatchToProps)(Counter);
React 状况办理最佳实践

坚持状况最小化
尽量将状况坚持在最小化,防止过度运用大局状况。将状况涣散到各个组件中,有助于进步代码的可读性和可维护性。
运用纯组件
纯组件是指只依赖于 props 的组件,不包括任何内部状况。纯组件易于测验和重用,有助于进步代码质量。
合理运用 Context
Context 是 React 供给的一种大局状况办理计划,适用于跨组件传递数据。合理运用 Context 能够防止过度运用 Redux 或 MobX。
挑选适宜的大局状况办理计划
依据项目需求挑选适宜的大局状况办理计划。关于小型项目,能够运用 Context;关于大型项目,能够考虑运用 Redux 或 MobX。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发