html5有哪些新特性, 2. 多媒体支撑
时间:2025-01-10阅读数:6
3. 离线运用和本地存储:HTML5引进了离线运用缓存和本地存储API,答应网页在离线时也能正常作业,而且能够存储很多数据在本地。
4. Canvas和SVG:HTML5供给了``元素,用于在网页上制作图形和动画,明显支撑SVG(可缩放矢量图形)。
5. 表单改善:HTML5对表单进行了许多改善,包含新的输入类型(如日期、享用、色彩、规模等),以及新的表单元素(如``, ``, ``等)。
6. 拖放API:HTML5供给了拖放API,答运用户在网页上拖动元素。
7. 地舆定位API:HTML5引进了地舆定位API,答应网页拜访用户的地舆位置信息。
8. Web Workers:HTML5支撑Web Workers,答应在后台线程中履行脚本,然后不会堵塞用户界面的烘托。
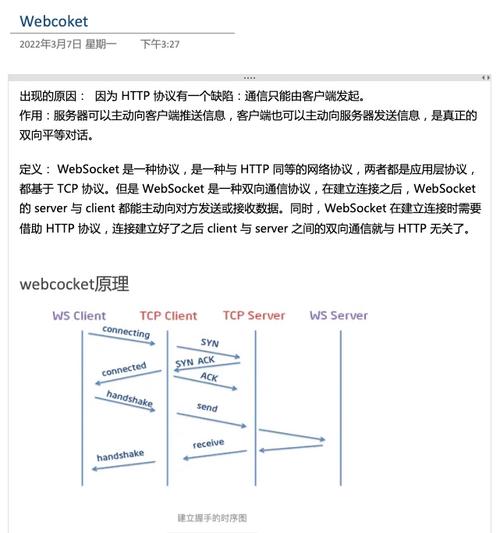
9. Web Sockets:HTML5引进了Web Sockets,供给了一种全双工通讯机制,答应服务器和客户端之间树立耐久的衔接。
10. Web Storage:HTML5供给了两种新的本地存储机制:localStorage和sessionStorage,用于存储键值对数据。
11. IndexedDB:HTML5引进了IndexedDB,这是一种初级API,用于在浏览器中存储很多结构化数据。
12. 前史办理API:HTML5供给了前史办理API,答应开发者更精细地操控浏览器的前史记录。
这些新特性使得HTML5成为现代网页开发的重要东西,供给了更丰厚的功用和更好的用户体会。
HTML5的新特性:引领现代网页开发的革新
HTML5,作为新一代的网页开发规范,自2008年正式发布以来,现已深刻地改变了网页开发的格式。它引进了很多新特性和改善,使得网页开发愈加高效、灵敏,用户体会愈加丰厚。本文将具体介绍HTML5的十大新特性,协助开发者更好地舆解和运用这一技能。
2. 多媒体支撑

3. 画布绘图

4. 本地存储
LocalStorage和SessionStorage的引进
HTML5引进了LocalStorage和SessionStorage两种本地存储机制,使得网页能够在用户的浏览器中存储数据。这大大增强了网页的交互性和用户体会。
LocalStorage用于耐久化存储数据,即便封闭浏览器后数据也不会丢掉;而SessionStorage则用于暂时存储数据,当浏览器封闭后数据会主动铲除。
5. 运用缓存

运用缓存的完成
HTML5供给了运用缓存(Application Cache)机制,使得网页能够在用户的浏览器中缓存资源。这有助于进步网页的加载速度和功用。
运用缓存能够缓存网页中的HTML、CSS、JavaScript、图片等资源,当用户再次拜访该网页时,能够直接从本地缓存中加载资源,然后加速网页的加载速度。
6. 三维、图形及特效特性

三维图形和动画作用的支撑

HTML5支撑三维图形和动画作用,使网页愈加生动和吸引人。经过引进Canvas和WebGL等技能,开发者能够在网页中创立丰厚的二维和三维图形、动画以及特效。
例如,运用WebGL能够创立3D模型、完成3D动画等。这些三维、图形及特效特性为网页开发带来了更多的构思空间和可能性。
7. 地舆位置

地舆位置API的运用
HTML5的地舆位置API能够获取用户的地舆位置信息,为用户供给愈加个性化的服务。
例如,开发者能够运用地舆位置API为用户引荐邻近的餐厅、酒店、景点等信息,然后进步用户体会。
8. Web Workers和WebSocket

Web Workers和WebSocket的引进
HTML5的Web Workers用于在后台运转JavaScript脚本,以进步网页功用和响应速度。WebSocket用于完成实时的双向通讯,使网页能够实时地与服务器进行数据交换。
Web Workers能够将耗时的使命放在后台履行,然后防止堵塞主线程,进步网页的响应速度。而WebSocket则能够完成实时数据传输,为网页开发带来了更多的可能性。
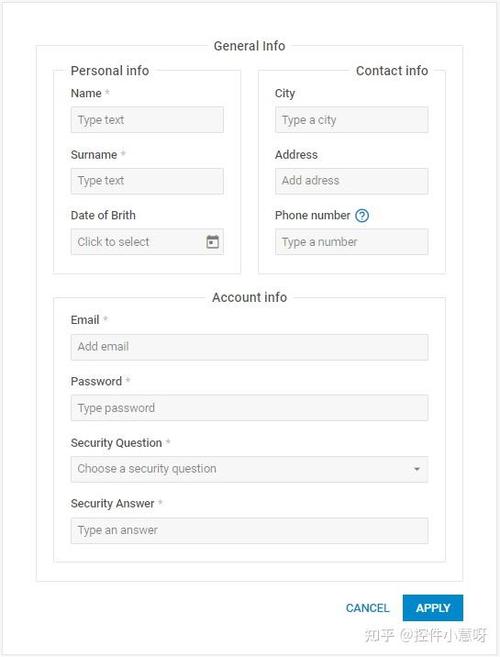
9. 表单控件

表单控件的增强
HTML5增强了表单功用,新增了``、``、``、``、``等类型的``元素,以及``元素,使得表单验证和数据处理愈加便利。
例如,运用`
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发