css字体居中
时间:2025-01-10阅读数:5
在CSS中,字体居中通常是指文本在容器中的水平居中。这能够经过设置容器的`textalign`特点为`center`来完成。假如你想要在笔直方向上也居中,能够运用`lineheight`特点,将其值设置为容器的高度。
下面是一个简略的比方:
```css.container { width: 300px; height: 100px; backgroundcolor: f0f0f0; textalign: center; lineheight: 100px; / 设置行高与容器高度相同 /}```
在这个比方中,`.container` 类界说了一个300px宽、100px高的容器,布景色彩为浅灰色。文本在容器中水平缓笔直居中显现。假如你想要在更大的容器或不同的布局中居中,你或许需求运用不同的办法,比方运用Flexbox或Grid布局。
CSS字体居中:完成网页文本漂亮布局
在网页规划中,字体居中是提高用户体会和视觉效果的重要技巧。经过CSS,咱们能够轻松完成文本、图片等内容的水平或笔直居中。本文将具体介绍CSS字体居中的办法,协助您在网页规划中完成漂亮的布局。
一、水平居中

1. 运用text-align特点

text-align特点是CSS中完成水平居中的常用办法。它适用于块级元素和行内元素。
```css
/ 块级元素水平居中 /

div {
text-align: center;
/ 行内元素水平居中 /

span {
text-align: center;
2. 运用flex布局

flex布局是现代CSS中完成水平居中的强壮东西。它适用于容器和子元素。
```css
/ 容器运用flex布局 /
.container {
display: flex;
justify-content: center;
/ 子元素水平居中 /

.container div {
margin: 0 auto;
3. 运用margin特点

经过设置元素的左右margin为auto,能够完成水平居中。
```css
/ 容器宽度固定 /

.container {
width: 300px;
/ 子元素水平居中 /

.container div {
margin: 0 auto;
二、笔直居中

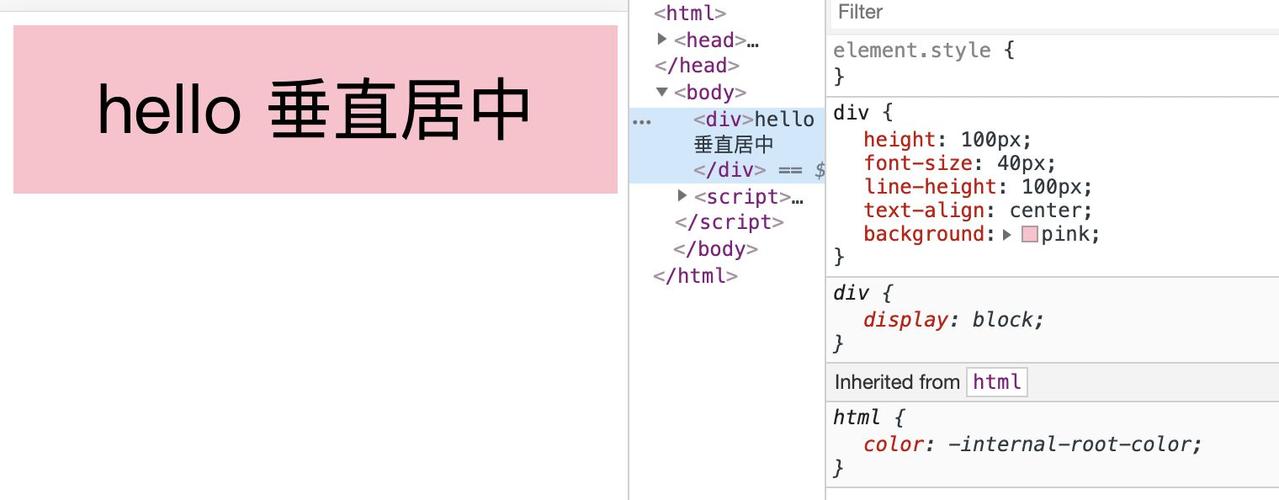
1. 运用line-height特点

line-height特点能够设置行高,当行高与容器高度持平时,能够完成笔直居中。
```css
/ 容器高度固定 /

.container {
height: 200px;
line-height: 200px;
/ 子元素笔直居中 /

.container div {
display: inline-block;
2. 运用flex布局

flex布局相同能够完成笔直居中。经过设置align-items特点为center,能够完成子元素在容器中的笔直居中。
```css
/ 容器运用flex布局 /
.container {
display: flex;
align-items: center;
justify-content: center;
height: 200px;
/ 子元素笔直居中 /
.container div {
margin: 0 auto;
3. 运用position特点
经过设置元素的position特点为absolute,并运用top、left、bottom、right特点完成笔直居中。
```css
/ 容器高度固定 /
.container {
height: 200px;
position: relative;
/ 子元素笔直居中 /
.container div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
三、归纳运用
在实践运用中,水平居中和笔直居中往往需求结合运用。以下是一个归纳运用的比方:
```css
/ 容器运用flex布局 /
.container {
display: flex;
align-items: center; / 笔直居中 /
justify-content: center; / 水平居中 /
height: 200px;
width: 300px;
position: relative;
/ 子元素笔直居中 /
.container div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
经过本文的介绍,信任您现已把握了CSS字体居中的办法。在实践运用中,依据需求和场景挑选适宜的办法,能够使网页布局愈加漂亮、易用。
CSS 字体居中 水平居中 笔直居中 flex布局 position特点
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发