html加载次序, 加载流程概述
时间:2025-01-10阅读数:6
HTML页面的加载次序一般遵从以下进程:
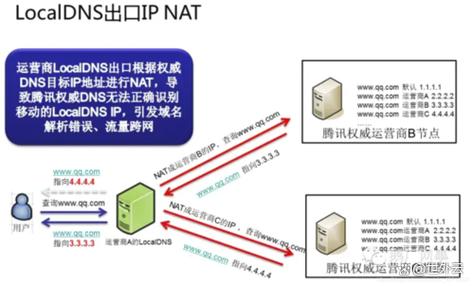
1. DNS解析:浏览器首要需求解析域名,将其转换为IP地址。这一步是经过查询DNS(域名体系)来完结的。
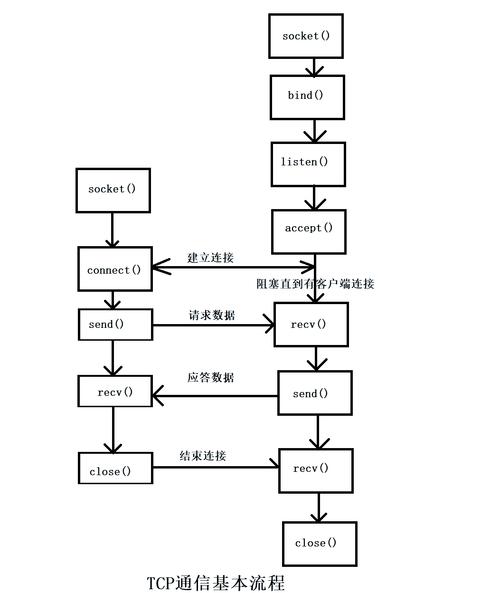
2. 树立衔接:浏览器与服务器树立TCP衔接。这一步一般包含三次握手进程。
3. 发送恳求:浏览器向服务器发送HTTP恳求,恳求加载的页面。
4. 服务器呼应:服务器处理恳求并回来呼应,一般包含HTML内容。
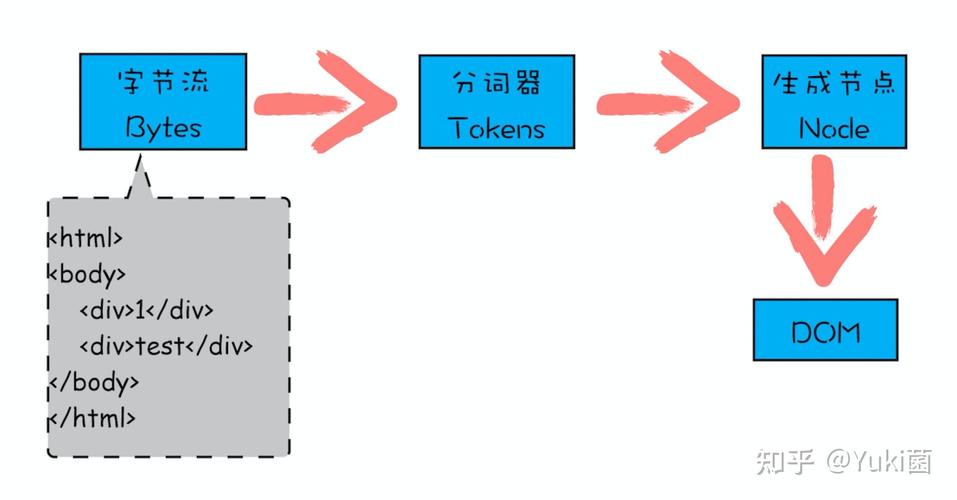
5. 解析HTML:浏览器开端解析HTML文档,构建DOM树(文档目标模型树)。在这一进程中,假如遇到内联的JavaScript,浏览器或许会暂停解析,直到JavaScript履行结束。这是由于JavaScript或许会修正DOM树的结构。
6. 解析CSS:浏览器解析CSS款式表,并将其应用到DOM树上。这一步或许需求从头核算DOM元素的方位和巨细。
7. 烘托页面:浏览器依据DOM树和CSS款式表烘托页面。这一步或许需求屡次重绘和回流,以保证页面正确显现。
8. 加载外部资源:浏览器加载页面中引证的外部资源,如图片、脚本、款式表等。这些资源或许需求额定的HTTP恳求。
9. 履行JavaScript:浏览器履行页面中的JavaScript代码。JavaScript可以动态修正DOM树和CSS款式表,然后影响页面的显现。
10. 页面加载完结:当一切资源都加载完结,页面烘托结束后,浏览器会触发一个事情,表明页面加载完结。
请注意,这个进程或许因浏览器、服务器装备、网络条件等要素而有所不同。
HTML页面加载次序详解
在互联网年代,网页的加载速度和用户体会至关重要。了解HTML页面的加载次序,可以协助开发者优化网站功能,提高用户体会。本文将具体解析HTML页面的加载次序,协助读者深化了解这一进程。
加载流程概述

当用户在浏览器中输入网址或点击链接时,浏览器开端履行以下加载流程:
1. 恳求HTML文件:浏览器向服务器发送恳求,获取HTML文件。

2. 解析HTML文件:浏览器解析HTML文件,构建DOM树。
4. 烘托页面:浏览器依据DOM树和CSS款式,开端烘托页面。
5. 履行JavaScript代码:加载并履行页面中的JavaScript代码。

HTML文件加载

当用户输入网址或点击链接时,浏览器首要向服务器发送恳求,获取HTML文件。这个进程一般包含以下几个进程:
1. DNS解析:浏览器解析域名,获取服务器的IP地址。

2. 树立衔接:浏览器与服务器树立TCP衔接。

3. 发送HTTP恳求:浏览器发送HTTP恳求,恳求HTML文件。
4. 接纳呼应:服务器回来HTML文件,浏览器接纳呼应。
5. 解析HTML文件:浏览器解析HTML文件,构建DOM树。
外部资源加载

1. CSS款式表

2. JavaScript脚本
3. 图片资源

- 影响:图片资源加载会影响页面的烘托速度,主张将图片资源放在页面底部。

烘托页面

在加载完一切外部资源后,浏览器开端依据DOM树和CSS款式烘托页面。以下是烘托页面的几个关键进程:
1. 构建烘托树:浏览器依据DOM树和CSS款式,构建烘托树。

2. 布局:浏览器依据烘托树核算元素的方位和巨细。

3. 制作:浏览器将布局后的元素制作到屏幕上。

履行JavaScript代码
在烘托页面完结后,浏览器开端履行页面中的JavaScript代码。以下是履行JavaScript代码的几个关键进程:
1. 解析JavaScript代码:浏览器解析JavaScript代码,构建履行上下文。

2. 履行代码:浏览器依照代码次序履行JavaScript代码。
3. 修正DOM树:JavaScript代码可以修正DOM树,然后改动页面的布局和款式。
了解HTML页面的加载次序关于优化网站功能和提高用户体会至关重要。本文具体解析了HTML页面的加载次序,包含加载流程、外部资源加载、烘托页面和履行JavaScript代码等关键进程。期望读者经过本文可以更好地了解HTML页面的加载进程,为构建高功能、用户体会杰出的网站供给协助。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发