css内边框, 内边框的基本概念
时间:2025-01-10阅读数:6
在CSS中,并没有直接的内边框特点。假如你想要完成相似内边框的作用,一般有几种办法:
1. 运用`border`特点:你能够经过设置`border`特点来为元素添加边框,但这并不是真实的内边框,而是外边框。
2. 运用`outline`特点:`outline`特点能够在元素周围添加概括,但它不会占有空间,因而不会影响布局。
3. 运用`boxshadow`特点:你能够经过设置`boxshadow`特点来为元素添加暗影,这能够模仿内边框的作用。例如,你能够设置一个向内的暗影来模仿内边框。
4. 运用伪元素:你能够运用伪元素(如`:before`和`:after`)来创立内边框的作用。这一般需求一些额定的款式和定位。
5. 运用背景图片:假如你想要一个更杂乱或更精密的内边框作用,你能够运用背景图片来完成。
以下是一个运用`boxshadow`特点来模仿内边框的示例:
```css.box { width: 200px; height: 200px; backgroundcolor: f0f0f0; boxshadow: inset 0 0 0 2px 000; / 向内暗影,模仿内边框 /}```
在这个比如中,`.box`元素将有一个2像素宽的黑色内边框。
CSS内边框设置详解
在网页规划中,内边框是元素内容与边框之间的空白区域,它关于元素的布局和视觉作用有着重要的影响。本文将具体介绍CSS内边框的设置办法、特点以及在实践运用中的技巧。
内边框的基本概念
内边框是CSS盒模型的一部分,它坐落元素的内容和边框之间。内边框能够用来添加元素的可视空间,使得元素在布局中愈加漂亮。内边框的宽度能够经过CSS的`padding`特点来设置。
设置内边框的特点

padding特点

`padding`特点用于设置元素的内边距,即元素内容与边框之间的间隔。`padding`特点能够别离设置上、右、下、左的内边距,也能够一次性设置一切四个方向的内边距。
```css
/ 设置单个方向的内边距 /

padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
/ 设置一切四个方向的内边距 /

padding: 10px 20px 30px 40px;
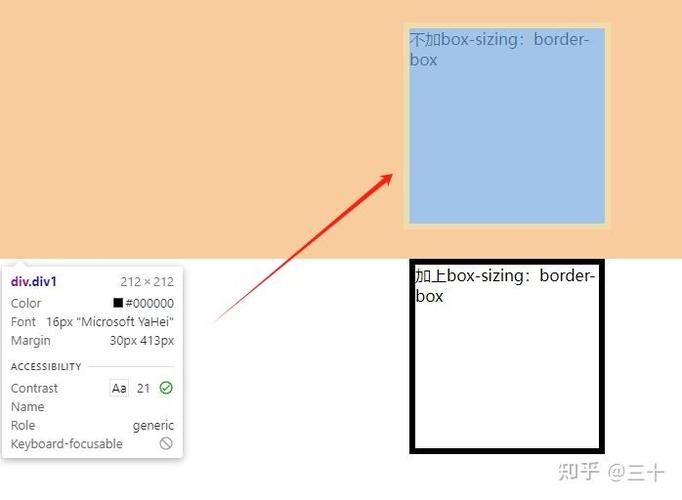
box-sizing特点

`box-sizing`特点用于操控元素的宽度和高度是否包含内边距和边框。默许情况下,元素的宽度和高度不包含内边距和边框,但能够经过设置`box-sizing`为`border-box`来改动这一行为。
```css
/ 将box-sizing设置为border-box /

box-sizing: border-box;
当`box-sizing`设置为`border-box`时,元素的宽度和高度将包含内边距和边框,这样在设置元素的宽度和高度时,就不需求额定考虑内边距和边框的影响。
内边框的款式

内边框的款式能够经过`border`特点来设置,包含边框的宽度、款式和色彩。
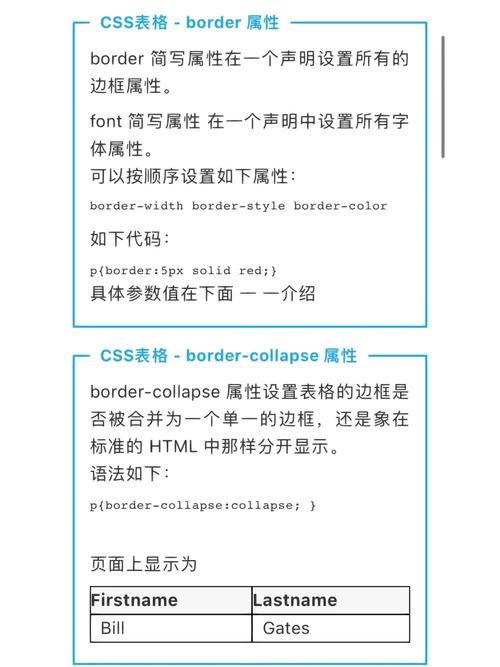
border特点

`border`特点能够别离设置上、右、下、左的边框,也能够一次性设置一切四个方向的边框。
```css
/ 设置单个方向的边框 /

border-top: 1px solid red;
border-right: 2px dashed blue;
border-bottom: 3px double green;
border-left: 4px groove yellow;
/ 设置一切四个方向的边框 /

border: 1px solid red;
边框款式

边框的款式能够经过`border-style`特点来设置,包含实线、虚线、点线等。
```css
/ 设置边框款式 /
border-style: solid; / 实线 /
border-style: dashed; / 虚线 /
border-style: dotted; / 点线 /
border-style: double; / 双线 /

border-style: groove; / 凹槽线 /
border-style: ridge; / 凸槽线 /
border-style: inset; / 内嵌 /
border-style: outset; / 外嵌 /

边框色彩
边框的色彩能够经过`border-color`特点来设置。
```css
/ 设置边框色彩 /

border-color: red; / 单一色彩 /

border-color: red green blue; / 顺次设置上、右、下、左的色彩 /

border-color: red green blue yellow; / 顺次设置上、右、下、左的色彩 /

内边框的布局运用

内边距与外边距

合理设置内边距和外边距能够使元素在布局中愈加紧凑,防止元素之间的堆叠。
```css
/ 设置内边距和外边距 /

padding: 10px;
margin: 20px;
内边框与盒子模型
了解盒子模型关于设置内边框和边框至关重要。经过设置`box-sizing`为`border-box`,能够简化元素的宽度和高度核算。
```css
/ 将box-sizing设置为border-box /
box-sizing: border-box;
内边框与呼应式规划
在呼应式规划中,内边框的设置需求考虑不同屏幕尺度下的视觉作用。能够运用媒体查询来调整内边框的款式。
```css
/ 媒体查询 /
@media screen and (max-width: 600px) {
padding: 5px;
border: 1px solid ccc;
内边框是CSS中一个重要的特点,它关于网页布局和视觉作用有着重要的影响。经过合理设置内边
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发