css在线, ID 和 Class 挑选器
时间:2025-01-10阅读数:9
当然能够,我能够经过一些在线的 CSS 编辑器来演示 CSS 的运用。请问您详细想了解或实践哪些方面的 CSS 内容呢?比方挑选器、布局、动画等。
CSS在线学习指南:从入门到通晓
```css
color: red;
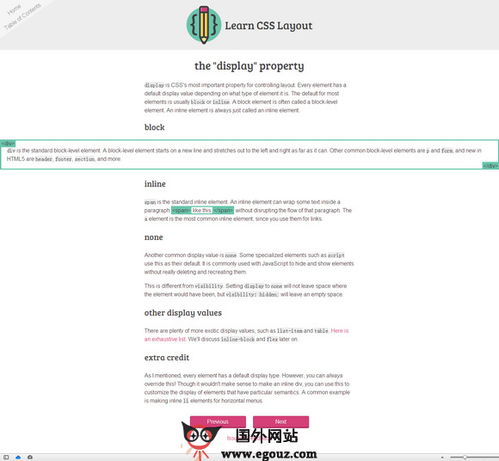
ID 和 Class 挑选器

什么是ID和Class挑选器?

ID挑选器用于挑选具有仅有ID的HTML元素,而Class挑选器用于挑选具有特定Class特点的元素。它们都是CSS中十分强壮的挑选器。
ID挑选器的运用方法

ID挑选器以``最初,后边跟元素的ID。例如:
```css
myId {
color: blue;
Class挑选器的运用方法
Class挑选器以`.`最初,后边跟元素的Class称号。例如:
```css
.myClass {
font-size: 16px;
特点挑选器
什么是特点挑选器?
特点挑选器用于挑选具有特定特点的HTML元素。它能够进一步细分为包括特点、具有特定特点值、特点值以特定值开端等。
特点挑选器的运用方法
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发