npm创立vue项目, 装置Node.js和npm
时间:2025-01-10阅读数:9
要运用npm创立一个Vue项目,您能够遵从以下进程:
1. 保证装置了Node.js和npm:Vue项目依靠于Node.js,因而您需求保证现已装置了Node.js和npm。您能够经过拜访下载并装置。
2. 装置Vue CLI:Vue CLI是一个官方的指令行东西,用于快速建立Vue项目。翻开指令行东西,然后运转以下指令来大局装置Vue CLI: ```bash npm install g @vue/cli ``` 等候装置完结后,您能够经过运转`vue version`来验证是否装置成功。
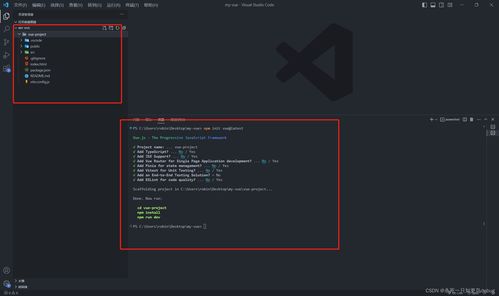
3. 创立新项目:运用Vue CLI创立一个新项目。在指令行中,导航到您期望项目地点的目录,然后运转以下指令: ```bash vue create myvueapp ``` 这儿的`myvueapp`是您项目的称号,您能够依据需求更改它。运转该指令后,Vue CLI会发动一个交互式界面,您能够挑选预设装备或手动设置项目。
4. 挑选预设装备:在交互式界面中,您能够挑选一个预设装备,例如“默许装备”、“自定义装备”等。假如您是Vue的新手,主张挑选“默许装备”。
5. 装置依靠:Vue CLI会主动装置项目所需的依靠。等候装置完结后,您能够经过运转`cd myvueapp`指令导航到项目目录。
6. 运转项目:在项目目录中,运转以下指令来发动开发服务器: ```bash npm run serve ``` 这将在本地发动一个开发服务器,您能够经过浏览器拜访`http://localhost:8080`来检查您的Vue运用。
7. 构建出产版别:当您预备好将运用布置到出产环境时,能够在项目目录中运转以下指令来构建出产版别的代码: ```bash npm run build ``` 构建完结后,您能够在`dist`目录中找到出产版别的代码。
8. 布置运用:您需求将构建好的出产版别布置到您的服务器或云服务上。这一般涉及到将`dist`目录中的文件上传到服务器,并装备服务器以供给这些文件。
请注意,以上进程适用于大多数状况,但具体进程或许因您的项目需求和环境而有所不同。假如您在创立Vue项目时遇到问题,能够检查Vue官方文档或寻求社区协助。
运用npm创立Vue项目的具体攻略
跟着前端技能的开展,Vue.js现已成为最受欢迎的前端结构之一。运用npm创立Vue项目能够快速建立开发环境,进步开发功率。本文将具体介绍耗费运用npm创立Vue项目,包含环境预备、项目创立、依靠装置和项目发动等进程。
装置Node.js和npm

在开端之前,保证你的核算机上现已装置了Node.js和npm。Node.js是JavaScript运转时环境,npm是Node.js的包管理器。
- Windows体系:拜访Node.js官网(https://nodejs.org/)下载装置包,依照提示完结装置。

- macOS和Linux体系:能够运用包管理器装置Node.js和npm。例如,在Ubuntu上,能够运用以下指令装置:

```bash
sudo apt-get update
sudo apt-get install nodejs npm
```
验证装置
装置完结后,能够经过以下指令验证Node.js和npm是否装置成功:
```bash
node -v
npm -v
这两个指令会别离显现Node.js和npm的版别号。
装置Vue CLI
Vue CLI是Vue.js官方供给的一个指令行东西,用于快速建立Vue项目。
```bash
npm install -g @vue/cli
装置完结后,能够经过以下指令验证Vue CLI是否装置成功:
```bash
vue --version
创立Vue项目
运用Vue CLI创立Vue项目十分简略,只需履行以下指令:
```bash
vue create my-vue-project
其间`my-vue-project`是你想要创立的项目称号。依据提示挑选预设(引荐挑选默许预设),然后进入项目目录:
```bash
cd my-vue-project
发动开发服务器
在项目目录中,运用以下指令发动开发服务器:
```bash
npm run serve
装置项目依靠
在创立Vue项目时,Vue CLI会主动装置一些根底依靠。假如你需求装置其他依靠,能够运用以下指令:
```bash
npm install [package-name]
例如,装置Element UI:
```bash
npm install element-ui
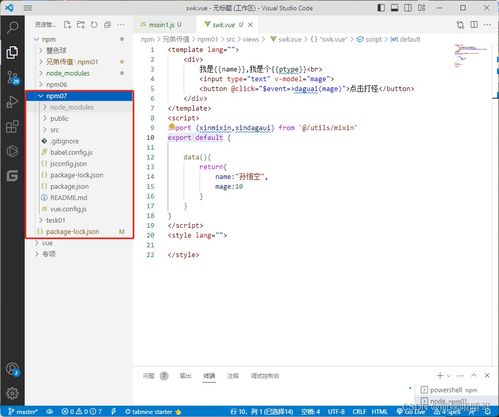
装备项目依靠
在项目根目录下,有一个名为`package.json`的文件,其间包含了项目的一切依靠信息。你能够经过修改这个文件来装备项目依靠。
发动项目
在项目目录中,运用以下指令发动项目:
```bash
npm run serve
此刻,你的Vue项目将运转在本地开发服务器上,你能够经过拜访`http://localhost:8080`来检查项目。
构建项目
当你的项目开发完结后,能够运用以下指令构建项目,生成出产环境的静态文件:
```bash
npm run build
构建完结后,项目生成的静态文件将坐落`dist`目录下。
运用npm创立Vue项目是一个简略而高效的进程。经过本文的介绍,相信你现已把握了耗费运用npm创立Vue项目,并能够快速建立开发环境。祝你开发愉快!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发