vue完成谈天功用,从根底到高档运用
时间:2025-01-10阅读数:6
要在Vue中完成一个谈天功用,你需求考虑以下几个方面:
1. 前端规划:规划用户界面,包含音讯输入框、发送按钮、音讯显现区域等。2. 后端支撑:完成音讯的发送和接纳,或许需求运用WebSocket或长轮询等技能。3. 数据存储:存储谈天记录,可所以本地存储、数据库或服务器上的存储。4. 安全性:保证谈天数据的安全,或许需求加密传输和存储。
下面我将供给一个简略的Vue谈天功用完成示例,这个示例将不包含后端支撑,仅展现前端耗费完成音讯的发送和显现。
1. 装置Vue
首要,保证你现已装置了Vue。假如没有,你能够经过npm装置Vue:
```bashnpm install vue```
2. 创立Vue项目
创立一个新的Vue项目:
```bashvue create chatapp```
3. 编写Vue组件
在`src/components`目录下创立一个名为`Chat.vue`的文件,并编写以下代码:
```vue {{ message.sender }}: {{ message.text }} Send
export default { data { return { messages: , newMessage: '', nextMessageId: 0 }; }, methods: { sendMessage { if !== ''qwe2 { const message = { id: this.nextMessageId , sender: 'You', text: this.newMessage }; this.messages.push; this.newMessage = ''; this.$nextTick => { this.scrollToBottom; }qwe2; } }, scrollToBottom { const container = this.$refs.messages; container.scrollTop = container.scrollHeight; } }};
chat { width: 300px; height: 400px; border: 1px solid ccc; overflow: hidden;}
.messages { height: 350px; overflowy: auto; padding: 10px;}
.message { marginbottom: 10px;}
input { width: 100%; padding: 10px; boxsizing: borderbox;}
button { width: 100%; padding: 10px; backgroundcolor: 4CAF50; color: white; border: none; cursor: pointer;}```
4. 运用Vue组件
在`src/App.vue`中引进并运用`Chat`组件:
```vue
import Chat from './components/Chat.vue';
export default { name: 'App', components: { Chat }};
/ Global styles /```
5. 运转Vue项目
运转Vue项目:
```bashnpm run serve```
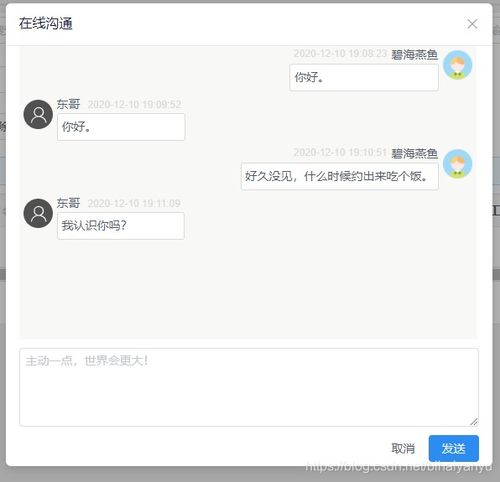
现在你应该能够在浏览器中看到一个简略的谈天界面,能够输入音讯并看到音讯显现在界面上。
注意事项
这个示例仅展现了前端部分,没有完成后端支撑。 在实践运用中,你或许需求运用WebSocket或长轮询来完成实时的音讯接纳。 考虑到安全性,你或许需求加密传输和存储的音讯。 你或许还需求完成用户认证、音讯耐久化存储等功用。
期望这个示例能协助你开端完成Vue谈天功用!
Vue完成谈天功用:从根底到高档运用

一、环境建立与准备工作

在开端之前,保证你的开发环境现已准备好。以下是完成Vue谈天功用所需的根本环境:
Node.js:用于运转Vue项目。
Vue CLI:用于快速建立Vue项目。
Vue.js:前端结构。
WebSocket:完成实时通讯。
首要,装置Node.js和Vue CLI。运用Vue CLI创立一个新的Vue项目:
vue create chat-app
二、WebSocket根底

WebSocket是一种在单个TCP衔接上进行全双工通讯的协议。在Vue谈天运用中,WebSocket用于完成客户端与服务器之间的实时通讯。以下是一个简略的WebSocket示例:
const socket = new WebSocket('ws://localhost:8080');
socket.onopen = function(event) {
console.log('WebSocket衔接成功');
socket.onmessage = function(event) {
console.log('收到音讯:' event.data);
socket.onclose = function(event) {
console.log('WebSocket衔接封闭');
socket.onerror = function(error) {
console.log('WebSocket产生过错:' error);
三、Vue组件完成谈天功用
接下来,咱们将运用Vue组件完成谈天功用。以下是一个简略的谈天组件示例:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发