vue.js官网,vue iview官网
时间:2025-01-10阅读数:6
Vue.js官网供给了关于Vue.js结构的全面信息和资源。您能够拜访以下链接获取更多详细信息:
这个网站包含了Vue.js的装置攻略、文档、API、演练场、生态系统等资源,以及VueConf Toronto的注册信息和赞助商信息。此外,您还能够找到关于Vue.js 2.x的装置办法、不同构建版别的差异和兼容性问题的解说。假如您是初学者,能够参阅快速上手攻略,了解耗费运用Vue.js创立单页运用
Vue.js 官网深度解析:前端开发的渐进式结构攻略
一、Vue.js 简介

Vue.js,一个渐进式JavaScript结构,专心于构建用户界面和单页运用。它由尤雨溪(Evan You)创立,旨在供给简略、灵敏且高功能的解决方案,协助开发者构建呼应式和交互式的Web运用。
二、Vue.js 的中心特性

Vue.js 的中心特性包含但不限于以下几点:
呼应式数据绑定:Vue.js 供给了双向数据绑定机制,使得数据和视图之间的同步更新变得简略高效。
组件化开发:经过组件化,Vue.js 答应开发者将运用拆分红可复用的、独立的组件,然后进步代码的可维护性和可读性。
虚拟DOM:Vue.js 运用虚拟DOM来优化DOM操作,削减直接操作DOM的开支,然后进步运用功能。
指令系统:Vue.js 供给了一系列指令,如v-bind、v-if、v-for等,简化了常见操作,如数据绑定、条件烘托和列表烘托。
三、Vue.js 的装置与运用

以下是三种常见的Vue.js装置与运用办法:
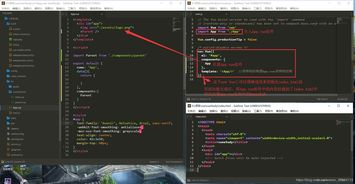
1. 经过CDN引进
开发者能够直接经过CDN链接引进Vue.js。以下是一个简略的示例:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发