css上下居中, 单行行内元素的上下居中
时间:2025-01-10阅读数:6
CSS上下居中有多种办法,以下是几种常见的办法:
1. 运用Flexbox:
```css.container { display: flex; alignitems: center; / 笔直居中 / justifycontent: center; / 水平居中 /}```
2. 运用Grid布局:
```css.container { display: grid; placeitems: center; / 明显完成水平缓笔直居中 /}```
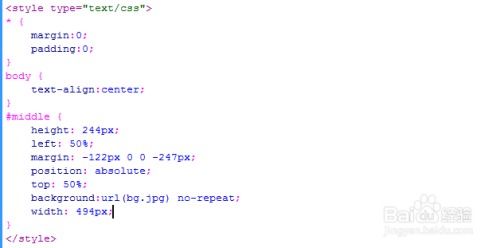
3. 运用定位(Positioning):
```css.container { position: relative;}
.child { position: absolute; top: 50%; left: 50%; transform: translate;}```
4. 运用Margin(适用于已知宽高的元素):
```css.child { width: 200px; height: 100px; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0;}```
5. 运用Tablecell:
```css.container { display: table; width: 100%; height: 100%;}
.child { display: tablecell; verticalalign: middle; textalign: center;}```
以上是几种常见的CSS上下居中办法,您能够依据具体需求挑选适宜的办法。
CSS上下居中完成办法详解
在网页规划中,元素的上下居中是一个常见的布局需求。不管是为了提高用户体会,仍是为了使页面布局愈加漂亮,把握CSS上下居中的办法都是前端开发者必备的技术。本文将具体介绍几种完成CSS上下居中的办法,协助您在开发过程中轻松应对各种布局需求。
单行行内元素的上下居中

关于单行行内元素,如``、``等,能够经过设置元素的`line-height`特点等于其`height`特点来完成上下居中。
```css
/ CSS代码 /

.single-line {
height: 50px; / 设置元素高度 /

line-height: 50px; / 设置行高 /
text-align: center; / 水平居中 /
```html
/ HTML代码 /
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发