css核算高度calc, 什么是calc()函数
时间:2025-01-10阅读数:6
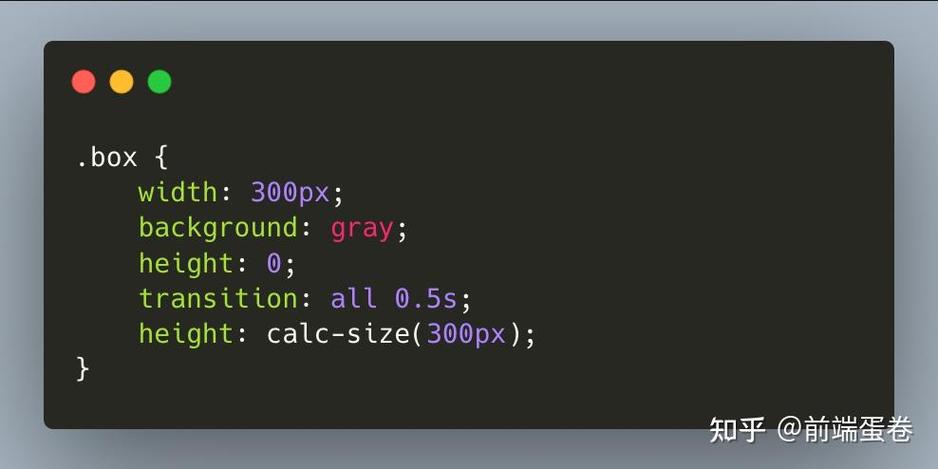
CSS中的`calc`函数答应您履行根本的数学运算,以确认CSS特点的核算值。这关于需求动态核算款式值的状况十分有用。例如,您能够运用`calc`来设置元素的高度,使其依据其他元素的高度或视口巨细动态改变。
1. 假定您有一个元素,您期望其高度是视口高度的50%,但减去100像素。您能够运用以下CSS规矩来完成:
```css.element { height: calc;}```
2. 假如您期望元素的高度是另一个元素的两倍,您能够运用以下CSS规矩:
```css.element { height: calc;}```
请注意,在运用`calc`时,您需求保证核算表达式中的单位是共同的。例如,假如您混合运用像素和百分比,或许会得到意外的成果。
此外,`calc`函数支撑以下运算符:
加法(` `) 减法(``) 乘法(``) 除法(`/`) 百分比(`%`)
您能够运用这些运算符来创立更杂乱的核算表达式。
CSS中运用calc()函数核算高度
在CSS中,calc()函数是一个十分强壮的东西,它答应开发者经过数学运算来动态核算元素的高度。这种功能在呼应式规划中特别有用,由于它能够依据视口巨细或其他元素的巨细来调整高度。本文将具体介绍耗费运用calc()函数来核算高度,并讨论其在不同场景下的运用。
什么是calc()函数

calc()函数是CSS3中引进的一个核算函数,它答应开发者运用数学表达式来核算长度值。这个函数能够承受多种类型的值,包括长度、百分比、视口单位等,而且支撑根本的数学运算符,如加法、减法、乘法和除法。
```css
height: calc(100% - 50px);
在上面的比如中,`calc()`函数核算的是元素高度的100%减去50像素。
calc()函数的根本语法
calc()函数的根本语法如下:
```css
property: calc(expression);
其间,`property`是CSS特点,如`height`、`width`等,而`expression`是一个数学表达式,能够包括多个值和运算符。
```css
height: calc(100vh - 50px);
在这个比如中,`calc()`函数核算的是视口高度的100%减去50像素。
运用calc()函数核算高度的场景

呼应式规划
呼应式规划是现代网页规划的重要组成部分。运用calc()函数能够轻松完成高度依据屏幕尺度的改变而动态调整。
```css
.container {
height: calc(100vh - 100px);
在这个比如中,`.container`元素的高度将始终是视口高度的100%减去100像素,从而为页脚或其他固定元素留出空间。
依据父元素高度的子元素高度
有时候,你或许需求依据父元素的高度来设置子元素的高度。calc()函数能够在这里派上用场。
```css
.parent {
height: 300px;
.child {
height: calc(100% - 20px);
在这个比如中,`.child`元素的高度将是`.parent`元素高度的100%减去20像素。
视口单位的运用

视口单位(vw和vh)是CSS中用于表明元素巨细相关于视口巨细的单位。calc()函数能够与视口单位一同运用,以完成愈加灵敏的布局。
```css
.header {
height: calc(10vh 20px);
在这个比如中,`.header`元素的高度将是视口高度的10%加上20像素。
calc()函数的约束和注意事项
运算符的优先级
在calc()函数中,运算符的优先级遵从规范的数学规矩。这意味着乘法和除法将在加法和减法之前履行。
```css
.height: calc(100px 2 10px); / 成果为210px /
单位的共同性

calc()函数中的一切值有必要运用相同的单位。假如混合了不同的单位,CSS将无法正确核算。
```css
.height: calc(100px 50%); / 过错:单位不共同 /
功能考虑

尽管calc()函数十分强壮,但它或许会对功能发生必定的影响,特别是在杂乱的布局中。因而,在运用calc()函数时,应考虑功能要素。
calc()函数是CSS中一个十分有用的东西,它答应开发者经过数学运算来动态核算元素的高度。经过本文的介绍,相信你现已对calc()函数有了更深化的了解。在实践运用中,合理运用calc()函数能够协助你创立愈加灵敏和呼应式的网页布局。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发