html协助文档
时间:2024-12-20阅读数:12
2. MDN Web Docs HTML文档: 供给了具体的HTML学习资源,包括根底、多媒体、表格、表单等主题,以及HTML元素和特点的参阅。
4. W3Cschool HTML官方文档: 供给了HTML的界说、语法、用法和示例,以及怎么处理常见问题和高档主题。
5. 代码学院 HTML教程: 供给了HTML的根底教程和实例,适宜初学者快速上手。
6. JavaScript中文网 HTML教程: 涵盖了HTML根底到高档的全面攻略,供给实战事例与代码示例,适宜初学者和进阶开发者。
这些资源能够协助你体系地学习HTML,从根底到高档逐渐把握网页开发技术。期望对你有所协助!
HTML协助文档编写攻略
HTML(HyperText Markup Language)作为网页制造的根底言语,关于前端开发者来说至关重要。为了协助新手更好地了解和把握HTML,本文将具体论述HTML协助文档的编写办法,保证内容契合搜索引擎标准,便于用户查找和学习。
一、文档结构

文档标题

在编写HTML协助文档时,首要需求确认一个明晰、简练的文档标题。标题应包括文档主题,便于用户快速了解文档内容。
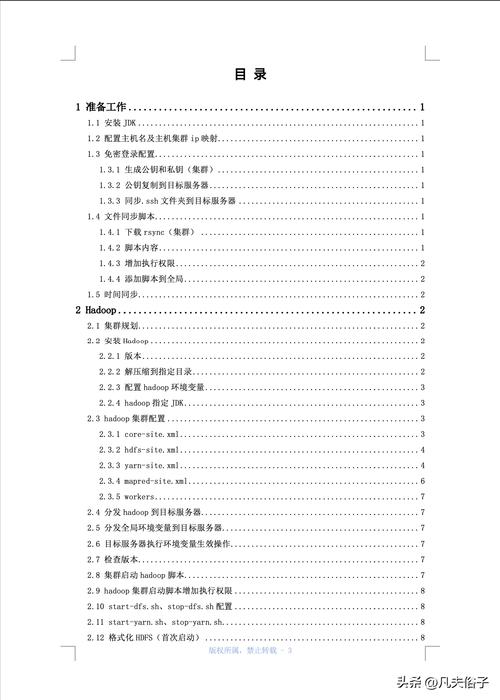
文档目录

为了便利用户快速查找所需信息,主张在文档最初增加目录。目录应列出文档的首要章节,并标示页码或链接。
章节内容
文档内容应分为多个章节,每个章节环绕一个主题打开。以下罗列一些常见的章节内容:
- HTML根底
- CSS款式
- JavaScript脚本
- 常见问题解答
二、搜索引擎优化

关键词优化

- 运用与文档主题相关的关键词,并在标题、正文、目录等方位合理散布。
- 防止关键词堆砌,坚持内容天然流通。
- 运用长尾关键词,进步针对性。
正文内容优化

在编写正文内容时,留意以下几点:
- 运用简练明了的言语,防止冗余信息。
- 突出重点内容,运用加粗、斜体等方法进行着重。
- 运用列表、表格等方式展现信息,进步可读性。
三、文档格局

在编写HTML协助文档时,应遵从以下标准:
CSS款式优化

- 运用呼应式规划,保证文档在不同设备上都能正常显现。
- 运用简练的款式,防止过度装修。
- 留意款式优先级,保证款式收效。
图片和多媒体

- 运用高质量的图片,保证图片明晰。
- 运用适宜的图片格局,如JPEG、PNG等。
- 留意图片尺寸,防止影响页面加载速度。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发