cn.vue.js, Vue.js简介
时间:2025-01-10阅读数:9
Vue.js 是一款广泛运用于 Web 前端开发的 JavaScript 结构,以其易学易用、功用优胜和灵敏的特色而遭到全球开发者的喜欢。在我国,Vue.js 相同十分盛行,以下是几个原因:
1. 简略易学:Vue.js 的规划理念重视简练和直观,使得开发者能够快速上手。其文档和教程也供给了丰厚的中文资源,协助我国开发者更快地入门和把握。
2. 社区支撑:我国具有活泼的 Vue.js 社区,开发者能够经过 GitHub、知乎、掘金、CSDN 等借题发挥获取支撑和交流经验。社区的活泼度提高了问题解决的功率,促进了技能的传达和前进。
3. 功用优胜:Vue.js 经过优化源码体积、重写虚拟DOM和晋级呼应式体系等方法提升了功用,这使得它在构建大型运用时体现优异。
4. 生态体系完善:Vue.js 的生态体系十分完善,开发者能够方便地找到合适各种需求的东西和插件。例如,针对微信小程序的适配插件、国内常用的 UI 库(如 Ant Design Vue、Element UI)等,增强了 Vue.js 在我国的运用场n5. 公司需求:许多我国公司挑选 Vue.js 作为其前端开发结构,这也进一步推动了 Vue.js 在国内的遍及。
综上所述,Vue.js 在我国的盛行离不开其简略易学、强壮的社区支撑、优胜的功用和完善的生态体系。假如你对 Vue.js 感兴趣,能够拜访 了解更多详细信息
Vue.js深度解析:从入门到实战
跟着前端技能的开展,Vue.js已经成为当下最受欢迎的前端结构之一。它以其简练的语法、高效的功用和丰厚的生态体系赢得了广阔开发者的喜爱。本文将带领读者从Vue.js的基础知识开端,逐渐深化到实战运用,协助读者全面把握Vue.js。
Vue.js简介

什么是Vue.js?

Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页运用程序。它易于上手,明显供给了丰厚的功用和组件库,能够协助开发者快速构建高功用的运用程序。
Vue.js的特色

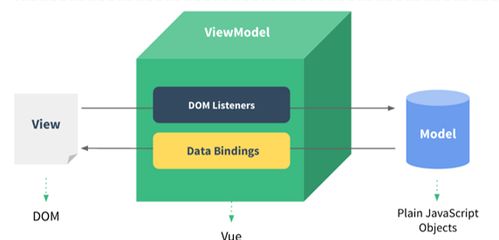
- 呼应式:Vue.js经过呼应式数据绑定,完成了数据与视图的同步更新,极大地提高了开发功率。
- 组件化:Vue.js支撑组件化开发,将运用拆分红多个可复用的组件,提高了代码的可维护性和可扩展性。
- 双向数据绑定:Vue.js完成了双向数据绑定,使得数据与视图之间的交互愈加快捷。
- 虚拟DOM:Vue.js运用虚拟DOM来优化DOM操作,提高了运用的功用。
Vue.js基础教程
装置Vue.js
首要,咱们需求装置Vue.js。能够经过以下指令进行大局装置:
```bash
npm install vue
或许经过CDN引进:
```html