html的功用,HTML的基本功用
时间:2025-01-11阅读数:5
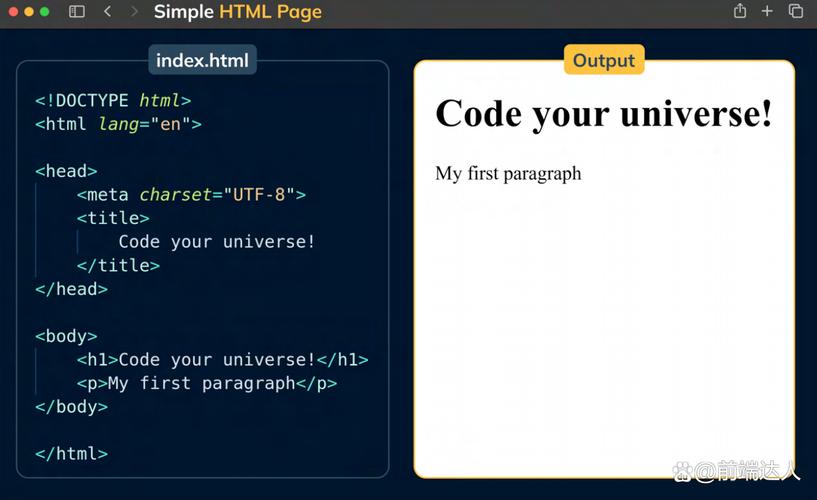
HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML能够使网页规划者创立出能包括文本、图片、链接、音频、视频等丰厚内容的网页。HTML文档由HTML元素组成,这些元素告知浏览器怎么显现内容。
以下是HTML的一些主要功用:
1. 文本格式化:HTML能够界说标题、阶段、字体大小、字体色彩、字体款式等,以美化文本内容。2. 图片和多媒体:HTML答应嵌入图片、音频、视频等多媒体元素。3. 超HTML中的超链接答运用户从一个网页跳转到另一个网页,这是互联网的基本功用之一。4. 列表:HTML支撑有序列表、无序列表和界说列表,用于安排信息。5. 表格:HTML表格用于展现数据,具有行和列的结构。6. 表单:HTML表单用于搜集用户输入的数据,如用户名、暗码、电子邮件地址等。7. 结构:HTML结构答应网页中嵌入多个独立的网页,每个结构能够独立加载和显现内容。8. 脚本:HTML能够嵌入JavaScript等脚本言语,以添加网页的动态性和交互性。9. 款式:HTML能够经过内联款式、内部款式表或外部款式表来界说网页的款式。
HTML是网页规划和开发的根底,它与其他技能(如CSS和JavaScript)结合运用,能够创立出功用强壮、漂亮且用户体会杰出的网页。
HTML:构建现代网页的柱石与未来展望
HTML的基本功用
HTML的开展与HTML5

离线运用:HTML5支撑离线运用,经过本地存储和缓存机制,用户能够在没有网络连接的情况下运用网页运用。
HTML的扩展功用

除了基本功用和HTML5的新特性,HTML还经过以下方法扩展了其功用:
CSS(层叠款式表):CSS用于操控网页的款式和布局,与HTML结合运用,能够创立愈加漂亮和个性化的网页。
JavaScript:JavaScript是一种脚本言语,能够增强网页的交互性,完成动态效果和用户交互。
Web API:Web API是一系列答应网页与浏览器和操作系统交互的接口,如Geolocation API、Web Storage API等。
HTML在移动设备上的运用

呼应式规划:HTML5支撑呼应式规划,经过媒体查询等技能,网页能够习惯不同屏幕尺度和设备。
接触事情:HTML5引进了对接触事情的辨认,如`touchstart`、`touchmove`、`touchend`等,使网页能够更好地习惯接触操作。
离线运用:HTML5的离线运用功用在移动设备上尤为重要,用户能够在没有网络连接的情况下运用网页运用。
HTML的未来展望

更强壮的API:HTML可能会引进更多Web API,以支撑更丰厚的网页功用。
更好的功能优化:HTML可能会引进更多功能优化技能,以进步网页加载速度和用户体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发