登录界面html,html用户登录注册页面代码可仿制
时间:2025-01-11阅读数:5
创立一个简略的登录界面需求包括根本的HTML结构和一些CSS款式来改进外观。下面是一个简略的登录界面示例,包括用户名和暗码输入框以及一个登录按钮。
```htmlLogin Page body { fontfamily: Arial, sansserif; backgroundcolor: f4f4f4; margin: 0; padding: 0; display: flex; justifycontent: center; alignitems: center; height: 100vh; } .logincontainer { backgroundcolor: fff; padding: 20px; borderradius: 5px; boxshadow: 0 0 10px rgba; } .loginform { display: flex; flexdirection: column; } .formcontrol { marginbottom: 10px; } .formcontrol label { marginbottom: 5px; } .formcontrol input { padding: 10px; border: 1px solid ddd; borderradius: 3px; } .loginbtn { padding: 10px; backgroundcolor: 5cb85c; color: white; border: none; borderradius: 3px; cursor: pointer; } .loginbtn:hover { backgroundcolor: 4cae4c; } Username: Password: Login ```
这个HTML页面创立了一个居中的登录表单,包括用户名和暗码输入框,以及一个登录按钮。CSS款式用于改进外观,使其看起来更现代和专业。您能够根据需求调整款式和布局。
打造专业登录界面:HTML技能深度解析
在互联网年代,登录界面作为用户与网站互动的第一步,其重要性显而易见。一个规划精巧、功用完善的登录界面不只能够提高用户体会,还能增强网站的信赖度和专业性。本文将深入探讨怎么运用HTML技能打造一个契合搜索引擎规范的登录界面。
一、登录界面规划准则

用户体会至上

登录界面规划应一直以用户体会为中心。简洁明了的界面布局、易于了解的交互规划以及快速呼应的页面加载速度,都是提高用户体会的关键因素。
契合搜索引擎规范

安全性保证

登录界面涉及到用户灵敏信息,因而安全性至关重要。经过HTTPS协议、暗码加密以及验证码等技能手段,能够有用保证用户数据的安全。
二、HTML登录界面结构

HTML结构根底
登录界面一般由以下HTML元素组成:
- ``:界说表单,用于搜集用户输入的数据。
- ``:输入框,用于用户输入用户名、暗码等信息。
- ``:按钮,用于提交表单数据。
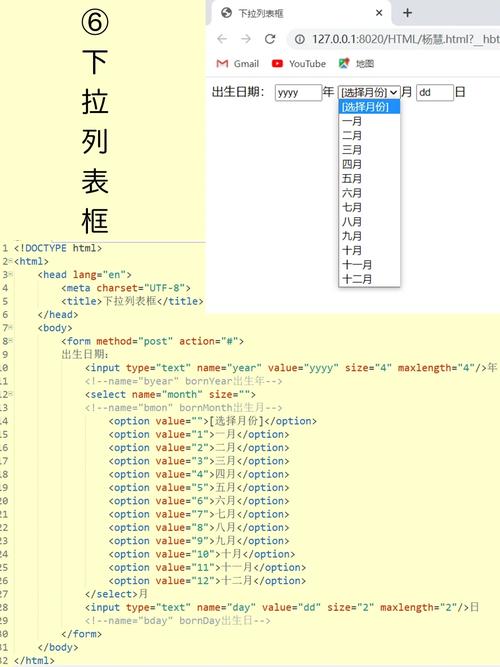
表单元素详解

以下是登录界面中常用的表单元素及其特点:
- `
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发